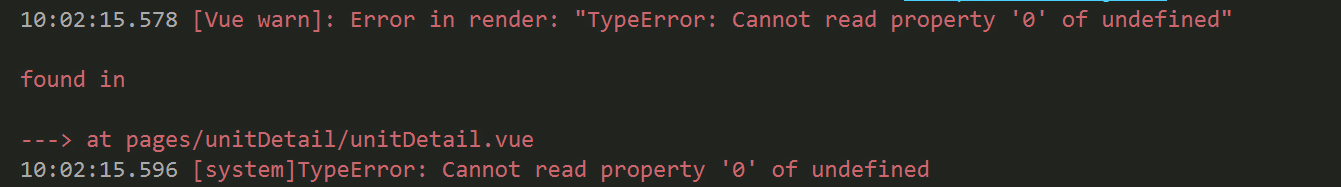
错误如下

错误解析:
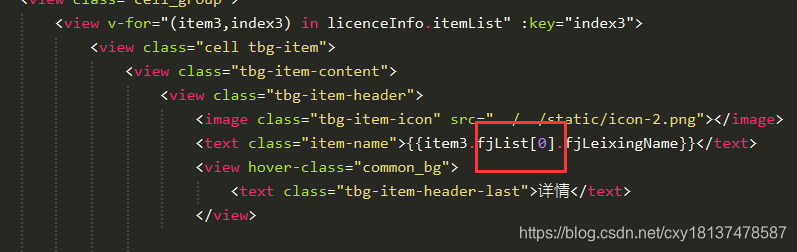
这里的意思就是模板在渲染时候,读取对象中的某个对象的属性值时,这个对象不存在,说通俗点就是三层表达式a.b.c,在对象a中没有对象b,那么读取对象a.b.c中的值,自然会报错。如果是两层表达式a.b则不会报错,返回的是undefined。

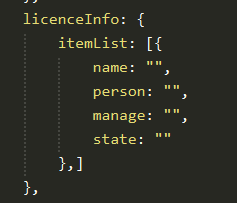
而在data定义变量中,如下:没有fjList

解决方法两种:
1、如果是http请求方式,把data的licenceInfo.itemList定义成一个空数组
licenceInfo: {
itemList: []
},2、在原有的基础上添加fjList变量。
licenceInfo: {
itemList: [







 本文介绍了在uni-app中遇到的'Error in render: "TypeError: Cannot read property '0' of undefined"'渲染错误问题。错误根源是尝试访问不存在的对象属性。解决方案包括在data中预定义为空数组或添加缺失的变量。
本文介绍了在uni-app中遇到的'Error in render: "TypeError: Cannot read property '0' of undefined"'渲染错误问题。错误根源是尝试访问不存在的对象属性。解决方案包括在data中预定义为空数组或添加缺失的变量。

 订阅专栏 解锁全文
订阅专栏 解锁全文

















 3703
3703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








