背景说明
代码片段功能可帮助开发者快速插入预设代码模板,适用于高频使用的代码模式(如函数结构、类定义、循环模板等),显著提升编码效率。
配置流程
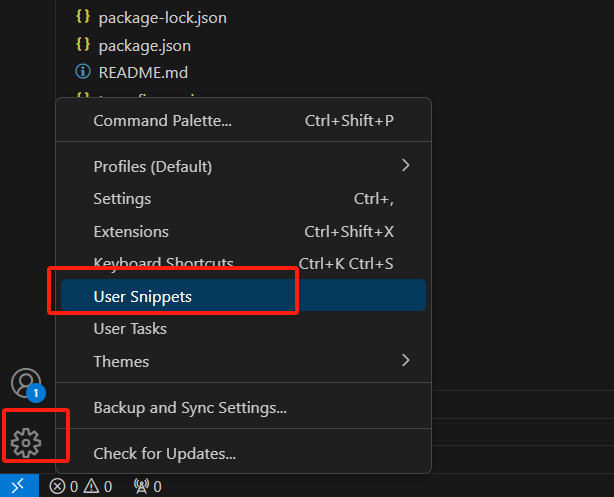
步骤1:打开配置界面
- 使用快捷键
Ctrl+Shift+P(Windows) 或Cmd+Shift+P(Mac) - 输入命令
Preferences: Configure User Snippets - 选择目标作用域(全局/特定语言)
或者使用点击面板中的齿轮,找到用户代码片段,弹出啊搜索框
步骤2:编写代码片段
{
"Print Console": {
"prefix": "pcl",
"body": [
"console.log('DEBUG:', ${1:value});",
"$2"
],
"description": "快速插入调试语句"
}
}
参数说明:
prefix:触发缩写词(输入时自动提示)body:插入的代码内容($1表示首个光标停驻点)description:功能描述
步骤3:保存使用
- 保存
.json配置文件 - 在编辑器中输入预设的
prefix值(示例中的pcl) - 按
Tab键自动展开代码模板
扩展应用示例
{
"React Functional Component": {
"prefix": "rfc",
"body": [
"import React from 'react';",
"",
"const ${1:ComponentName} = () => {",
"\treturn (",
"\t\t<div>${2:content}</div>",
"\t);",
"};",
"",
"export default $1;"
]
}
}
注意事项
- JSON文件需严格遵循语法规范(注意逗号分隔)
- 支持多光标占位符(
$1,$2...) - 特殊字符需转义处理(例如双引号需转换为
\")
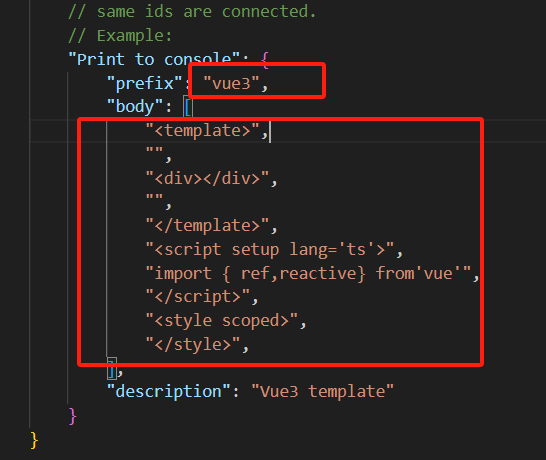
配置举例

{
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
"",
"<div></div>",
"",
"</template>",
"<script setup lang='ts'>",
"import { ref,reactive} from'vue'",
"</script>",
"<style scoped>",
"</style>",
],
"description": "Vue3 template"
}
}





















 1493
1493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








