摘要
动画性能直接影响AI前端用户体验。本文面向中国AI开发者,系统讲解Animate.css动画性能瓶颈、优化技巧、错误处理、数据分析与最佳实践,配合Python性能检测工具、Mermaid图表、甘特图和真实案例,助力打造高性能智能动画系统。内容涵盖渲染原理、浏览器机制、AI场景下的动画优化、行业趋势与未来展望,适合希望提升动画性能与智能交互体验的开发者深入学习。
目录
- 动画性能瓶颈分析与原理
- Animate.css性能影响因素深度剖析
- 渲染流程与浏览器优化机制
- 优化技巧与最佳实践
- Python动画性能检测与自动化分析
- 动画性能数据分析与可视化
- 错误处理、异常防护与健壮性设计
- 实践案例:高性能AI动画系统
- 性能优化流程与团队协作甘特图
- 常见问题、误区与注意事项
- AI开发者专栏:智能动画的行业应用与未来趋势
- 总结与扩展阅读
- 参考资料
1. 动画性能瓶颈分析与原理
1.1 性能瓶颈来源
- 过多动画导致页面卡顿,影响AI交互流畅性
- 动画属性选择影响渲染效率(如transform/opacity优于width/height)
- 动画并发与DOM操作冲突,易引发重排重绘
- 低端设备或移动端性能瓶颈更明显
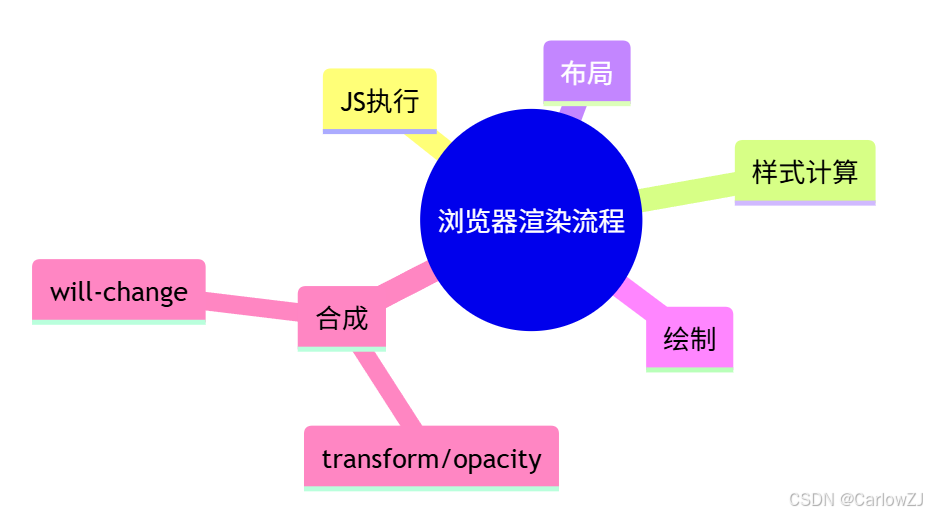
1.2 渲染原理简述
- 浏览器渲染流程:JS执行 → 样式计算 → 布局(Reflow)→ 绘制(Paint)→ 合成(Composite)
- 动画属性影响渲染阶段,布局属性会触发重排,transform/opacity只影响合成
流程图:
1.3 AI场景下的特殊挑战
- AI助手、智能推荐等场景动画频繁,性能要求更高
- 实时数据驱动动画,需兼顾流畅与响应
2. Animate.css性能影响因素深度剖析
2.1 动画属性选择
- transform/opacity:只影响合成层,性能最佳
- width/height/top/left:会触发布局和重排,性能较差
- filter、box-shadow等:可能触发重绘,需谨慎
2.2 动画持续时间与并发数量
- 动画越多、持续时间越长,资源消耗越大
- 并发动画过多,易导致掉帧、卡顿
2.3 浏览器渲染机制
- 现代浏览器支持GPU加速,合理利用可提升性能
- will-change属性可提示浏览器提前优化
2.4 设备性能差异
- PC与移动端、不同浏览器、不同硬件性能差异大
- AI终端(如智能音箱、机器人)动画优化尤为重要
Mermaid 性能影响架构图:
3. 渲染流程与浏览器优化机制
3.1 浏览器渲染流程详解
- JS修改样式 → 样式计算 → 布局 → 绘制 → 合成
- 只有transform/opacity可跳过布局和绘制,直接合成
3.2 GPU加速与合成层
- 使用transform/opacity可触发GPU加速,提升动画流畅度
- will-change: transform/opacity可提前分配合成层
3.3 requestAnimationFrame的作用
- 用于高性能动画帧同步,避免setTimeout/setInterval带来的掉帧
渲染流程思维导图:

mindmap
root((浏览器渲染流程))
JS执行
样式计算
布局
绘制
合成
transform/opacity
will-change
4. 优化技巧与最佳实践
4.1 动画属性优化
- 优先使用transform/opacity
- 避免width/height/top/left等布局属性动画
4.2 动画数量与持续时间控制
- 限制同屏动画数量,避免并发过多
- 合理设置动画持续时间,避免过长
4.3 will-change的正确用法
- 动画前设置will-change,动画后及时移除,防止内存泄漏
4.4 requestAnimationFrame优化复杂动画
- 用于自定义JS动画,提升流畅度
4.5 动画结束后及时清理
- 监听animationend事件,移除动画类名,释放资源
4.6 结合AI场景的优化建议
- AI助手消息、智能推荐等场景,动画需兼顾性能与交互体验
- 动画与AI推理结果联动时,优先保证主线程流畅
Python 动画优化建议生成器(含中文注释):
# 动画优化建议生成器
# 返回一组针对前端动画性能优化的建议
def get_animation_recommendations():
return [
'优先使用transform和opacity属性,提升渲染效率',
'避免动画width、height等布局属性,减少重排',
'使用will-change提示浏览器优化,动画结束后移除',
'减少同时进行的动画数量,防止卡顿',
'使用requestAnimationFrame控制复杂动画帧率',
'避免在动画过程中频繁修改DOM结构',
'针对AI场景,优先保证主线程流畅,动画可降级处理'
]
for tip in get_animation_recommendations():
print(tip)
5. Python动画性能检测与自动化分析
5.1 动画执行耗时检测
# 动画执行耗时检测装饰器
import time
def measure_animation_performance(func):
def wrapper(*args, **kwargs):
start = time.time()
result = func(*args, **kwargs)
end = time.time()
print(f"动画执行耗时: {end - start:.3f} 秒")
return result
return wrapper
# 示例:检测某动画函数
@measure_animation_performance
def sample_animation():
time.sleep(0.2) # 模拟动画耗时
sample_animation()
5.2 自动化批量检测
# 批量检测多个动画函数的性能
animations = [sample_animation, sample_animation]
for anim in animations:
anim()
5.3 性能数据导出与分析
# 性能数据收集与导出
import csv
results = [("fadeIn", 0.12), ("fadeOut", 0.09)]
with open('animation_performance.csv', 'w', newline='') as f:
writer = csv.writer(f)
writer.writerow(["动画类型", "耗时(s)"])
writer.writerows(results)
print("性能数据已导出")
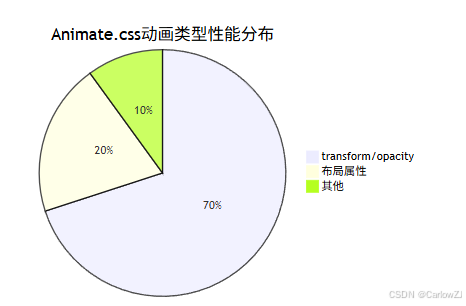
6. 动画性能数据分析与可视化
6.1 性能分布饼图

6.2 动画耗时柱状图
%% 示例:动画类型与平均耗时
bar
title 平均动画耗时(ms)
"fadeIn" : 120
"fadeOut" : 90
"bounce" : 150
6.3 Python数据可视化示例
# 使用matplotlib绘制动画耗时柱状图
import matplotlib.pyplot as plt
names = ['fadeIn', 'fadeOut', 'bounce']
times = [0.12, 0.09, 0.15]
plt.bar(names, times)
plt.xlabel('动画类型')
plt.ylabel('耗时(秒)')
plt.title('不同动画类型耗时对比')
plt.show()
7. 错误处理、异常防护与健壮性设计
7.1 动画类名合法性检测
# 检查动画类名是否合法
def check_animation_class(name):
valid = name.startswith('animate__')
print('✅ 合法' if valid else '❌ 非法')
check_animation_class('animate__fadeIn')
7.2 监听动画事件处理异常
- 监听animationend事件,确保动画结束后资源释放
- 动画失败时降级为静态展示,保证AI交互不中断
7.3 健壮性设计建议
- 所有动画操作应有异常捕获,防止影响主流程
- AI场景下,动画异常应有兜底方案
8. 实践案例:高性能AI动画系统
8.1 场景一:AI助手消息气泡高性能入场动画
<div class="animate__animated animate__fadeInUp">AI助手:你好!</div>
8.2 场景二:智能推荐卡片批量动画
<div class="animate__animated animate__fadeIn" style="animation-delay:0.1s">推荐1</div>
<div class="animate__animated animate__fadeIn" style="animation-delay:0.2s">推荐2</div>
8.3 场景三:AI数据可视化动态加载
<div class="animate__animated animate__zoomIn">数据加载中...</div>
8.4 案例分析与优化建议
- 批量动画应错峰触发,避免同屏并发过多
- 动画与AI推理结果联动时,优先保证主线程流畅
- 动画失败时降级为静态展示,提升健壮性
9. 性能优化流程与团队协作甘特图
9.1 性能优化全流程
- 性能瓶颈定位 → 优化方案设计 → 开发实现 → 自动化测试 → 上线部署 → 持续监控
9.2 团队协作分工
- 前端、AI算法、测试、运维多角色协作
甘特图:
10. 常见问题、误区与注意事项
10.1 常见问题
Q:动画过多导致页面卡顿?
A: 控制并发动画数量,优先transform/opacity。
Q:动画结束后样式未恢复?
A: 监听animationend事件,及时清理类名。
Q:AI场景下动画与推理冲突?
A: 动画应异步执行,主线程优先AI推理。
10.2 常见误区
- 误以为所有CSS动画都高性能,忽视属性选择
- will-change长期保留,导致内存泄漏
- 动画数量无限制,未做并发控制
10.3 注意事项
- 动画与AI推理需合理调度,避免资源争抢
- 移动端、低端设备需特别关注性能瓶颈
11. AI开发者专栏:智能动画的行业应用与未来趋势
11.1 行业应用案例
- 智能客服:AI对话气泡动画提升交互体验
- 智能推荐:动态卡片动画吸引用户注意
- 智能硬件:机器人表情、动作动画需极致优化
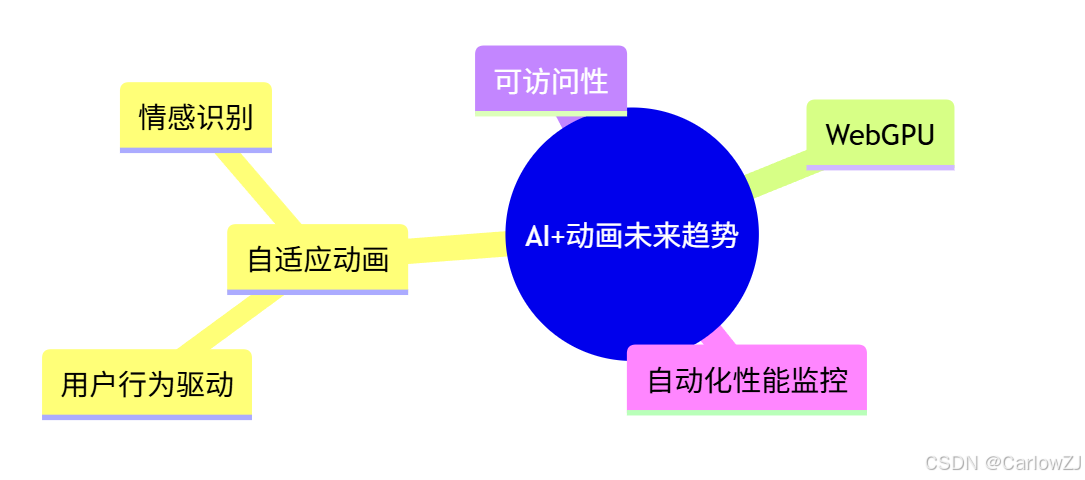
11.2 AI+动画的未来趋势
- AI驱动的自适应动画(根据用户行为、情感自动调整动画)
- WebGPU等新技术推动动画性能极限
- 智能动画与可访问性(a11y)结合,提升普适体验
11.3 未来展望与建议
- 持续关注浏览器新特性与AI前端融合
- 善用自动化工具与性能监控平台
- 以用户体验为核心,灵活平衡性能与视觉效果
AI智能动画行业趋势思维导图:

mindmap
root((AI+动画未来趋势))
自适应动画
用户行为驱动
情感识别
WebGPU
可访问性
自动化性能监控
12. 总结与扩展阅读
12.1 要点归纳
- 性能优化是AI前端动画开发的核心
- 善用检测工具与最佳实践,理论结合实操
- 结合实际场景灵活优化,关注行业趋势


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










