本篇博客的主要内容是:【请假审批内嵌页面】,【审批弹出框】的前端部分
说明:
(1)目前阶段,前端部分基本是使用layui开发的;而layui又内置了jQuery;可是,目前来看layui在行业内使用的比较少,jQuery正在被成熟的前端框架所替代;所以,对于目前阶段所使用的前端知识(layui和jQuery),没必要过于深入,OK。
首先,本篇博客的layui内容(目前阶段,前端的内容也都是使用layui开发的),没必要太过沉迷;
● 目前来说,在实际项目中,前端使用layui“框架”的很少;所以,本篇博客的关于layui的使用,不必太过沉迷;但可以从layui的使用中,多少感受下前端框架的使用技巧和策略;
● 前端框架最重要的还是Angular(React、Vue);目前接触的layui和这些主流前端框架肯定会有很大区别,但layui多少可以让我感受下所谓前端框架的感觉;
然后,jQuery基本算过时了~~~
最后,但是也不能否认layui易上手的特性(模块化开发,像插件一样。而不必像复杂的框架那样需要负责的配置,layui“即插即用”的特点,很容易上手),非常适合非专业的前端开发者来使用,所以layui某种程度上可以看成是后端程序员的前端框架。
(2)而且,目前来说,为了测试后台编写的代码(或者说是,测试Controller(这儿的Controller是Servlet)中的方法,其实就是处理请求的get方法和post方法了),我们都是通过浏览器在前台页面上向后台程序发起请求,通过观测请求的返回值来判断【后台程序是否OK】;;;;;但是,在实际开发中,对于后台程序来说,一般使用postman等工具来模拟前台请求,从而测试后台的post或get方法是否OK,,,以前在做项目的时候,也是这样做的。
(3)所以,通过(1)和(2)两点,应该明确,目前接触到的前端的内容,没必要太过深究,重点核心还是放在后台开发上,随着以后工作的深入和需要,在逐步、系统性的了解前端的知识。
目录
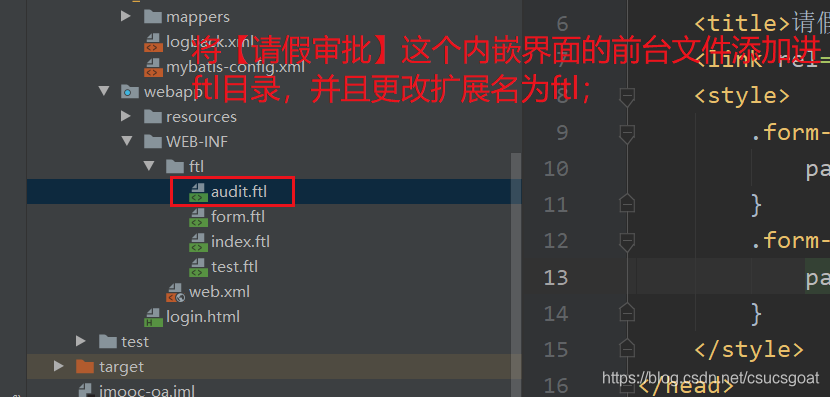
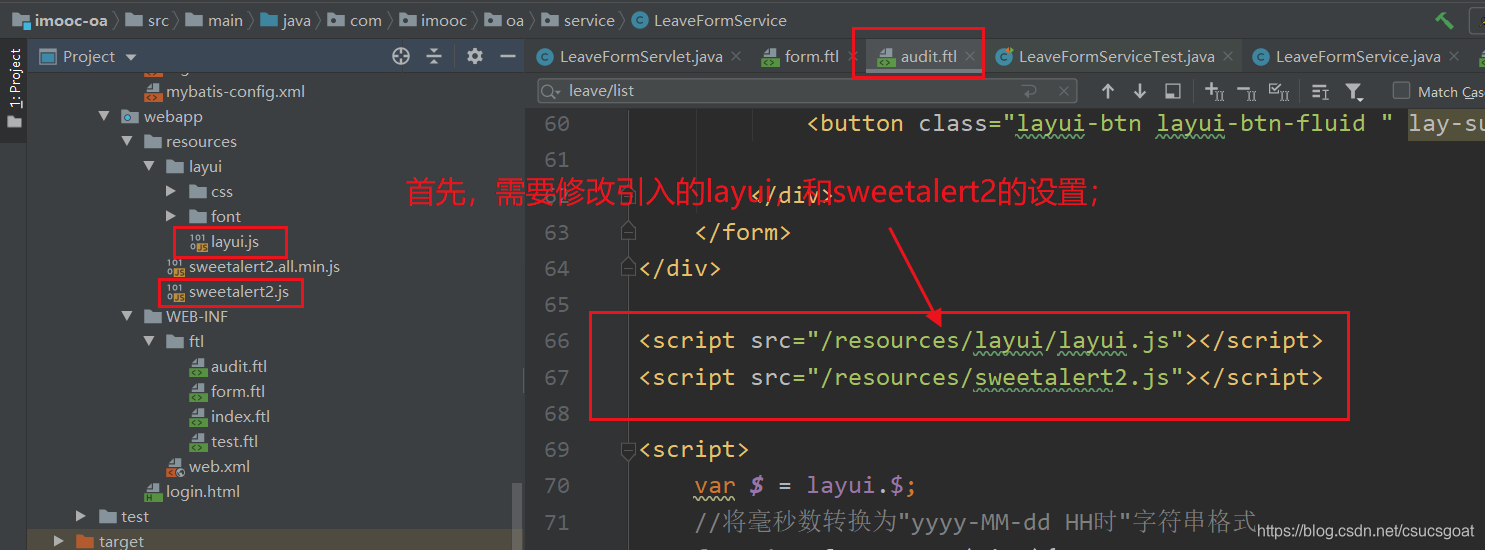
(1)引入【请假审批】这个内嵌界面的前台文件,发布项目观察效果
(2)上面中表格是使用layui表格实现的;layui表格简介
(0)对比着audit.ftl在浏览器上的显示,能辅助理解audit.ftl的内容
(1)首先,添加一个基础组件:table;(这个table后续会被转化为数据表格)
(2)然后,初始化数据表格(对(1)中的table进行处理):此处主要是,初始化表格,设置表的列和数据的对应关系
(3.1)然后,设置表格最后一列的【审批】按钮:自定义属性的方式,将本行数据附加到【审批】按钮这个组件中
一.引入前台文件,情况初介绍
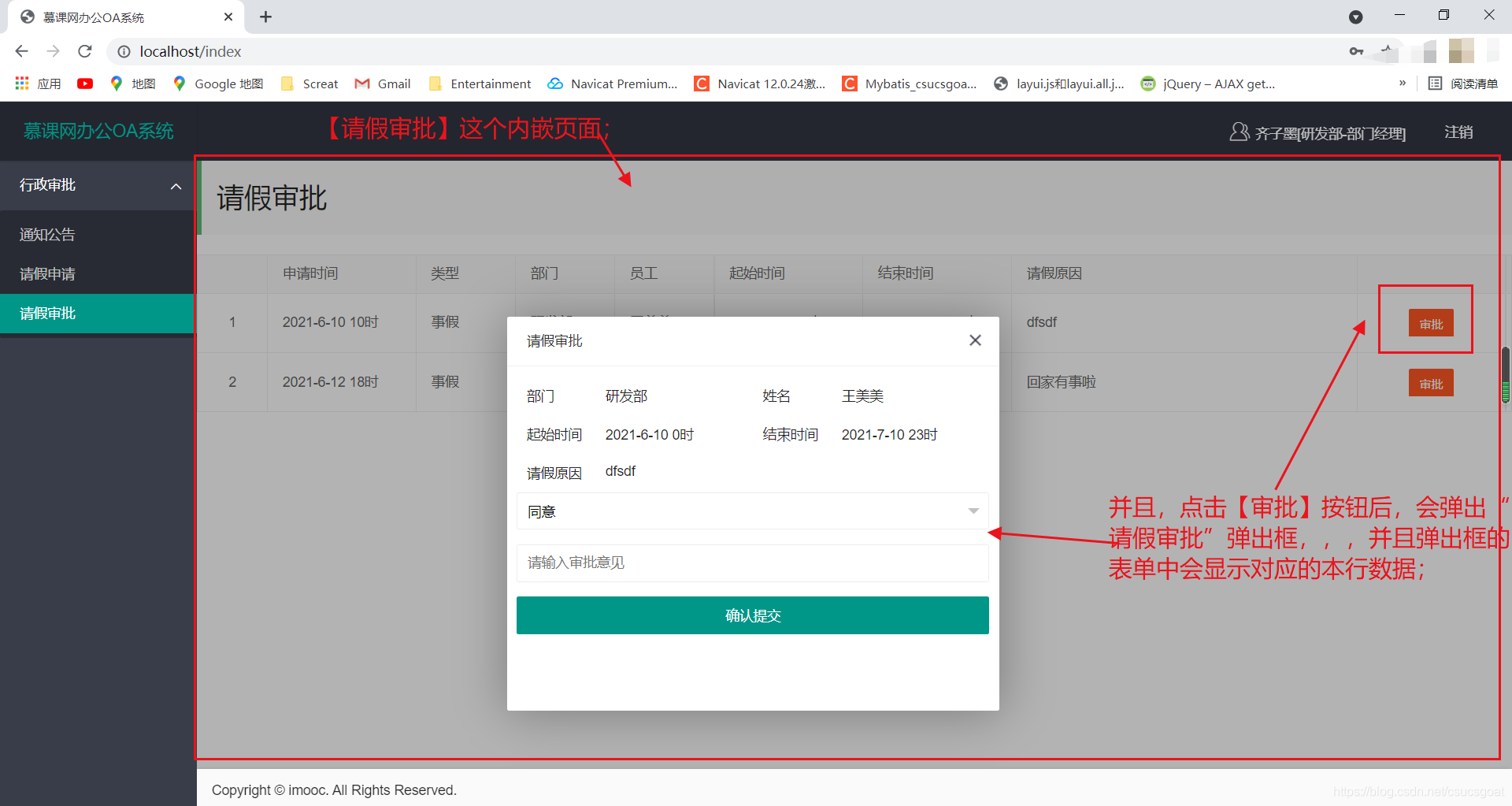
(1)引入【请假审批】这个内嵌界面的前台文件,发布项目观察效果


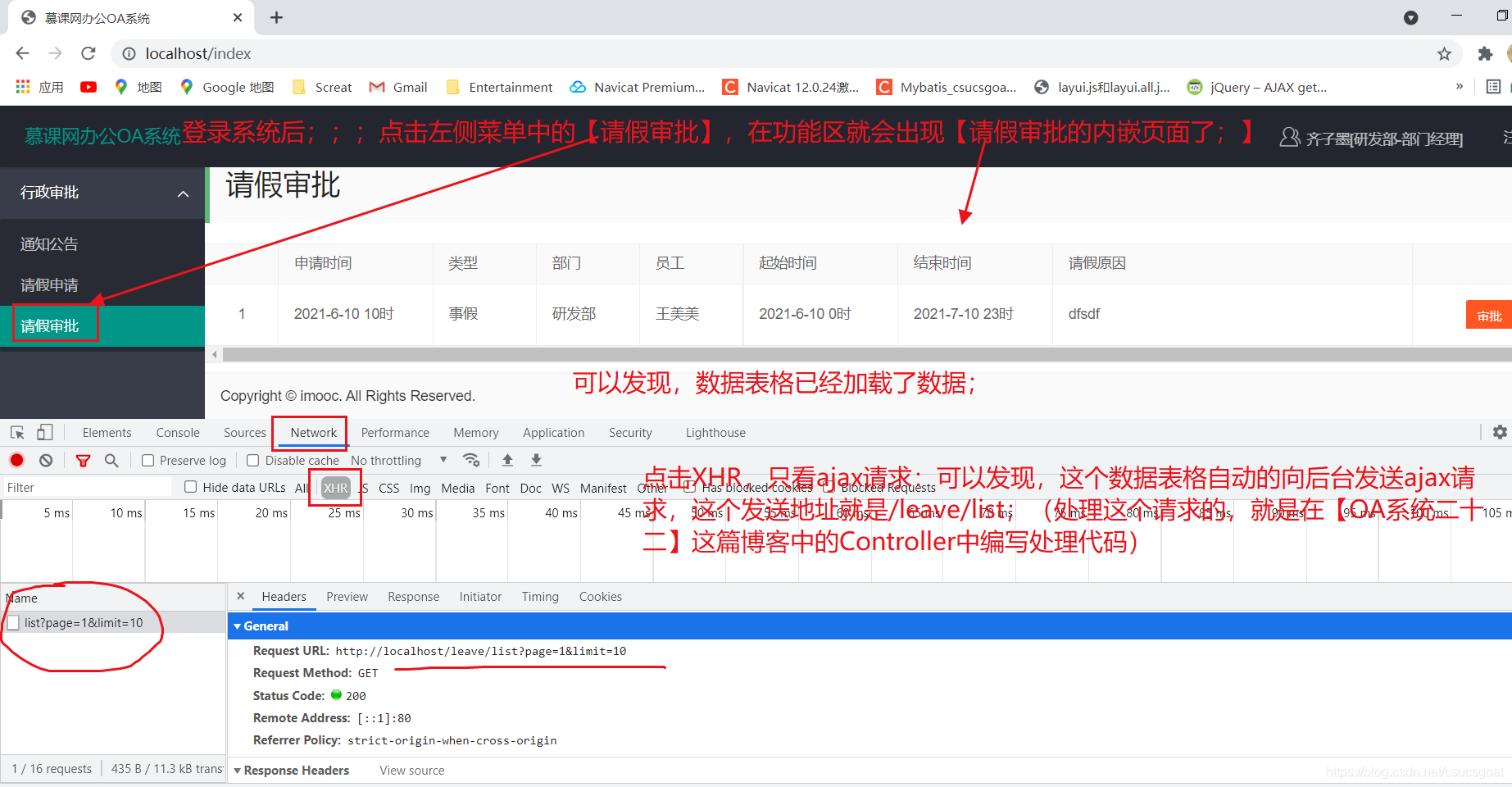
发布项目,并访问【请假审批】,观察效果:


关于XHR和Network等内容,参考Chrome浏览器开发者工具介绍;(包括,Network面板介绍,XHR等等) 。
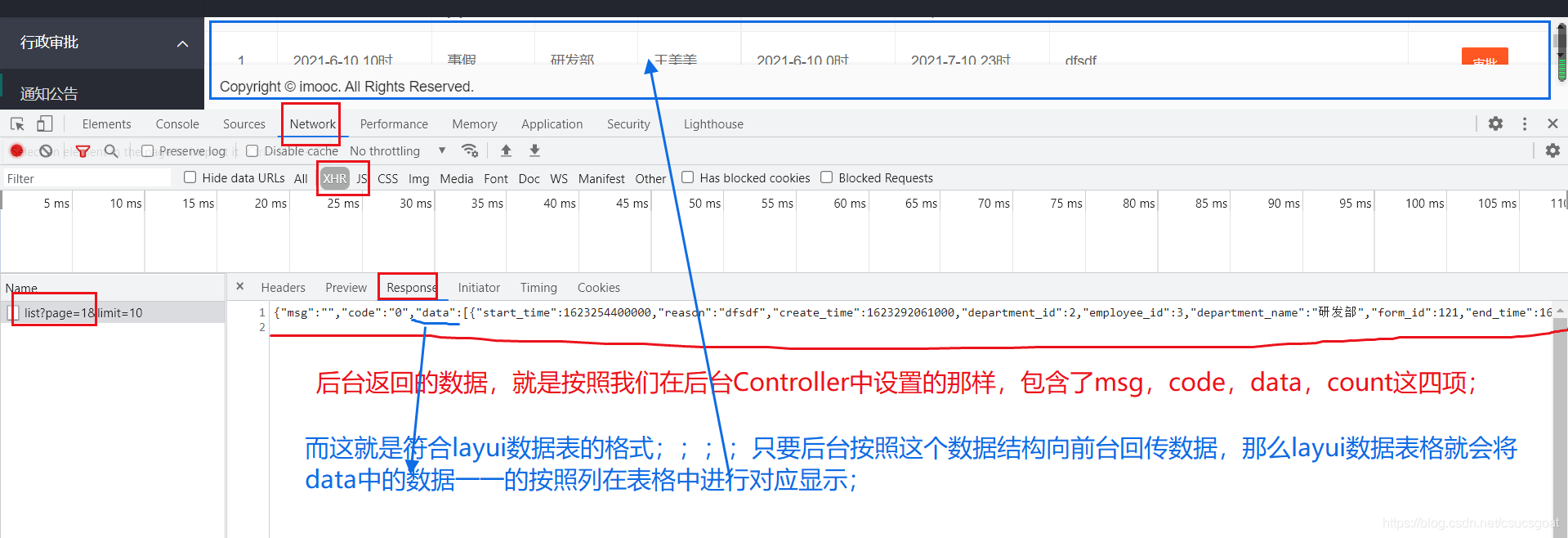
(2)上面中表格是使用layui表格实现的;layui表格简介
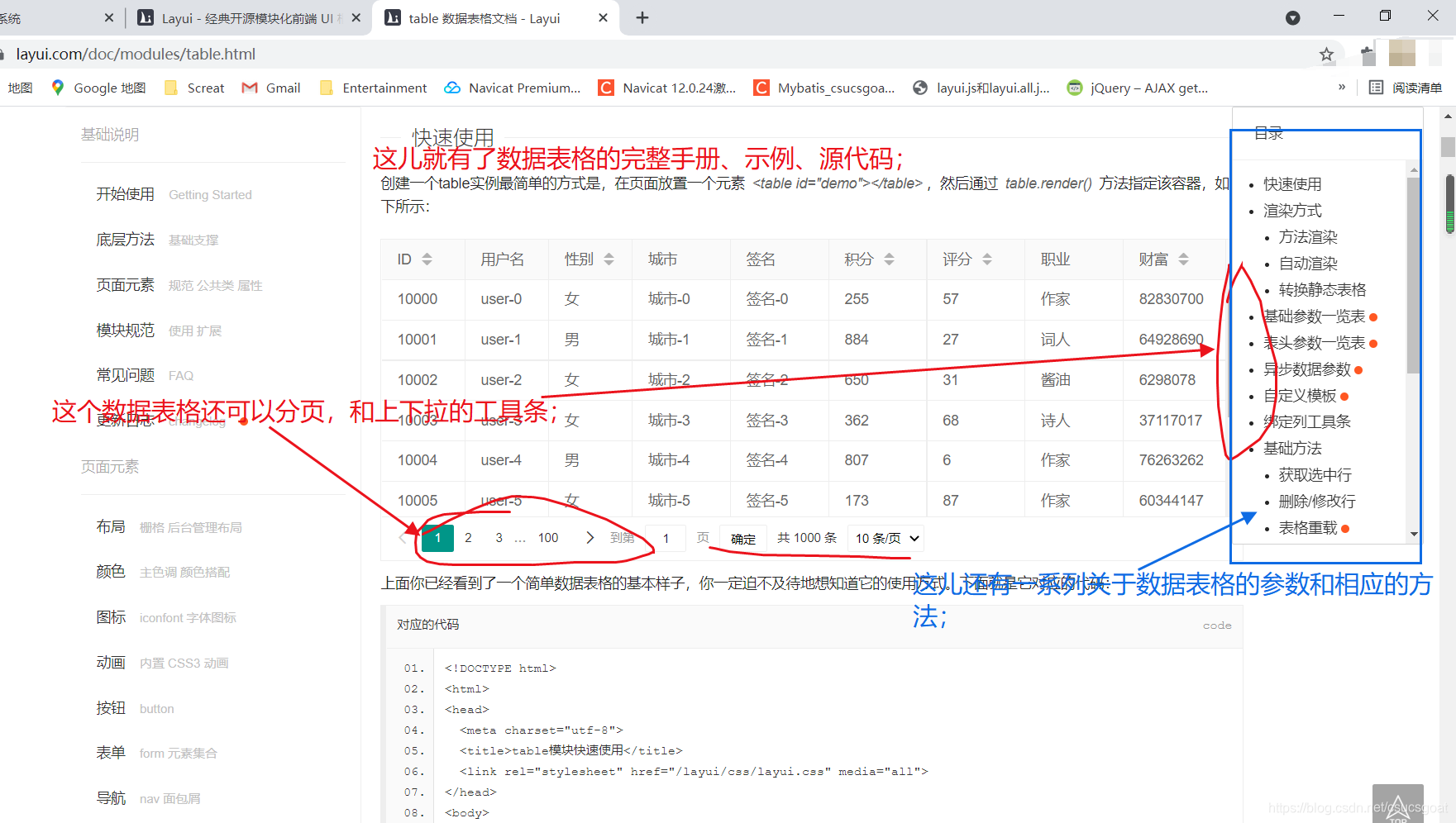
上面在layui的表格中显示数据的过程都是layui自动的帮我们完成的,我们只需要确保后台返回的数据格式满足【“code”,“msg”,“count”,“data”】这种格式就行。(PS:layui这种“框架”就是这么规定的,没什么好说的)具体layui数据表格的详细用法,可以参考layui的官网:https://www.layui.com/;
首先,可以在【文档】中浏览layui数据表格的内容:



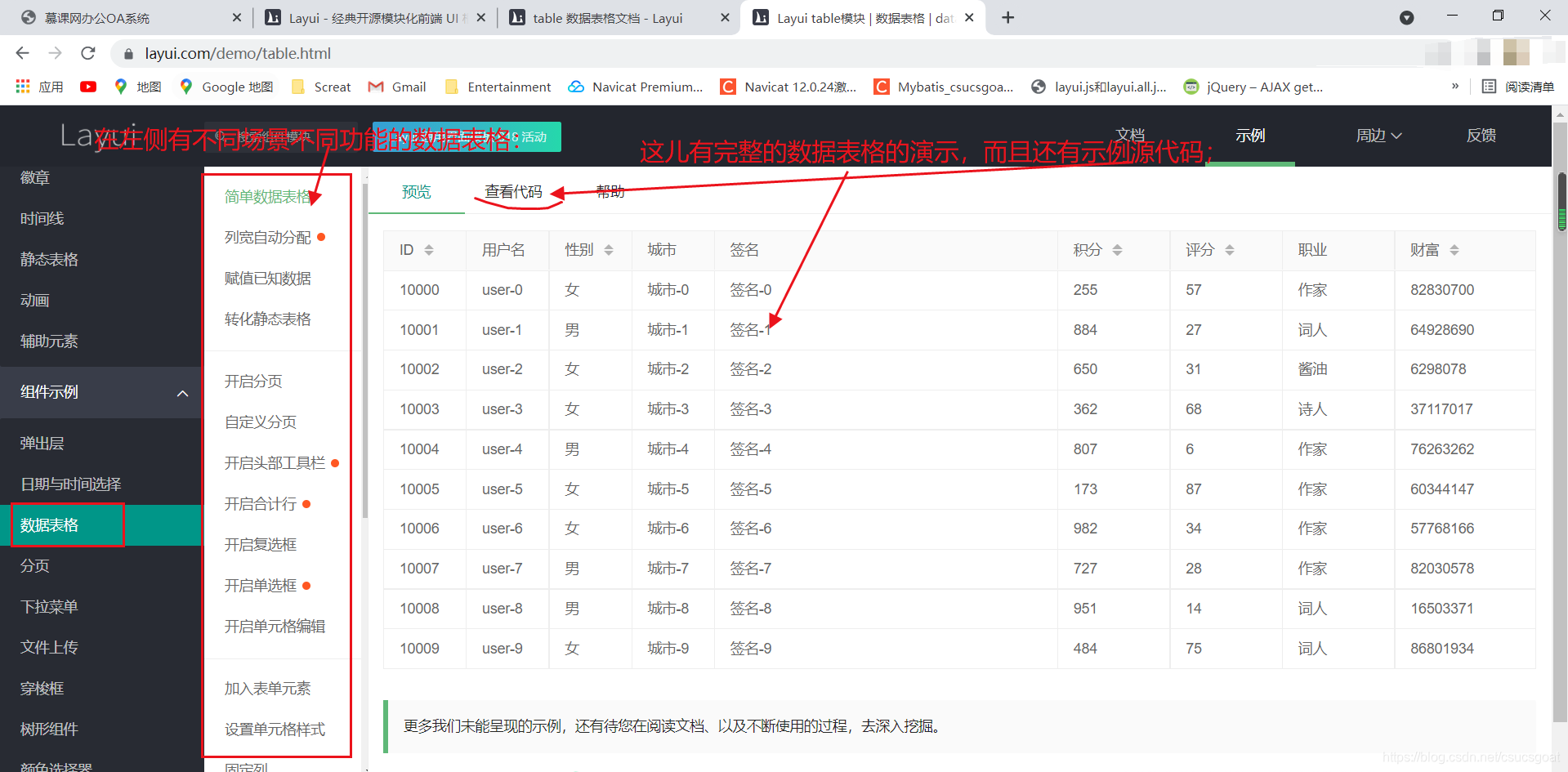
同时,也可以在【示例】中浏览layui数据表格的内容:


二.前台文件audit.ftl详述
audit.ftl文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>请假审批</title>
<link rel="stylesheet" href="/resources/layui/css/layui.css">
<style>
.form-item{
padding: 10px;
}
.form-item-value{
padding: 10px;
}
</style>
</head>
<body>
<div class="layui-row">
<blockquote class="layui-elem-quote">
<h1>请假审批</h1>
</blockquote>
<!--待审批列表-->
<table id="grdFormList" lay-filter="grdFormList"></table>
</div>
<!--请假详情对话框-->
<div id="divDialog" style="display: none;padding: 10px">
<form class="layui-form">
<div class="layui-form-item">
<div class="layui-row">
<div class="layui-col-xs2 form-item">部门</div>
<div class="layui-col-xs4 form-item-value" id="dname"></div>
<div class="layui-col-xs2 form-item">姓名</div>
<div class="layui-col-xs4 form-item-value" id="name"></div>
</div>
<div class="layui-row">
<div class="layui-col-xs2 form-item">起始时间</div>
<div class="layui-col-xs4 form-item-value" id="startTime"></div>
<div class="layui-col-xs2 form-item">结束时间</div>
<div class="layui-col-xs4 form-item-value" id="endTime"></div>
</div>
<div class="layui-row">
<div class="layui-col-xs2 form-item">请假原因</div>
<div class="layui-col-xs10 form-item-value" id="reason"></div>
</div>
<!--表单Id-->
<input type="hidden" name="formId" id="formId">
<!--审批结果-->
<select name="result" lay-verfity="required">
<option value="approved">同意</option>
<option value="refused">驳回</option>
</select>
</div>
<div class="layui-form-item">
<!--审批意见-->
<input type="text" name="reason" placeholder="请输入审批意见"
autocomplete="off" class="layui-input"/>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid " lay-submit 





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 952
952










