gallery3d


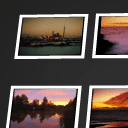
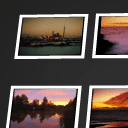
TiltViewer 3D flash gallery tutorial. Today we will continue overviews of available flash galleries. Next gallery will TiltViewer. This is free gallery too. This gallery allow us to easy interact with images with mouse and keyboard, it have nice 3D interface, each image can be flipped and zoomed. One of the nice features is the native compatibility with flickr, so you can easy to display your flickr photos, more, this gallery have light weight (just 100kb) and of course, this is cross platform gallery. Sure that your visitors will like this. As for us – one of the most important features of TiltViewer – what it can to download the necessary array of data (in XML) through the use PHP file. Just imagine that your script (eg CMS) will generate a variety of photo galleries of your users. Sounds good, isn’t it?
TiltViewer 3D Flash Gallery教程。 今天,我们将继续概述可用的闪存库。 下一个画廊将是TiltViewer 。 这也是免费的画廊。 这个图库让我们可以轻松地使用鼠标和键盘与图像进行交互,它具有漂亮的3D界面,每个图像都可以翻转和缩放。 不错的功能之一是与flickr的本机兼容性,因此您可以轻松显示flickr照片,而且此画廊的重量很轻(仅为100kb),当然这是跨平台画廊。 确保您的访客会喜欢这样。 对于我们来说-TiltViewer的最重要功能之一-它可以通过使用PHP文件下载必要的数据数组(XML)。 试想一下,您的脚本(例如CMS)将为您的用户生成各种图片集。 听起来不错,不是吗?
Here are samples and downloadable package:
以下是示例和可下载的软件包:
现场演示
[sociallocker]
[社交储物柜]
打包下载
[/sociallocker]
[/ sociallocker]
Ok, download the example files and lets start coding !
好的,下载示例文件并开始编码!
步骤1. HTML (Step 1. HTML)
As usual, we start with the HTML. This is source code of our sample:
和往常一样,我们从HTML开始。 这是我们示例的源代码:
index.html (index.html)
<link rel="stylesheet" href="css/main.css" type="text/css" />
<script src="js/swfobject.js"></script>
<div class="example">
<h3><a href="#">TiltViewer example</a></h3>
<div>
<div id="fc">TiltViewer requires JavaScript and the latest Flash player. <a href="http://www.macromedia.com/go/getflashplayer/">Get Flash here.</a></div>
<script type="text/javascript">
var fo = new SWFObject('app/TiltViewer.swf', 'viewer', '100%', '600px', '9.0.28', '#000000');
fo.addVariable('useFlickr', 'false'); // we don`t need flickr right now
fo.addVariable('xmlURL', 'feed.php'); // generator of fallery xml file
fo.addVariable('maxJPGSize','800'); // max file dimension size used for gallery
fo.addVariable('useReloadButton', 'false'); // we don`t need it for our demo
fo.addVariable('columns', '3'); // we will use 3 columns
fo.addVariable('rows', '3'); // and 3 rows (other images will at second page)
fo.addParam('allowFullScreen','true');
fo.write("fc");
</script>
</div>
</div>
<link rel="stylesheet" href="css/main.css" type="text/css" />
<script src="js/swfobject.js"></script>
<div class="example">
<h3><a href="#">TiltViewer example</a></h3>
<div>
<div id="fc">TiltViewer requires JavaScript and the latest Flash player. <a href="http://www.macromedia.com/go/getflashplayer/">Get Flash here.</a></div>
<script type="text/javascript">
var fo = new SWFObject('app/TiltViewer.swf', 'viewer', '100%', '600px', '9.0.28', '#000000');
fo.addVariable('useFlickr', 'false'); // we don`t need flickr right now
fo.addVariable('xmlURL', 'feed.php'); // generator of fallery xml file
fo.addVariable('maxJPGSize','800'); // max file dimension size used for gallery
fo.addVariable('useReloadButton', 'false'); // we don`t need it for our demo
fo.addVariable('columns', '3'); // we will use 3 columns
fo.addVariable('rows', '3'); // and 3 rows (other images will at second page)
fo.addParam('allowFullScreen','true');
fo.write("fc");
</script>
</div>
</div>
As you can see – initialization is very easy – all through swfobject, where we can set all necessary params for our sample: we will disable flickr functional for now, point xml data path (PHP file), max size of used photos, amount of columns and rows.
如您所见–初始化非常容易–全部通过swfobject进行,在这里我们可以为示例设置所有必要的参数:我们现在将禁用flickr功能,指向xml数据路径(PHP文件),使用的照片的最大大小,列和行。
Here are all another possible extra params which we can use (all params will need to set through our ‘fo’ object):
这是我们可以使用的所有其他可能的额外参数(所有参数都需要通过'fo'对象设置):
//base options
fo.addVariable("useReloadButton", "false"); // use Reload button?
fo.addVariable("columns", "3"); // amount of columns
fo.addVariable("rows", "3"); // amount of rows
fo.addVariable("showFlipButton", "true"); // show Flip button?
// ... hope no need to re-translate all other options,
// ... its very easy to understand what it mean by name
fo.addVariable("showLinkButton", "true");
fo.addVariable("linkLabel", "View image info");
fo.addVariable("frameColor", "0xFF0000");
fo.addVariable("backColor", "0xDDDDDD");
fo.addVariable("bkgndInnerColor", "0xFF00FF");
fo.addVariable("bkgndOuterColor", "0x0000FF");
fo.addVariable("langGoFull", "Go Fullscreen");
fo.addVariable("langExitFull", "Exit Fullscreen");
fo.addVariable("langAbout", "About");
// XML option
fo.addVariable("xmlURL", "feed.php"); // generator of fallery xml file
fo.addVariable("maxJPGSize","800"); // max file dimension size used for gallery
//Flickr options
fo.addVariable("useFlickr", "true"); // using flickr feature
fo.addVariable("user_id", "48508968@N00"); // flickr user id
fo.addVariable("tags", "jump,smile"); // display images with these tags
fo.addVariable("tag_mode", "all");
fo.addVariable("showTakenByText", "true");
//base options
fo.addVariable("useReloadButton", "false"); // use Reload button?
fo.addVariable("columns", "3"); // amount of columns
fo.addVariable("rows", "3"); // amount of rows
fo.addVariable("showFlipButton", "true"); // show Flip button?
// ... hope no need to re-translate all other options,
// ... its very easy to understand what it mean by name
fo.addVariable("showLinkButton", "true");
fo.addVariable("linkLabel", "View image info");
fo.addVariable("frameColor", "0xFF0000");
fo.addVariable("backColor", "0xDDDDDD");
fo.addVariable("bkgndInnerColor", "0xFF00FF");
fo.addVariable("bkgndOuterColor", "0x0000FF");
fo.addVariable("langGoFull", "Go Fullscreen");
fo.addVariable("langExitFull", "Exit Fullscreen");
fo.addVariable("langAbout", "About");
// XML option
fo.addVariable("xmlURL", "feed.php"); // generator of fallery xml file
fo.addVariable("maxJPGSize","800"); // max file dimension size used for gallery
//Flickr options
fo.addVariable("useFlickr", "true"); // using flickr feature
fo.addVariable("user_id", "48508968@N00"); // flickr user id
fo.addVariable("tags", "jump,smile"); // display images with these tags
fo.addVariable("tag_mode", "all");
fo.addVariable("showTakenByText", "true");
步骤2. CSS (Step 2. CSS)
Here are used CSS file for our demo:
这是我们的演示使用CSS文件:
css / main.css (css/main.css)
body{background:#eee;font-family:Verdana, Helvetica, Arial, sans-serif;margin:0;padding:0}
.example{background:#FFF;width:900px;font-size:80%;border:1px #000 solid;margin:20px auto;padding:15px;-moz-border-radius: 3px;-webkit-border-radius: 3px}
body{background:#eee;font-family:Verdana, Helvetica, Arial, sans-serif;margin:0;padding:0}
.example{background:#FFF;width:900px;font-size:80%;border:1px #000 solid;margin:20px auto;padding:15px;-moz-border-radius: 3px;-webkit-border-radius: 3px}
步骤3. JS (Step 3. JS)
Here are single JS file:
这是单个JS文件:
js / swfobject.js (js/swfobject.js)
This is just SWFObject class. Available in our package.
这只是SWFObject类。 在我们的包装中可用。
步骤4. PHP (Step 4. PHP)
Here are code of our XML generator (to generate xml-based set of using images):
这是我们的XML生成器的代码(生成基于xml的一组使用图像):
feed.php (feed.php)
<?
$sCode = '';
$sTemplate = <<<XML
<photo imageurl="{fileurl}" >
<title>{title}</title>
<description>{title}<br />({width} x {height}).</description>
</photo>
XML;
$sFolder = 'data_images/';
$aUnits = array('pic1.jpg' => 'Image 1', 'pic2.jpg' => 'Image 2', 'pic3.jpg' => 'Image 3', 'pic4.jpg' => 'Image 4', 'pic5.jpg' => 'Image 5', 'pic6.jpg' => 'Image 6', 'pic7.jpg' => 'Image 7', 'pic8.jpg' => 'Image 8', 'pic9.jpg' => 'Image 9', 'pic10.jpg' => 'Image 10', 'pic11.jpg' => 'Image 11', 'pic12.jpg' => 'Image 12', 'pic13.jpg' => 'Image 13', 'pic14.jpg' => 'Image 14', 'pic15.jpg' => 'Image 15', 'pic16.jpg' => 'Image 16', 'pic17.jpg' => 'Image 17', 'pic18.jpg' => 'Image 18');
foreach ($aUnits as $sFileName => $sTitle) {
$sFilePath = $sFolder . $sFileName;
list ($iWidth, $iHeight, $vType, $vAttr) = getimagesize($sFilePath);
$sCode .= strtr($sTemplate, array('{fileurl}' => $sFilePath, '{title}' => $sTitle, '{width}' => $iWidth, '{height}' => $iHeight));
}
header ('Content-Type: application/xml; charset=UTF-8');
echo <<<EOF
<?xml version="1.0" encoding="UTF-8"?>
<tiltviewergallery>
<photos>
{$sCode}
</photos>
</tiltviewergallery>
EOF;
?>
<?
$sCode = '';
$sTemplate = <<<XML
<photo imageurl="{fileurl}" >
<title>{title}</title>
<description>{title}<br />({width} x {height}).</description>
</photo>
XML;
$sFolder = 'data_images/';
$aUnits = array('pic1.jpg' => 'Image 1', 'pic2.jpg' => 'Image 2', 'pic3.jpg' => 'Image 3', 'pic4.jpg' => 'Image 4', 'pic5.jpg' => 'Image 5', 'pic6.jpg' => 'Image 6', 'pic7.jpg' => 'Image 7', 'pic8.jpg' => 'Image 8', 'pic9.jpg' => 'Image 9', 'pic10.jpg' => 'Image 10', 'pic11.jpg' => 'Image 11', 'pic12.jpg' => 'Image 12', 'pic13.jpg' => 'Image 13', 'pic14.jpg' => 'Image 14', 'pic15.jpg' => 'Image 15', 'pic16.jpg' => 'Image 16', 'pic17.jpg' => 'Image 17', 'pic18.jpg' => 'Image 18');
foreach ($aUnits as $sFileName => $sTitle) {
$sFilePath = $sFolder . $sFileName;
list ($iWidth, $iHeight, $vType, $vAttr) = getimagesize($sFilePath);
$sCode .= strtr($sTemplate, array('{fileurl}' => $sFilePath, '{title}' => $sTitle, '{width}' => $iWidth, '{height}' => $iHeight));
}
header ('Content-Type: application/xml; charset=UTF-8');
echo <<<EOF
<?xml version="1.0" encoding="UTF-8"?>
<tiltviewergallery>
<photos>
{$sCode}
</photos>
</tiltviewergallery>
EOF;
?>
Here I just generate pretty easy XML feed using custom template. You can do this with your images and using different paths to images too. Description field can allow simple HTML too. Here are example: <![CDATA[Description with some html. Supported tags: <b>bold</b>, <u>underline</u>, <i>italics</i>, line breaks<br> and <font color="#0000FF" size="80">font tags</font>.]]>
在这里,我只是使用自定义模板生成了非常简单的XML feed。 您可以对图像进行此操作,也可以使用不同的图像路径。 说明字段也可以允许使用简单HTML。 下面是示例:<![CDATA [带一些html的描述。 支持的标签:<b>粗体</ b>,<u>下划线</ u>,<i>斜体</ i>,换行符<br>和<font color =“#0000FF” size =“ 80”>字体标签</ font>。]]>
步骤5. SWF应用程序 (Step 5. SWF application)
app / TiltViewer.swf (app/TiltViewer.swf)
This is main flash application – TiltViewer. Available as a download package.
这是主要的Flash应用程序– TiltViewer。 作为下载包提供。
步骤6.图片 (Step 6. Images)
All our images located in ‘data_images’ folder. Of course, you can use another directory. Just don`t forget to correct feed.php in this case too.
我们所有的图像都位于“ data_images”文件夹中。 当然,您可以使用另一个目录。 只是不要忘了在这种情况下也要更正feed.php。
现场演示
结论 (Conclusion)
Today I told you how to build new type of flash gallery. Sure that you will happy to use it in your projects. Good luck!
今天,我告诉您如何构建新型的Flash Gallery。 确保您将乐于在项目中使用它。 祝好运!
翻译自: https://www.script-tutorials.com/tiltviewer-tutorial-creating-3d-flash-gallery/
gallery3d




 本文详细介绍了一种创建3D Flash画廊的方法,利用TiltViewer实现与图像的交互,包括使用鼠标和键盘进行翻转和缩放。教程涵盖了HTML、CSS、JS、PHP和SWF应用程序的设置,以及如何生成基于XML的图像集合。
本文详细介绍了一种创建3D Flash画廊的方法,利用TiltViewer实现与图像的交互,包括使用鼠标和键盘进行翻转和缩放。教程涵盖了HTML、CSS、JS、PHP和SWF应用程序的设置,以及如何生成基于XML的图像集合。
















 925
925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








