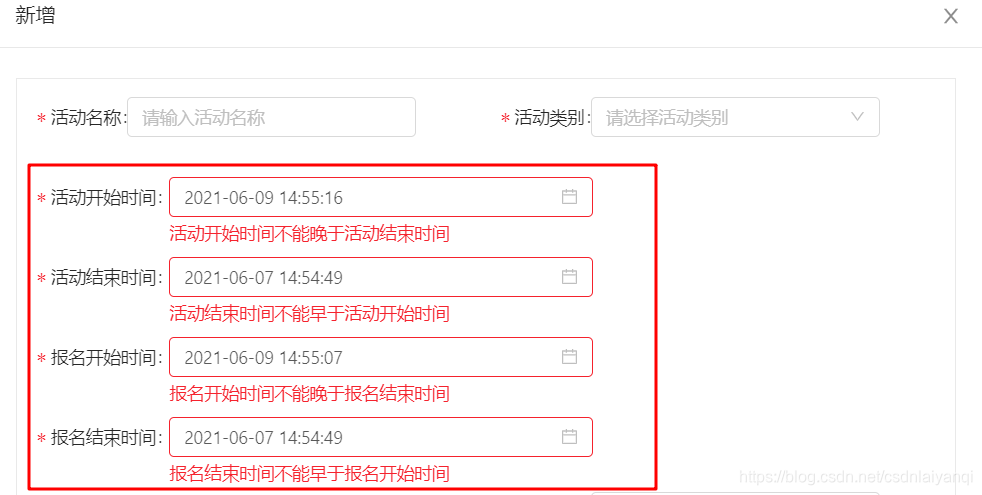
ant-design-vue对起始时间的校验
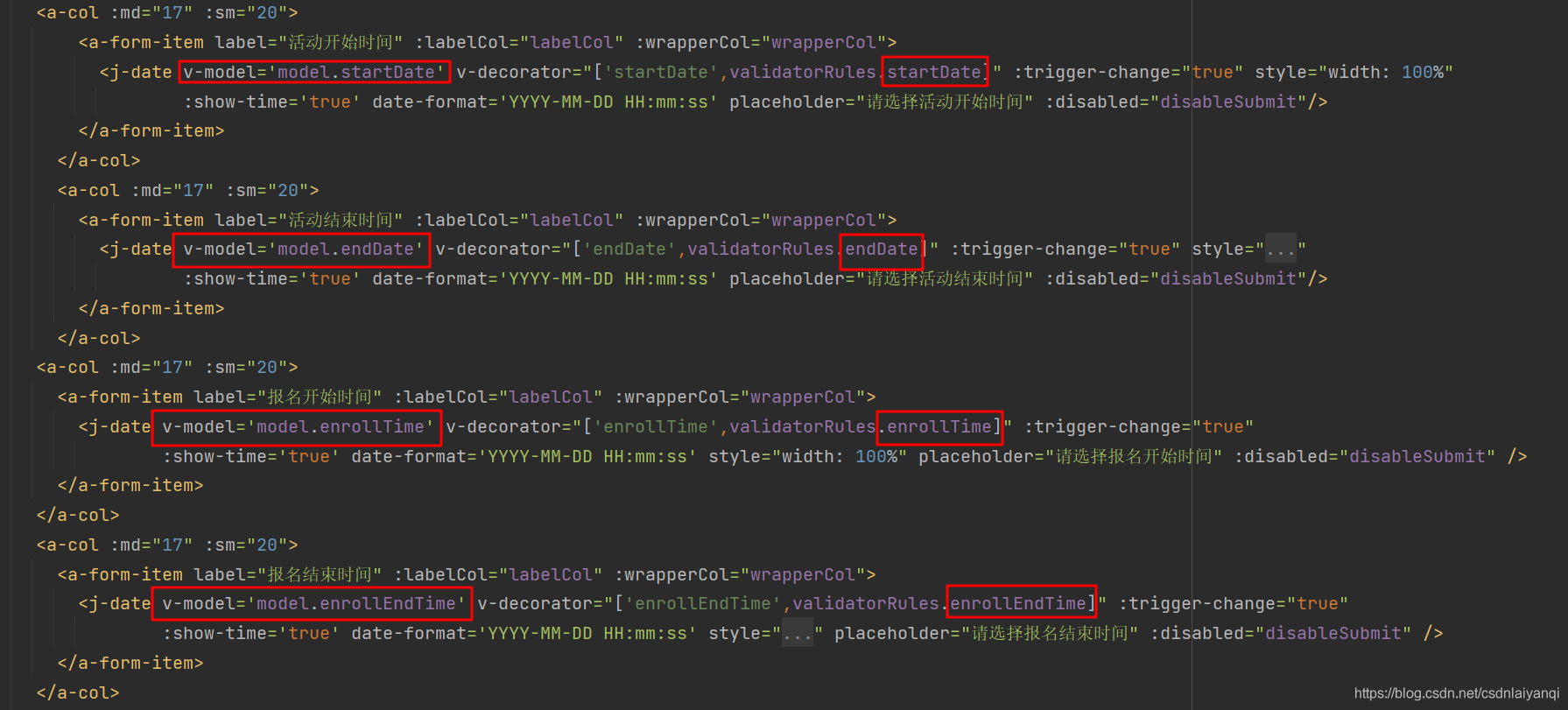
由于要添加对起始时间的校验,项目中无法直接使用this.model.value获取当前的字段,因此需要j-date上添加一组v-model,保证可以获取到当前字段的值,再对其进行校验。(当前也获取不到this.form的值)

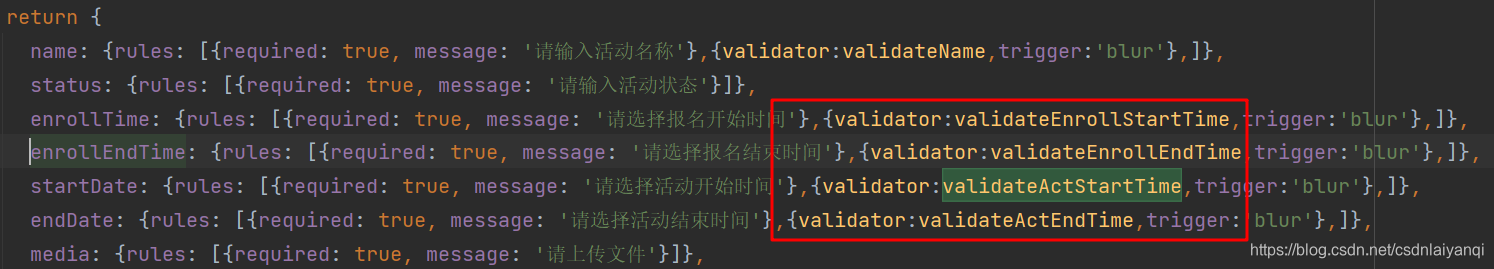
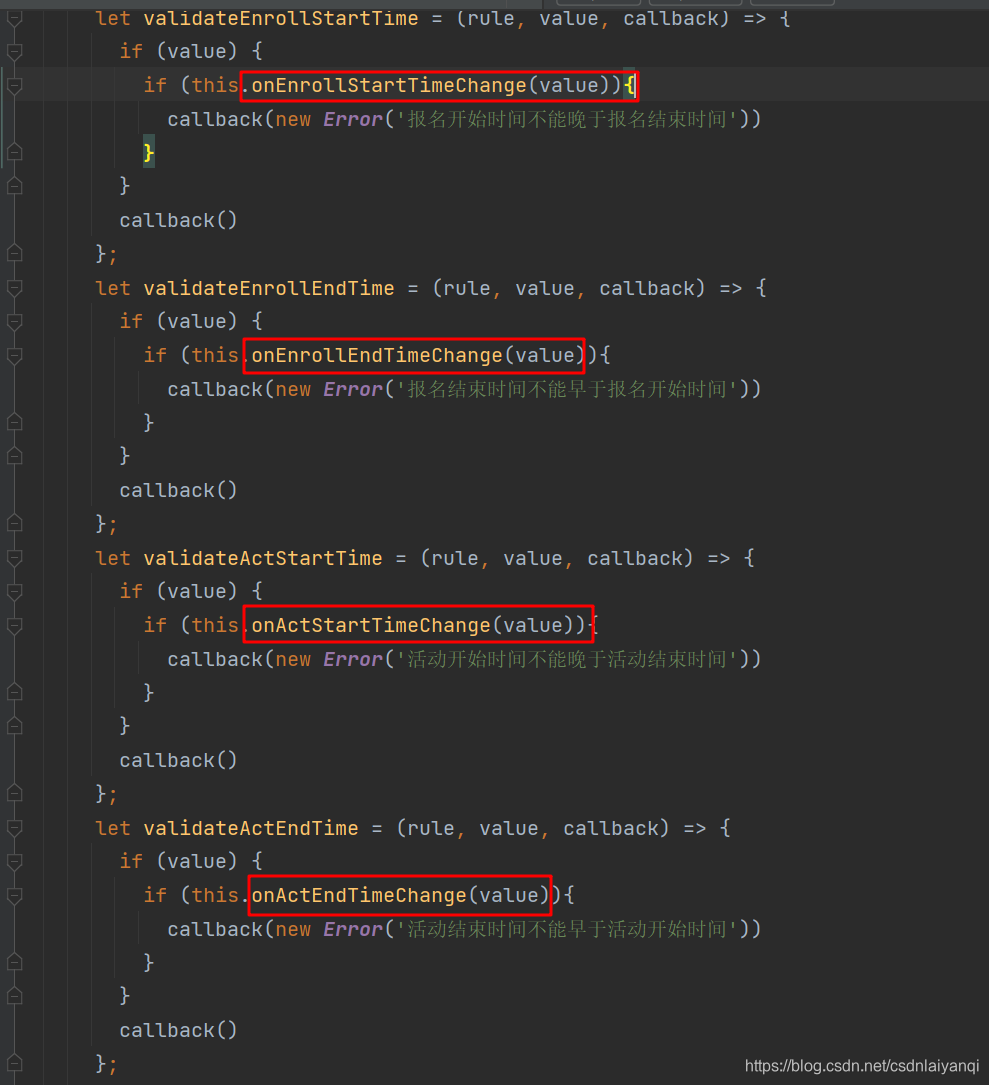
添加起始时间的自定义校验


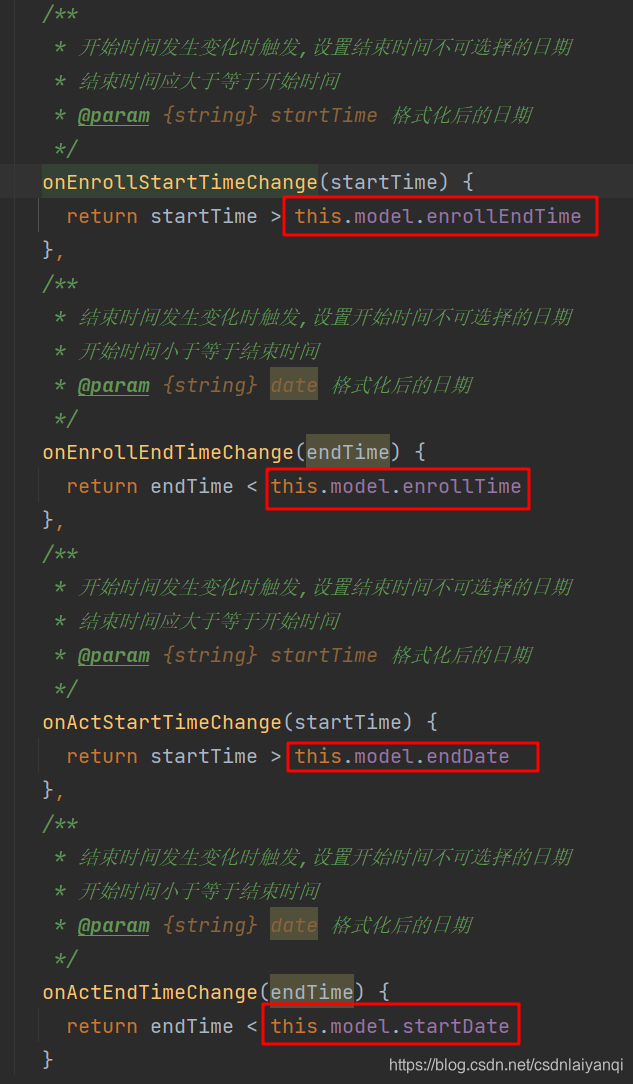
这些方法中的model值是从上面v-model中获取到的

至此校验就写好了

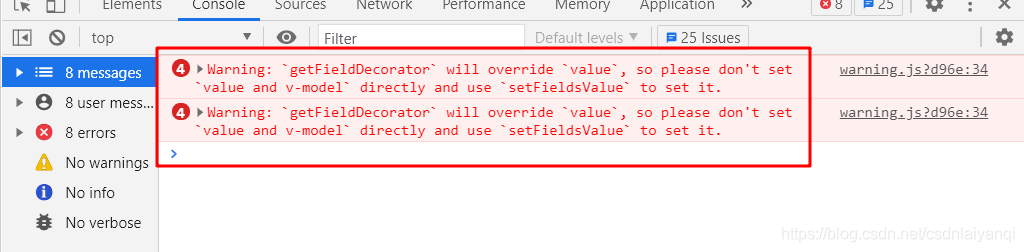
不过当前存在一个问题,控制台一直有报错,但是未找到合理 的解决方法

如有解决报错方法,还请指教。
附上源码:
<template>
<a-modal :title="title" :width="800" :visible="visible"
:maskClosable="false" :confirmLoading="confirmLoading"
:okButtonProps="{ class:{'jee-hidden': disableSubmit} }"
@ok="handleOk" @cancel="handleCancel" cancelText="关闭">
<div :style="{width: '100%',border: '1px solid #e9e9e9',padding: '10px 16px',background: '#fff',}">
<a-spin :spinning="confirmLoading">
<a-form :form="form">
<a-row :gutter="24">
<a-col :md="12" :sm="20">
<a-form-item label="活动名称" :labelCol="labelCol" :wrapperCol="wrapperCol">
<a-input v-decorator="['name',validatorRules.name]" :disabled="disableSubmit"
placeholder="请输入活动名称"></a-input>
</a-form-item>
</a-col>
<a-col :md="12" :sm="20">
<a-form-item label="活动类别" :labelCol="labelCol" :wrapperCol="wrapperCol" :required='true'>
<a-tree-select placeholder="请选择活动类别" :treeData="activityType" :disabled="disableSubmit" v-model='model.typeid'>
</a-tree-select>
</a-form-item>
</a-col>
</a-row>
<a-col :md="17" :sm="20">
<a-form-item label="活动开始时间" :labelCol="labelCol" :wrapperCol="wrapperCol">
<j-date v-model='model.startDate' v-decorator="['startDate',validatorRules.startDate]" :trigger-change="true" style="width: 100%"
:show-time='true' date-format='YYYY-MM-DD HH:mm:ss' placeholder="请选择活动开始时间" :disabled="disableSubmit"/>
</a-form-item>
</a-col>
<a-col :md="17" :sm="20">
<a-form-item label="活动结束时间" :labelCol="labelCol" :wrapperCol="wrapperCol">
<j-date v-model='model.endDate' v-decorator="['endDate',validatorRules.endDate]" :trigger-change="true" style="width: 100%"
:show-time='true' date-format='YYYY-MM-DD HH:mm:ss' placeholder="请选择活动结束时间" :disabled="disableSubmit"/>
</a-form-item>
</a-col>
<a-col :md="17" :sm="20">
<a-form-item label="报名开始时间" :labelCol="labelCol" :wrapperCol="wrapperCol">





 本文介绍了在ant-design-vue框架下进行起始时间校验的实现过程,包括通过添加v-model确保能获取并校验当前时间字段。尽管已完成了校验功能,但目前遇到了控制台报错的问题,作者寻求解决方案。
本文介绍了在ant-design-vue框架下进行起始时间校验的实现过程,包括通过添加v-model确保能获取并校验当前时间字段。尽管已完成了校验功能,但目前遇到了控制台报错的问题,作者寻求解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1375
1375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








