原型
①所有引用类型都有一个__proto__(隐式原型)属性,属性值是一个普通的对象
②所有函数都有一个prototype(原型)属性,属性值是一个普通的对象
③所有引用类型的__proto__属性指向它构造函数的prototype
原型链
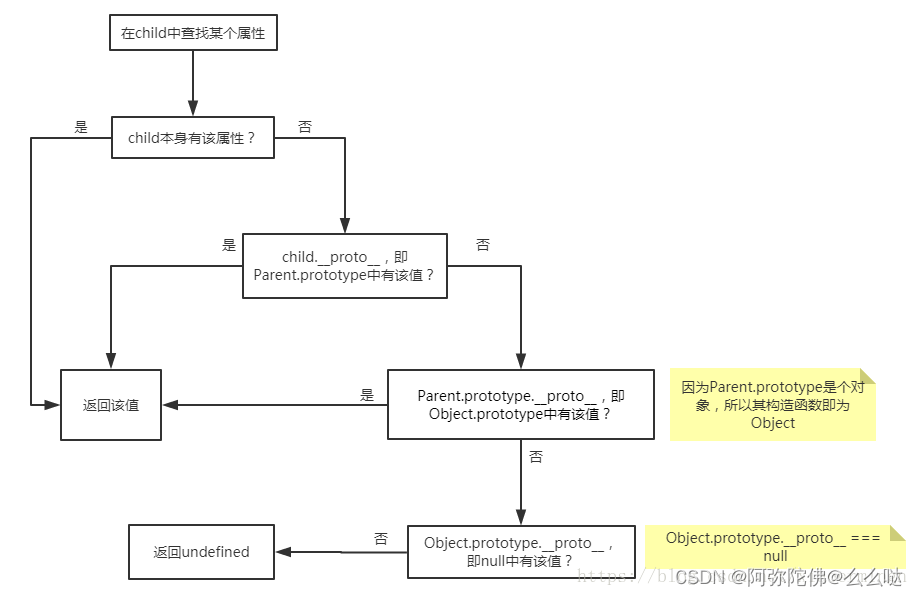
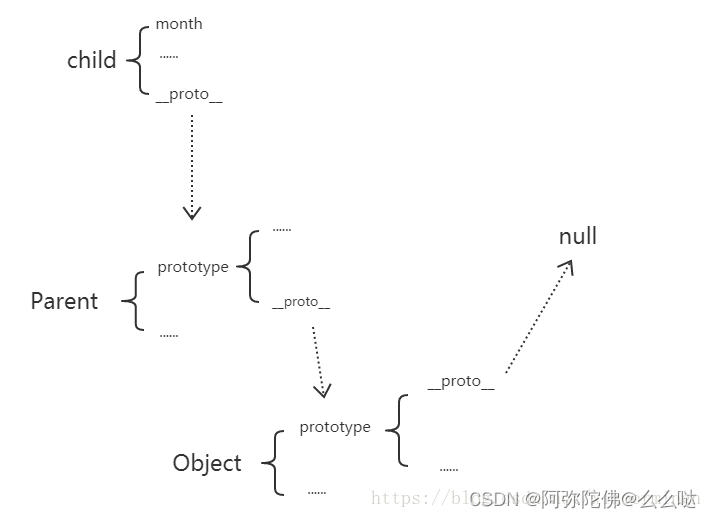
当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的__proto__隐式原型上查找,即它的构造函数的prototype,如果还没有找到就会再在构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为原型链。


继承
class Animal {
constructor(name){
this.name = name;
}
eat(){
console.log('I am eating');
}
}
class Mammalia extends Animal {
constructor(name, age){
super(name);
this.name = name;
this.age = age;
}
}
var dog = new Mammalia('hashiqi', 5);





 本文深入探讨JavaScript中的原型和原型链概念。介绍了所有引用类型拥有__proto__属性,指向构造函数的prototype,而函数的prototype属性也是一个普通对象。通过原型链,当访问对象属性时,会沿着__proto__链查找,实现属性的继承。文中还用Animal和Mammalia类为例,展示了类的继承关系。
本文深入探讨JavaScript中的原型和原型链概念。介绍了所有引用类型拥有__proto__属性,指向构造函数的prototype,而函数的prototype属性也是一个普通对象。通过原型链,当访问对象属性时,会沿着__proto__链查找,实现属性的继承。文中还用Animal和Mammalia类为例,展示了类的继承关系。
















 1569
1569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








