
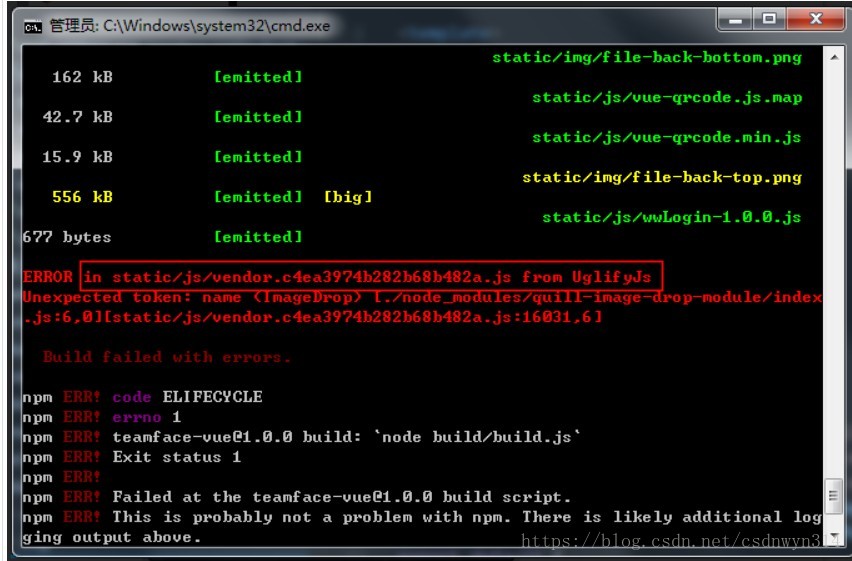
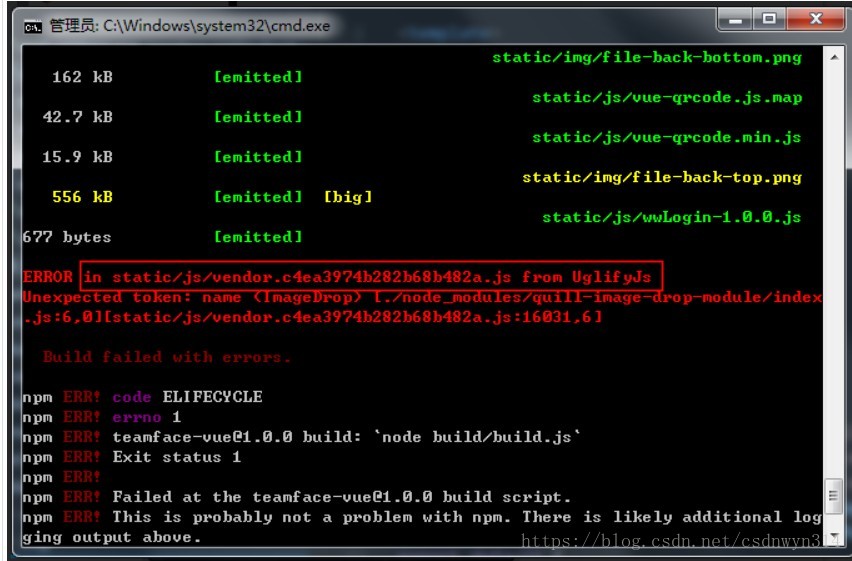
- react 使用 quill-image-drop-module 插件打包时会报错,用了各种解决办法,最后不得不采用简单粗暴的办法,但是效果立杆见影
【做法】: 拷贝quill-image-drop-module中的index.js文件到自己的react代码中重新改名字:ImageDrop.js

 本文介绍了一种解决React项目中使用quill-image-drop-module插件时出现打包错误的方法,通过直接将插件的部分核心代码整合到项目中以规避问题。
本文介绍了一种解决React项目中使用quill-image-drop-module插件时出现打包错误的方法,通过直接将插件的部分核心代码整合到项目中以规避问题。


 6492
6492
 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


