内容参考:
windos下安装mysql
express 使用mysql
express 使用JWT认证
一、创建一个空项目

二、创建一个包管理工具
npm init -y

三、安装需要的插件及app.js的部分实现
npm i express 安装express 框架
npm i cors 安装cors 用于跨域
npm install mysql2 安装mysql数据库
npm i bcryptjs 用于加密密码 。加密之后的密码,无法被逆向破解。同一明文密码多次加密,得到的加密结果各不相同,保证了安全性
npm i @escook/express-joi 自动对表单数据进行验证
npm install joi 用于表单数据验证 解决if else 效率低下问题
创建app.js 及其代码

// 引入 express 框架
const express = require("express");
const cors = require("cors");
const app = express();
// 将cors 注册成全局中间件 用于跨域
app.use(cors());
// 没有配置json 返回的时undefined 没有配置urlencoded 返回的时{}
// 配置解析application/x-www-form-urlencoded(表单数据)的中间件
app.use(express.urlencoded({
extends: false }));
// 配置json数据的中间件
app.use(express.json());
const port = 3000;
app.get("/", (req, res) => res.send("Hello World!"));
app.listen(port, () => console.log(`Example app listening on port ${
port}!`));
四、创建路由模块
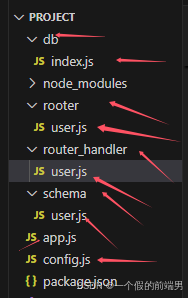
1、创建文件夹,及对应的文件
1.在项目根目录中,新建 router 文件夹,用来存放所有的 路由 模块
路由模块中,只存放客户端的请求与处理函数之间的映射关系
2.在项目根目录中,新建 router_handler 文件夹,用来存放所有的 路由处理函数模块
路由处理函数模块中,专门负责存放每个路由对应的处理函数
3.在项目根目录中,新建 db文件夹,用于链接数据库
4.在项目根目录中,新建 schema文件夹,用于校验表单数据
5.在项目根目录中,新建 config.js文件,用于存放jwt 配置

2、连接数据库 db/index.js
const mysql = require("mysql2");
// 2、建立与mysql 数据库的链接
const db = mysql.createPool({
host: "127.0.0.1", // 数据库的ip地址
user: "root", // 登录数据库的账号
password: "", // 登录数据库的密码
database: "my_db_01", //指定要操作的数据库
});
module.exports = db;
3、 创建一个用户表

4、初始化用户模块 router_handler模块在后续 router/user.js
const {
Router } = require("express");
const router = Router();
// 导入user模块路由的处理函数
const userHandle = require("../router_handler/user");
// 注册新用户
router.post("/reguser", userHandle.regUser);
// 登录
router.post("/login", userHandle.login);
module.exports = router;
5、把router模块引入app.js
// 导入用户模块
const userRouter = require("./rooter/user");
// /api请求前缀 user模块中的所有请求都要在前面加上/api
app.use("/api", userRouter);
4、抽离用户模块中的处理函数
目的:为了保证 路由模块 的纯粹性,所有的 路由处理函数 ,必须抽离到对应的 路由处理函数模块 中
1.在 /router_handler/user.js 中,使用 exports 对象,分别向外共享如下两个 路由处理函数
exports.regUser =  Express从0-1创建注册登录接口项目
Express从0-1创建注册登录接口项目





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 949
949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








