打造自己的Web IDE(在线开发环境)
1.什么是Web IDE
Web IDE,只要有网络,打开浏览器就可以随时随地写代码。在云服务器上,你也可以轻松搭建一个专属的Web IDE(Visual Studio Code)。
2.准备工作:下载服务器管理软件
1.管理终端
管理我们的服务器需要通过相关软件, 针对Linux服务器的管理, 这里推荐使用PuTTY,PuTTY 是自由的跨平台TeInet/SSH 客户端同时在Wi n32 和Unix 系统下模拟xterm 终端。
2.文件传输
如何将本地文件和服务器文件进行传输昵? 这里推荐Filezilla通过SFTP 协议进行本地和服务器的文件传输和管理。
3.代码编辑
如何编辑相关服务端的文件呢? 很多老手会推荐用vim, 但是对新人来说可视化的Visual Studio Code, 可以更高效的进行代码编辑和管理。
3.安装Docker容器环境
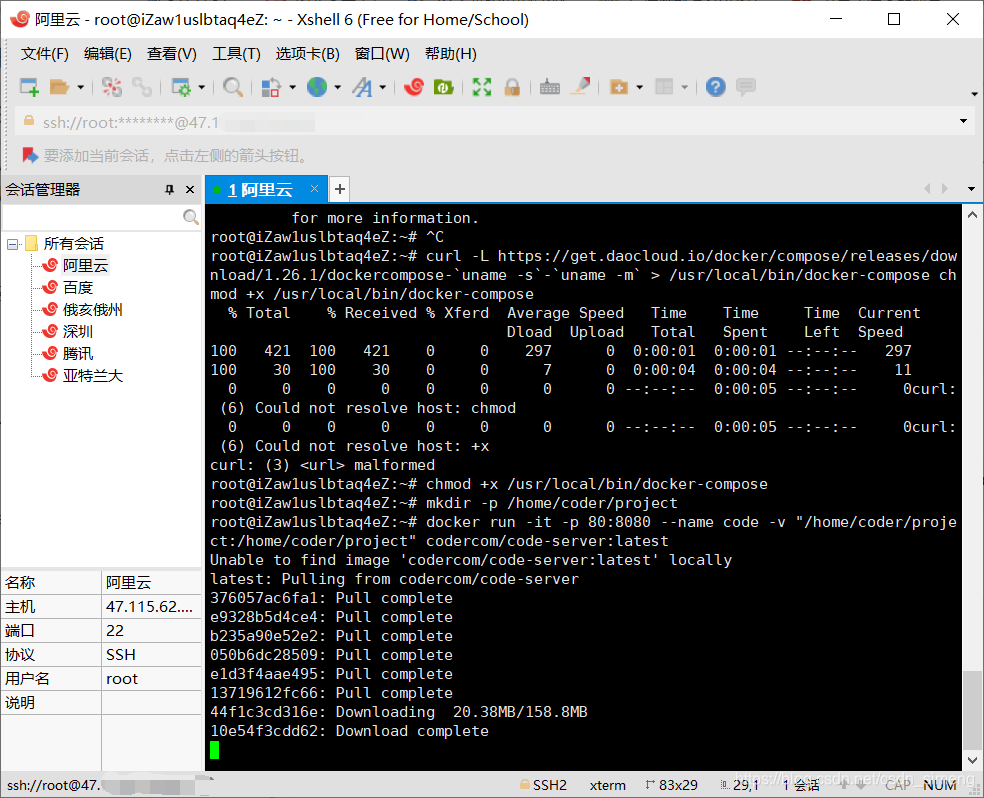
使用PuTTY连接到我们的服务器,执行以下命令安装Docker环境
curl -sSL https://get.daocloud.io/docker | sh
等待安装完,我们继续输入以下命令安装Docker-Compose环境
curl -L https://get.daocloud.io/docker/compose/releases/download/1.26.0/dockercompose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
执行以下命令设置权限
chmod +x /usr/local/bin/docker-compose

4.部署Web IDE
创建项目文件夹
mkdir -p /home/coder/project
执行以下命令运行
docker run -it -p 8080:8080 --name code -v "/home/coder/project:/home/coder/project" codercom/code-server:latest
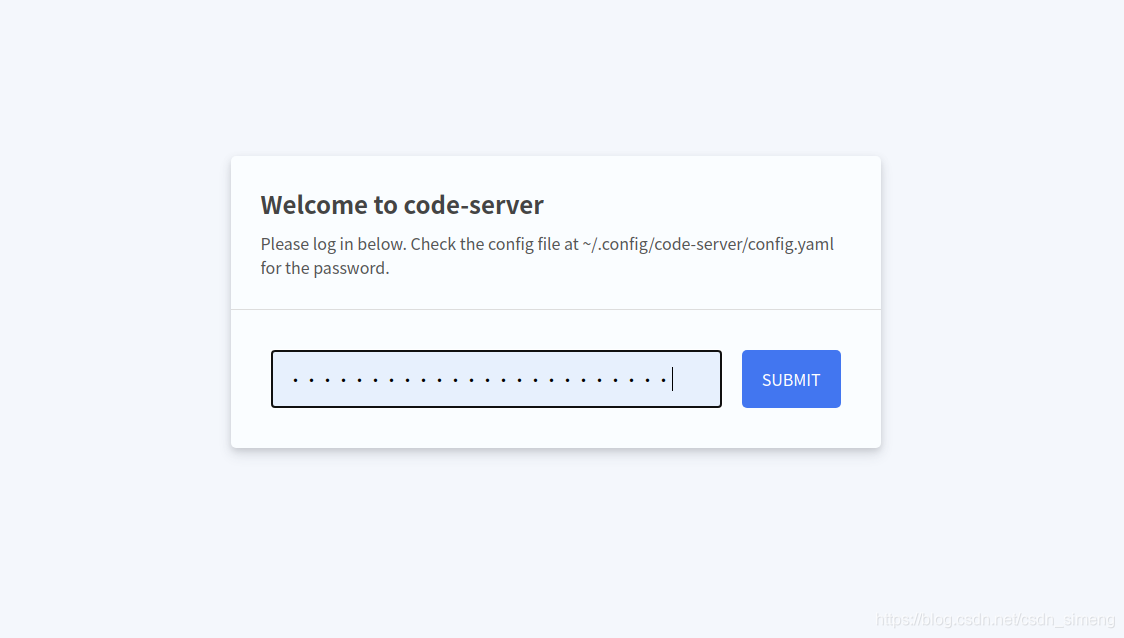
执行以下命令查看密码
docker exec -it code /bin/bash
cat ~/.config/code-server/config.yaml







 本文介绍了如何打造自己的Web IDE,通过在云服务器上搭建,并详细讲述了准备工作,包括使用PuTTY作为Linux服务器管理软件,Filezilla进行文件传输,以及安装Docker容器环境。最后,指导了如何部署Web IDE,利用Docker-Compose创建项目文件夹并运行。
本文介绍了如何打造自己的Web IDE,通过在云服务器上搭建,并详细讲述了准备工作,包括使用PuTTY作为Linux服务器管理软件,Filezilla进行文件传输,以及安装Docker容器环境。最后,指导了如何部署Web IDE,利用Docker-Compose创建项目文件夹并运行。
















 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








