express 项目生成器
Hello! After working with NODE.JS/EXPRESS several times, it's always stressful starting up a new project...since you need to rebuild the structure of your express application.
你好! 在多次使用NODE.JS / EXPRESS之后,启动一个新项目总是很麻烦的 ……因为您需要重建快速应用程序的结构。
There is a tool called express generator which automatically generates a standard structure or template for an express application.
有一个称为Express Generator的工具,可以自动为Express应用程序生成标准结构或模板。
Express generator is a tool that helps us build a standard structure or template of the express application with some code to start up.
Express Generator是一种工具,可以帮助我们使用一些代码来构建Express应用程序的标准结构或模板。
It includes all required modules and dependencies which you'll later install and use.
它包括所有必需的模块和依赖项,您将在以后安装和使用。
There are many procedures, but this article gives one of the easiest.
有很多过程,但是本文给出了最简单的过程之一。
Take Note! You should have Node.js installed in your computer.
做记录! 您应该在计算机中安装了Node.js。
With Node.js already up and running, let's get started.
在Node.js已经启动并运行的情况下,让我们开始吧。
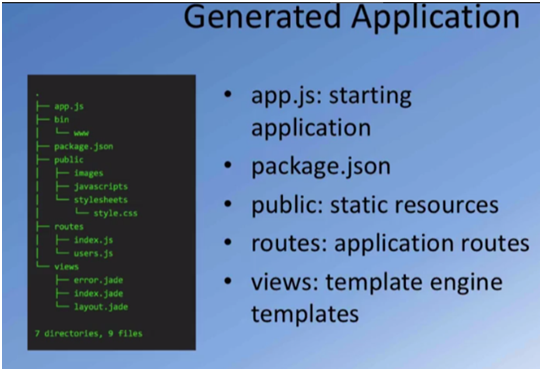
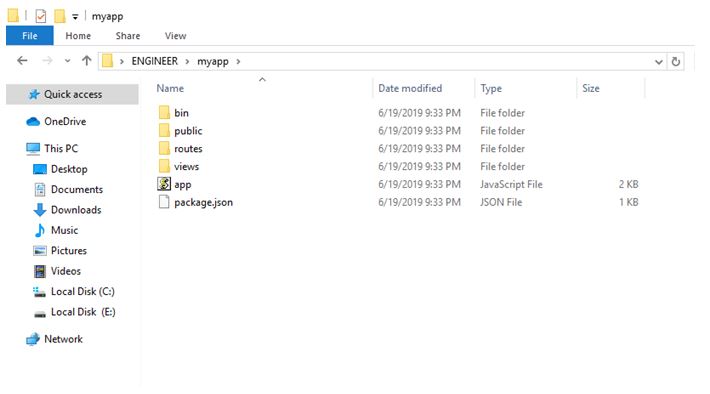
Let's see how the structure looks like:
让我们看一下结构:

Let's generate our own express template now,
让我们现在生成自己的Express模板,
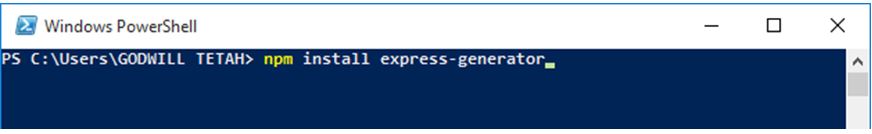
First install the express generator module at the command line in your node project directory.
首先,在节点项目目录中的命令行中安装快速生成器模块。

Wait for a while as npm installs the module.
等待一会儿,因为npm安装模块 。
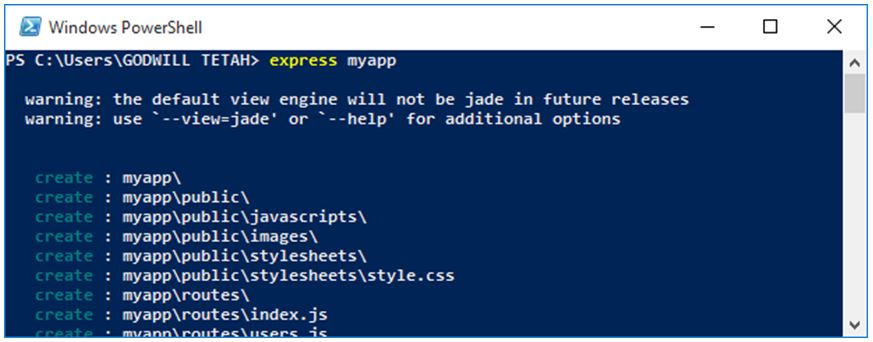
The syntax for creating an express template is by typing express <app name> at the command line.
创建Express模板的语法是通过在命令行中键入express <应用程序名称> 。
For example: express myapp will create an express template folder called myapp found in your node.js project directory.
例如: express myapp将在您的node.js项目目录中创建一个名为myapp的Express模板文件夹。


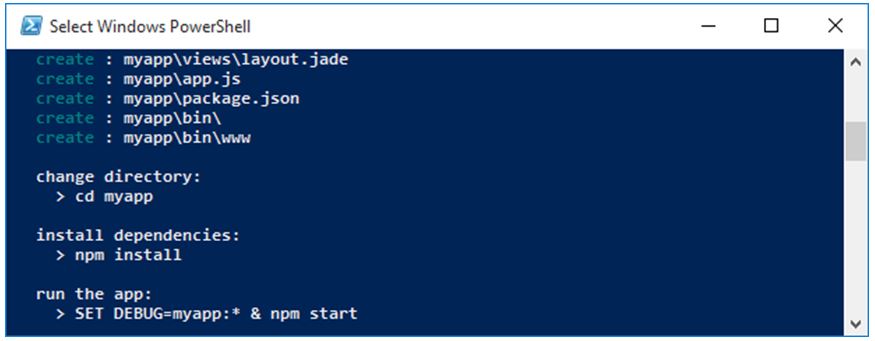
Move to the myapp folder using the command cd myapp
使用命令cd myapp移到myapp文件夹
Finally, when you're in the myapp directory, run the command npm install which will install all the modules and dependencies for the project.
最后,当您位于myapp目录中时,运行命令npm install ,它将安装项目的所有模块和依赖项。

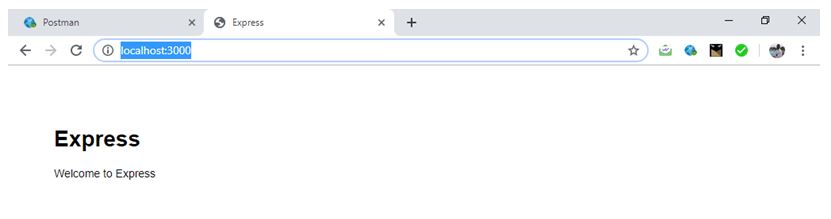
On the command promt (still in the app directory), type npm start to initiate/ start your express app.
在命令promt上(仍在应用程序目录中),键入npm start来启动/启动快速应用程序。
The port number will be printed out on the console.
端口号将在控制台上打印出来。
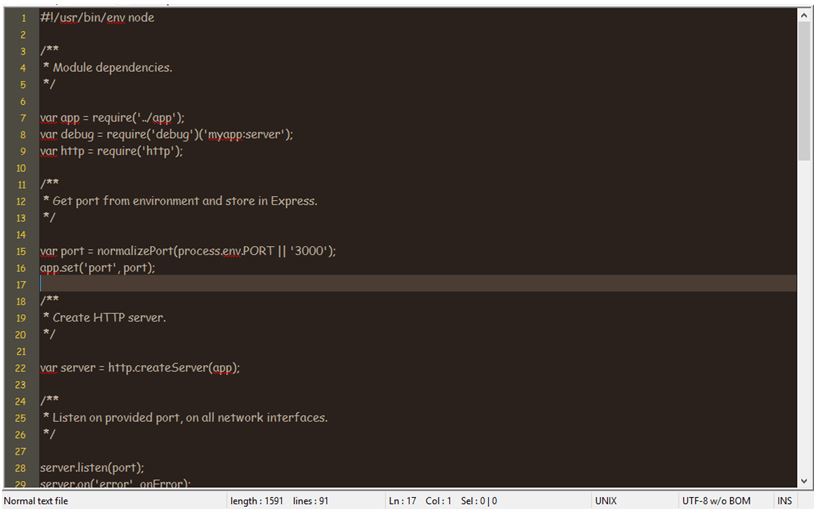
You can also check/change the server details in the bin folder, www file.
您也可以在bin文件夹www文件中检查/更改服务器详细信息。
Right click the file and open it in a text editor to view or edit server details.
右键单击该文件,然后在文本编辑器中将其打开以查看或编辑服务器详细信息。


Thanks for coding with me. Your comments are most welcome.
感谢您与我一起编码。 非常欢迎您发表评论。
翻译自: https://www.includehelp.com/node-js/express-template-generator-for-your-projects-1.aspx
express 项目生成器







 本文介绍了如何使用Express Generator工具来自动创建Express应用程序的标准结构和模板,从而简化新项目初始化的过程。首先确保安装了Node.js,然后在命令行中安装express generator模块,通过`express <app name>`创建模板,接着进入新生成的文件夹并运行`npm install`安装所需模块和依赖,最后使用`npm start`启动应用。
本文介绍了如何使用Express Generator工具来自动创建Express应用程序的标准结构和模板,从而简化新项目初始化的过程。首先确保安装了Node.js,然后在命令行中安装express generator模块,通过`express <app name>`创建模板,接着进入新生成的文件夹并运行`npm install`安装所需模块和依赖,最后使用`npm start`启动应用。
















 871
871

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








