【代码背景】
最近遇到一个需求,用户提交特定信息,输入姓名可以自动带出这个人的相关信息,展示一个提示框,并自动填充到相应的输入框内。这个功能的实现其实跟搜索框很像,输入关键词,下拉框提示相关信息,所以实现思路也是基于搜索框写的。
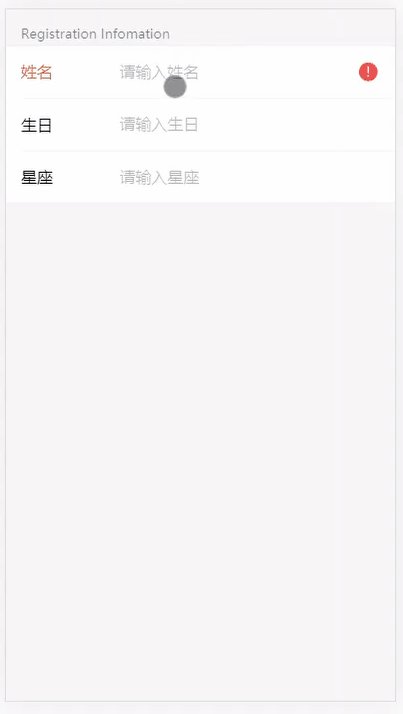
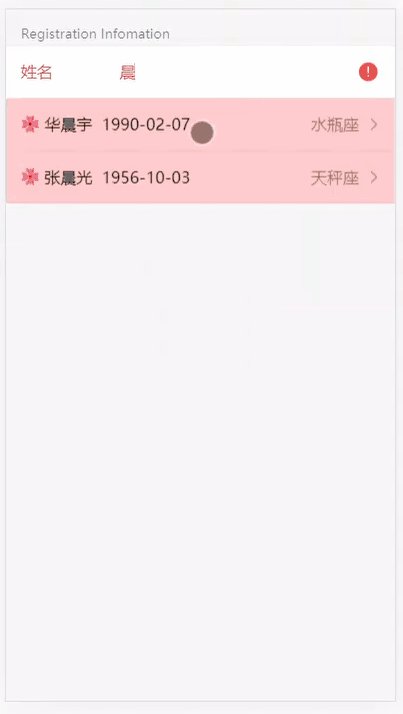
这里的demo写了一个很简单的 [姓名]、[生日]、[星座] 的提交页面,输入姓名,后台查询返回结果展示到提示框里,用户点击后可以自动把对应的信息填充到控件里。


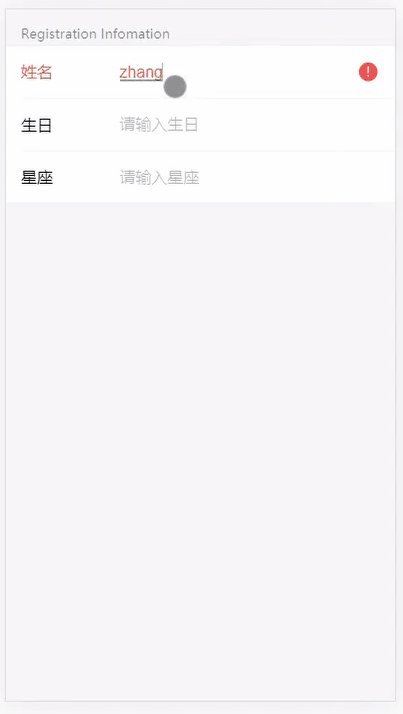
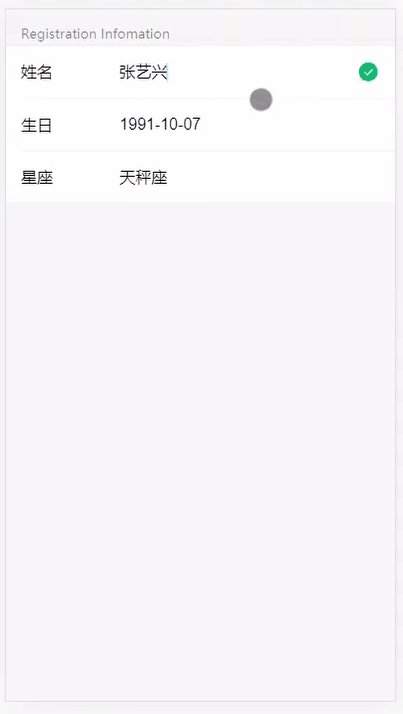
【演示效果】

【开发工具】
![]()
移动端UI框架 - JQuery WeUI
【技术点】
#1-> <input>标签的propertychange监听事件
<input id="regName" name="regName" class="weui-input" type="search" placeholder="请输入姓名">获取输入框的值后通过ajax去后台StarInfoServlet查询相关信息,返回前端拼接到提示框<div id="itemlists"></div>的HTML中
$('#regName').bind('input propertychange', function (event) {
const text = $("#regName").val(); // 获取注册姓名
const reg = new RegExp("[\\u4E00-\\u9FFF]+", "g"); //验证输入的内容是中文字符
if (reg.test(text)) {
// 去后台Servlet查询和输入名称相关的itemlist
$.ajax({
data: {reg_name: text},
type: "post",
url: "StarInfoServlet",
dataType: "json",
beforeSend: function () {
},
success: function (dataArray) {
// 接收从后台传值来的数据,处理后拼接到提示框itemlists的HTML中
},
error: function (e) {
alert("ajax发生错误!" + e.status);
},
complete: function () {
// 提示框根据内容自动搜索展示
$('.item').each(function () {
var $self = $(this);
var flag = $self.text().search(text)
if (flag > -1) {
$self.css("display", "");
} else {
$self.css("display", "none");
}
});
}
});
}
});#2-> 当input输入框失去焦点时,清除提示框
input失去焦点的监听事件是通过blur()实现的,但是由于提示框的单个item是<a>标签,通过onclick()完成赋值操作,而blur()事件和onclick()会发生冲突。解决冲突的办法是,通过监听事件的className属性单独判断,过滤掉绑定了onclick事件的标签。
item对应的<a>标签
<a class="weui-cell weui-cell_access item" style="display: none;background-color: #FFCCCC"
href="javascript:void(0);" onclick="pick('张艺兴')">
<div class="weui-cell__hd">
<img src="resources/img/flower_2.png" alt="" style="width:20px;margin-right:5px;display:block">
</div>
<div class="weui-cell__bd">
<p><span>张艺兴</span> <span>1991-10-07</span></p>
</div>
<div class="weui-cell__ft">天秤座</div>
</a>demo提示框里单独的item是<a>标签绑定了onclick事件pick(),class值是“weui-cell weui-cell_access item”,在blur()里需要把这个过滤掉。
$("#regName").blur(function (e) {
// console.log(e.relatedTarget.className);
// 解决input.blur()事件与onclick的冲突问题
if (e.relatedTarget && typeof e.relatedTarget.className != null && e.relatedTarget.className == 'weui-cell weui-cell_access item') {
return false;
} else {
$("#itemlist").css("display", "none");
}
});#3-> input输入框的样式变化,红色警告变绿色正常
input输入框的初始状态是红色警告

注意这里加了两个id属性

当用户点击提示框的item时,修改 [姓名] 框的样式,红色警告变绿色正常
// 去掉红色提示
$("#font_tips").removeClass("weui-cell_warn");
// 后缀小图标 红色-> 绿色小勾勾
$("#icon_tips").removeClass("weui-icon-warn");
$("#icon_tips").addClass("weui-icon-success");
当用户再次点击 [姓名] 框输入时,又再次变成了红色警告状态
// 增加红色提示
$("#font_tips").addClass("weui-cell_warn");
// 后缀小图标 绿色-> 红色小勾勾
$("#icon_tips").removeClass("weui-icon-success");
$("#icon_tips").addClass("weui-icon-warn");【完整代码】
#1-> 数据准备,新建UserInfo表

#2-> index.jsp 页面
<head></head> 引入相关JS、CSS
<head>
<!--控制页面自动适应屏幕大小-->
<meta charset="UTF-8" name="viewport"
content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>test for honey</title>
<link rel="shortcut icon" href="#">
<!--JQuery-->
<script type="text/javascript" charset="UTF-8" src="resources/scripts/jquery-3.3.1.min.js"></script>
<!--JQuery WEUI-->
<script type="text/javascript" charset="UTF-8" src="resources/scripts/jquery-weui.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="resources/scripts/fastclick.js"></script>
<!--WeUI CSS-->
<link rel="stylesheet" type="text/css" href="resources/css/weui.css">
<link rel="stylesheet" type="text/css" href="resources/css/jquery-weui.css">
<!--链接外部样式表-->
<link rel="stylesheet" type="text/css" href="resources/css/mystyle_registration.css">
<script>
//当页面开始加载的时候进行一系列初始化工作
$(document).ready(function () {
$('.item').css("display", "none");
$("#itemlist").css("display", "none");
});
</script>
</head><body></body>采用WeUI样式,写input控件
<body>
<div class="weui-cells__title">Registration Infomation</div>
<div class="weui-cells">
<!--姓名-->
<div id="font_tips" class="weui-cell weui-cell_warn">
<div class="weui-cell__hd"><label for="regName" class="weui-label">姓名</label></div>
<div class="weui-cell__bd">
<input id="regName" name="regName" class="weui-input" type="search" placeholder="请输入姓名">
</div>
<div class="weui-cell__ft">
<i id="icon_tips" class="weui-icon-warn"></i>
</div>
</div>
<!--搜索框自动提示信息list-->
<div id="itemlist" style="position: fixed;z-index:1;width: 100%;background-color: papayawhip">
<div class="weui-cells" style="margin: 0">
<div id="items"></div>
</div>
</div>
<!--生日-->
<div class="weui-cell">
<div class="weui-cell__hd"><label for="birthdate" class="weui-label">生日</label></div>
<div class="weui-cell__bd">
<input id="birthdate" name="birthdate" class="weui-input" type="text" placeholder="请输入生日">
</div>
</div>
<!--星座-->
<div class="weui-cell">
<div class="weui-cell__hd"><label for="constellation" class="weui-label">星座</label></div>
<div class="weui-cell__bd">
<input id="constellation" name="constellation" class="weui-input" type="text" placeholder="请输入星座">
</div>
</div>
</div>
</body><script> </script> 写对应的函数
<script type="text/javascript">
// 根据输入框的内容,自动提示相关内容
$('#regName').bind('input propertychange', function (event) {
// 设置【姓名】框的样式
// 增加红色提示
$("#font_tips").addClass("weui-cell_warn");
// 后缀小图标 绿色-> 红色小勾勾
$("#icon_tips").removeClass("weui-icon-success");
$("#icon_tips").addClass("weui-icon-warn");
// 获取注册姓名
const text = $("#regName").val();
// 如果姓名输入框为空,清空提示信息
if (text === "") {
console.log("当前输入框为空!");
$('.item').css("display", "none");
$("#itemlist").css("display", "none");
} else {
$("#itemlist").css("display", ""); //打开itemlist的div域
$('.item').css("display", "none"); //清空所有的items 不显示
// ----------表单验证通过之后---------
const reg = new RegExp("[\\u4E00-\\u9FFF]+", "g"); //验证输入的内容是中文字符
if (reg.test(text)) {
// 去后台Servlet查询和输入名称相关的itemlist
$.ajax({
data: {
reg_name: text
},
type: "post",
url: "StarInfoServlet",
dataType: "json",
beforeSend: function () {
$.showLoading("正在查询中..."); // 打开loading
},
success: function (dataArray) {
$.hideLoading(); // 关闭loading
console.log("------------dataArray----------");
console.log(dataArray);
let itemlists = dataArray;
let itemlistHtml = "";
// 循环取dataArray--拼接HTML字符串
for (let i = 0; i < itemlists.length; i++) {
const username = itemlists[i].username;
const birthdate = itemlists[i].birthdate;
const constellation = itemlists[i].constellation;
itemlistHtml += "<a class=\"weui-cell weui-cell_access item\" style=\"display: none;background-color: #FFCCCC\"\n" +
" href=\"javascript:void(0);\" onclick=\"pick('" + username + "','" + birthdate + "','" + constellation + "')\">\n" +
" <div class=\"weui-cell__hd\">\n" +
" <img src=\"resources/img/flower_2.png\" alt=\"\" style=\"width:20px;margin-right:5px;display:block\">\n" +
" </div>\n" +
" <div class=\"weui-cell__bd\">\n" +
" <p><span>" + itemlists[i].username + "</span> <span>" + itemlists[i].birthdate + "</span></p>\n" +
" </div>\n" +
" <div class=\"weui-cell__ft\">" + itemlists[i].constellation + "</div>\n" +
" </a>";
}
// console.log("-----------itemlistHtml---------")
// console.log(itemlistHtml);
// HTML赋值到<div id="items"></div>
$("#items").html(itemlistHtml);
},
error: function (e) {
alert("ajax发生错误!" + e.status);
},
complete: function () {
$('.item').each(function () {
var $self = $(this);
var flag = $self.text().search(text)
if (flag > -1) {
$self.css("display", "");
} else {
$self.css("display", "none");
}
});
}
});
}
}
});
// input输入框失去焦点时,清除提示框
$("#regName").blur(function (e) {
// console.log(e.relatedTarget.className);
// 解决input.blur()事件与onclick的冲突问题
if (e.relatedTarget && typeof e.relatedTarget.className != null && e.relatedTarget.className == 'weui-cell weui-cell_access item') {
return false;
} else {
$("#itemlist").css("display", "none");
}
});
// 点击item把item赋值到输入框内
function pick(username, birthdate, constellation) {
console.log("val: " + username + " " + birthdate + " " + constellation);
// 赋值到对应的输入框
$('#regName').val(username);
$('#birthdate').val(birthdate);
$('#constellation').val(constellation);
// 设置【姓名】框的样式
// 去掉红色提示
$("#font_tips").removeClass("weui-cell_warn");
// 后缀小图标 红色-> 绿色小勾勾
$("#icon_tips").removeClass("weui-icon-warn");
$("#icon_tips").addClass("weui-icon-success");
// 清空提示框的内容
$('.item').css("display", "none");
$("#itemlist").css("display", "none");
}
</script>Bug记录
#1-> weui-cells_form 会导致 weui-cell__ft 占用空间变成0
使用了WeUI的列表样式,如下图所示

<div class="weui-cells__title">带图标、说明、跳转的列表项</div>
<div class="weui-cells">
<a class="weui-cell weui-cell_access" href="javascript:;">
<div class="weui-cell__hd">
<img src="resources/img/flower_2.png" alt="" style="width:20px;margin-right:5px;display:block">
</div>
<div class="weui-cell__bd">
<p><span>张艺兴</span> <span>1991-10-07</span></p>
</div>
<div class="weui-cell__ft">天秤座</div>
</a>
<a class="weui-cell weui-cell_access" href="javascript:;">
<div class="weui-cell__hd">
<img src="resources/img/flower_2.png" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd">
<p><span>华晨宇</span> <span>1990-02-07</span></p>
</div>
<div class="weui-cell__ft">水瓶座</div>
</a>
</div> 这里的<div class="weui-cell__ft">天秤座</div> 占用了63.75x29px的空间大小
这里的<div class="weui-cell__ft">天秤座</div> 占用了63.75x29px的空间大小
如果加上<div class="weui-cells_form"> 请注意,占用空间会变成0!
<div class="weui-cells weui-cells_form">
参考
weui的页面内搜索功能实现demo
https://blog.youkuaiyun.com/qq_40249994/article/details/80890453
小程序搜索弹出搜索内容功能(模糊查询)
https://www.jianshu.com/p/2c3563f7e42e
weui 搜索 weui-search-bar
https://blog.youkuaiyun.com/weixin_42861240/article/details/84665656
Js/jQuery实时监听input输入框值变化
https://www.cnblogs.com/jxldjsn/p/10917092.html
jquery实时监听输入框值变化
https://www.iteye.com/blog/570109268-2429504
jQuery实时监听input value
https://blog.youkuaiyun.com/u010865136/article/details/81708963
























 3364
3364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








