Font Awesome的正确简单使用方法
网上看了许多的Font Awesome使用介绍,都是要引用Font-Awesome.css文件,还需要把整个Font Awesome文件都拷贝到项目中,这样不仅容错率极低,一旦不小心把文件路径改了,整个项目的icon部分就挂掉了。而且其中的很多文件其实根本使用不到,白白浪费服务器内存,也不便于后期网站的维护,下面将介绍Font Awesome的正确使用方法。
要使用Font Awesome,我们先要理解Font Awesome图标库的原理,首先,一个字体中是存在特殊符号的,例如网页底部常见的©的编码就是©。而Font Awesome本质上是把图标做成了字体文件,一个图标代表一个特殊符号,因此我们需要这个图标的话只需要引用这个字体文件就好了
首先来做一个demo页面
name
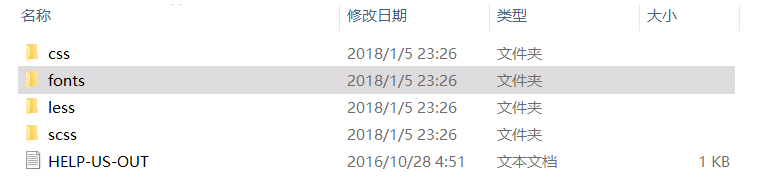
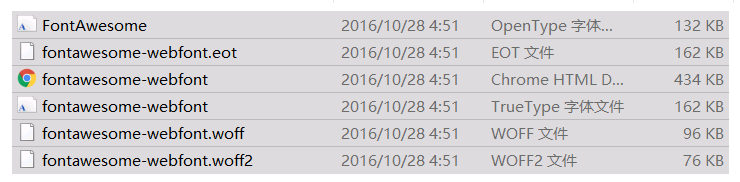
接着找到Font Awesome内的字体文件


把这些字体拷贝到你的网页文件夹中,这里建议建立一个单独的字体文件夹,因为一个项目中很可能用到不止一个字体。
接下来要做的,就是在css中引用字体文件了(注,字体的具体路径根据情况自行修改)
css代码:
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.7.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
然后,就可以在网页中插入你想要的图标了。
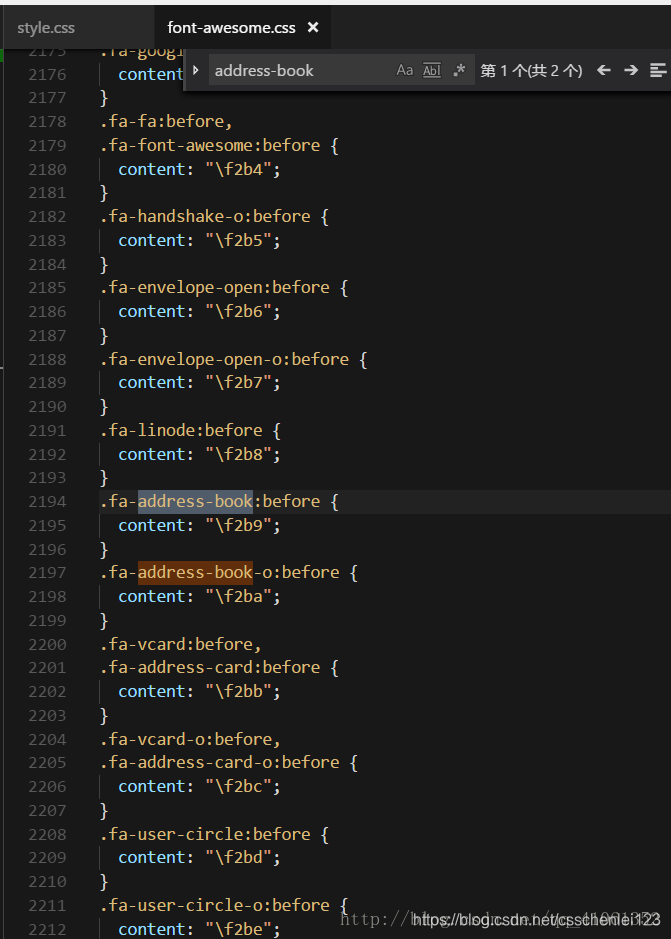
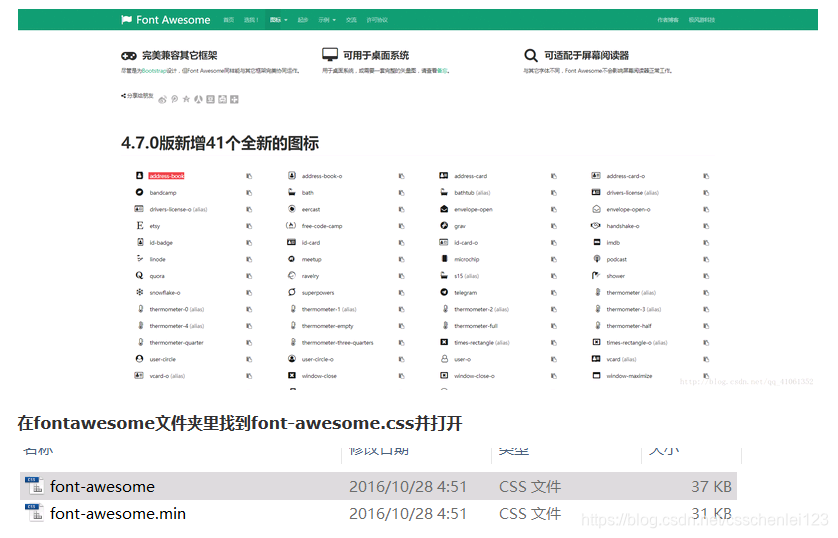
找到图标的名称
可以看到,刚才要找的图标的编码为f2b9,其实实际编码为此时就可以在html文件中直接使用这个字符了
HTML代码:
name
css代码:
.icon{
font-family: FontAwesome;
}
这样,就将图标引入到页面中了






 本文介绍了一种更高效、简洁的使用FontAwesome图标库的方法,避免了全量文件的拷贝,降低了错误率,节省了服务器资源,同时也方便了后期的网站维护。
本文介绍了一种更高效、简洁的使用FontAwesome图标库的方法,避免了全量文件的拷贝,降低了错误率,节省了服务器资源,同时也方便了后期的网站维护。
















 2075
2075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








