bootstrap的日期时间日历控件DateTime Picker的简单使用方法
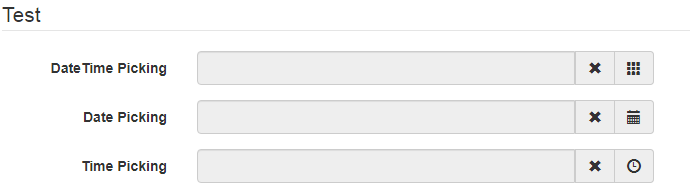
- 第一个是日期+时间
- 第二个是日期
- 第三个是时间
根据需要进行选择
-
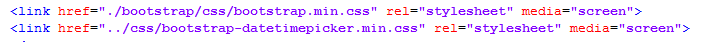
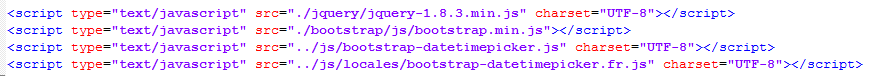
把各种js等文件放到工程



把上面的这些文件都要放到工程中,有一些文件是在sample in bootstrap v3文件夹的外面js和css文件夹,在压缩包里面找找。
-
有中文或英文
- 中文

- 中文
<script type="text/javascript" src="<%=basePath%>scripts/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script>
language是’zh-CN’
$('.form_date').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0,
format:'yyyy-mm-dd'
});
- 英文
和中文类似,就是用

<script type="text/javascript" src="<%=basePath%>scripts/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>
language是’fr’
$('.form_date').datetimepicker({
language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0,
format:'yyyy-mm-dd'
});








 本文详细介绍了如何在Bootstrap中使用DateTimePicker控件,包括下载、解压、集成到项目及设置语言(中文或英文)的方法。通过具体示例,帮助读者快速上手日期时间选择器的配置。
本文详细介绍了如何在Bootstrap中使用DateTimePicker控件,包括下载、解压、集成到项目及设置语言(中文或英文)的方法。通过具体示例,帮助读者快速上手日期时间选择器的配置。

















 1683
1683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








