前言:
如果要改变窗体的大小,它内部的控件一般不随它的变化而变化,内部部件怎么随窗体的大小而改变自身的大小呢? 这里我们一般可以对窗口整体进行布局,我们要用到Layout布局部件。
Layout是一种各种UI都很长用的布局手段,Qt的就很不错,比如说GridLayout,你可以把整个窗体布局一个GridLayout,然后再往GridLayout里面放控件或者其他布局,这种布局的手段可以随窗体变化而改变布局内的控件的大小,而相对的位置不变。
1、对界面设置布局
窗口变化时窗口内的部件依然按照原排列方式铺满窗口,则只需设置窗口如下:
直接为QMainWindow设置一个局部方式即可,水平或垂直布局都可以
m_pCenterWgt = new QWidget(this);
mainLayout = new QVBoxLayout(m_pCenterWgt); //垂直布局
mainLayout->setSpacing(10); //控件与控件距离
mainLayout->setMargin(10); //设置边缘间距
testBtn = new QPushButton("open", this);
…
mainLayout->addWidget(testBtn);
mainLayout->addWidget(tableView); //添加控件
mainLayout->addStretch(); // 增加一个可伸缩空间,像是被弹簧压着,如果没有会分散很开
m_pCenterWgt->setLayout(mainLayout); //显示垂直布局
this->setCentralWidget(m_pCenterWgt); //将widget设置为窗口的中心控件
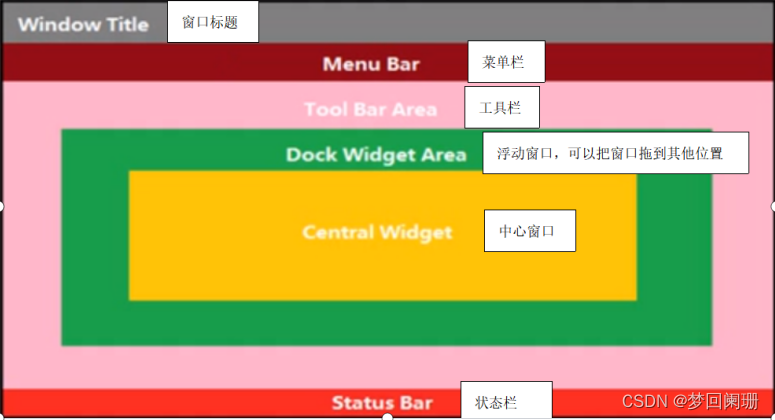
注意:需要创建新的窗口QWidget,用这个窗口进行布局,如果用原来的窗口布局显示不出效果,因为原来的窗口已经有布局了,需要在原来窗口的Central Widget上重新布局QWidget显示控件

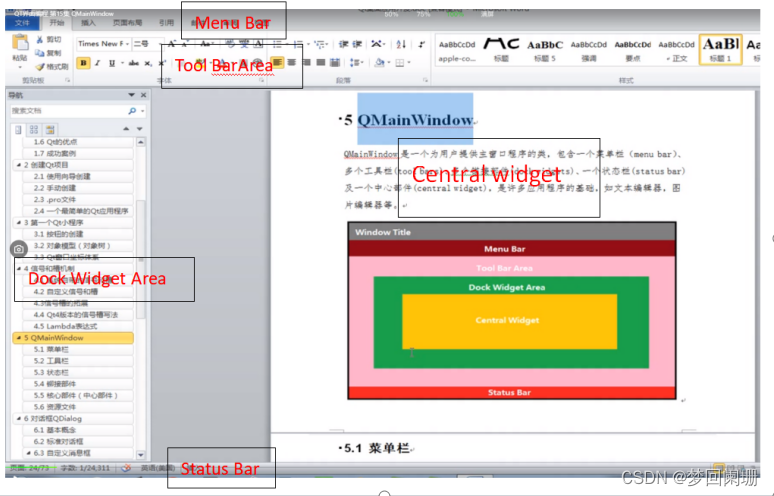
类比到word文档上为:

注意:任何窗口,如果已经有了QLayout对象,你再添加的时候,就不能替换原有的QLayout,不仅是QMainWIndow这样的类,qt中还有别的类也是这样,你应该使用Layout获取它内部默认的Layout,然后进行操作,或是删除之后,再添加自己的Layout
2、布局内的小部件排列
(1)垂直布局中放入小部件
QWidget* widget = new QWidget();
QPushButton* bt1 = new QPushButton("one");
QPushButton* bt2 = new QPushButton("Two");
QPushButton* bt3 = new QPushButton("Three");
QPushButton* bt4 = new QPushButton("Four");
QPushButton* bt5 = new QPushButton("Five");
QVBoxLayout* layout = new QVBoxLayout();
layout->addWidget(bt1);
layout->addWidget(bt2);
layout->addWidget(bt3);
layout->addWidget(bt4);
layout->addWidget(bt5);
widget->setLayout(layout);
widget->show();
我们先在布局中创建所需的小部件,然后创建一个垂直布局,并把所有的小部件加入到布局中。最后,调用widget的setLayout函数将布局设置到界面中。这时,布局中的小部件将重新设置父级,以将窗口作为其父级。

(2)布局中的空间设置
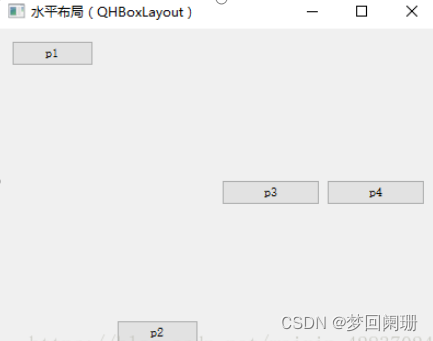
//水平居左,垂直居上,第二个参数为组件拉伸系数
pLayout->addWidget(p1,0,Qt::AlignLeft | Qt::AlignTop);
//居左,居下
pLayout->addWidget(p2,0,Qt::AlignLeft | Qt::AlignBottom);

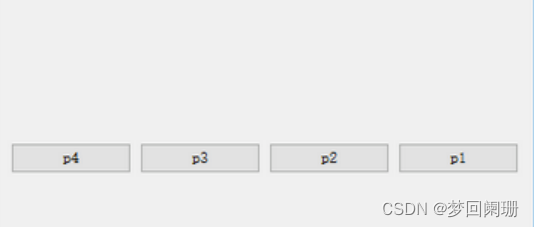
水平布局自右向左排列:
QHBoxLayout* Layout = new QHBoxLayout();//水平布局
QPushButton* p1 = new QPushButton("p1");
QPushButton* p2 = new QPushButton("p2");
QPushButton* p3 = new QPushButton("p3");
QPushButton* p4 = new QPushButton("p4");
Layout->addWidget(p1);
Layout->addWidget(p2);
Layout->addWidget(p3);
Layout->addWidget(p4);
Layout->setDirection(QBoxLayout::RightToLeft);//自右向左
this->setLayout(pLayout);

设置拉伸系数:
QHBoxLayout* pLayout = new QHBoxLayout();//水平布局
QPushButton* p1 = new QPushButton("p1");
QPushButton* p2 = new QPushButton("p2");
QPushButton* p3 = new QPushButton("p3");
QPushButton* p4 = new QPushButton("p4");
pLayout->addWidget(p1);
pLayout->addWidget(p2);
pLayout->addWidget(p3);
pLayout->addWidget(p4);
pLayout->setStretchFactor(p1,1);//设置p1的拉伸系数为1
pLayout->setStretchFactor(p2,2);//设置p1的拉伸系数为2
this->setLayout(pLayout);

3、其他布局的一些使用
(1)把组件放入九宫格布局QGridLayout的指定位置:
QPushButton* b1 = new QPushButton(this);
ui.gridLayout->addWidget(b1, 1, 4); //把按钮放在布局第二行,第五列的宫格位置
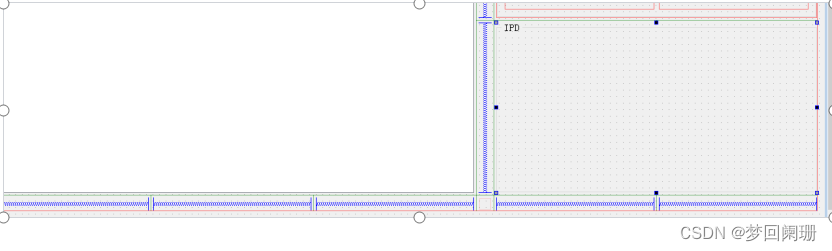
假如在QGridLayout布局的某个位置已经有了一个组件,比如QGroupBox,如右下角的groupbox,我怎么通过程序把一个按钮放到这个groupbox里?

首先可以看到groupbox组件已经放在gridlayout布局里了,现在要做的就是先在gruopbox组件上加入一个水平布局,然后把按钮放进去
QPushButton* b1 = new QPushButton(this);
QHBoxLayout* layout = new QHBoxLayout(this);
ui.groupBox->setLayout(layout);
layout->addWidget(b1);
布局中常用的一些方法:
(1)把widget放到布局:layout()->addwidget(widget);
(2)从布局获取widget: layout()->itemAt(0)->widget();
(3)布局中widget个数: layout()->count();
(4)从布局中移除widget:layout()->removeWidget(layout()->itemAt(0)->widget()); //注意,这只是把widget从布局中移除了,但打开界面看布局中的widget还在,那是因为widget还和centralWidget有父子关系,必须断开,widget->setParent(NULL); delete widget;
(5)移除布局中除widget以外的组件,如stretch
QLayoutItem * stretch = layout()->itemAt(i);
layout()->removeItem(stretch);
(6)horizontalLayout->addStretch(1); //水平布局添加一根弹簧
(7)layout->setColumnStretch(0, 1); //九宫格0行放置一根弹簧
(8)horizontalLayout->insertWidget(0, slider); //改变布局里组件的排放循序,0位置插入滑块

📢博客主页: 主页
📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📢本文由 梦回阑珊 原创,首发于 优快云,转载注明出处🙉
📢代码改变世界,你来改变代码!✨





 文章介绍了如何在Qt中使用Layout布局组件,如QVBoxLayout和QHBoxLayout,使窗口内的控件随窗口大小变化自动调整。重点讲解了垂直布局、水平布局和九宫格布局的使用方法以及注意事项。
文章介绍了如何在Qt中使用Layout布局组件,如QVBoxLayout和QHBoxLayout,使窗口内的控件随窗口大小变化自动调整。重点讲解了垂直布局、水平布局和九宫格布局的使用方法以及注意事项。

















 5973
5973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










