问题原因:是因为label和push button直接拖到QWidget(这里指你所设定的父类窗口,即所描述的你想要编辑的窗口)时,那么label和push button为QWidget的子类(又称派生类),QWidget为其父类(又称基类),则子类将默认继承父类的属性(包括字体、背景、颜色等属性)。所以在父类窗口中放入任何形式的子类都将与父类属性保持一致。

解决办法:

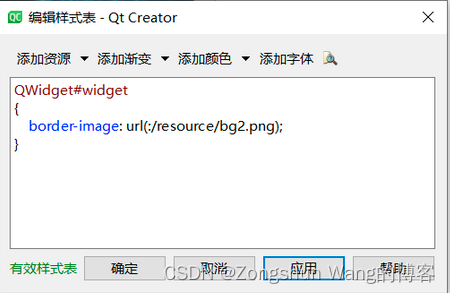
只有指定的Widget背景改变,widget内部控件背景不变。
这里一定要注意的是针对改变的是父类(在本案例中为widget)属性。不是子类控件。





 在Qt编程中,当直接将label和pushbutton添加到QWidget时,它们会继承父窗口的属性,如字体、背景和颜色。因此,即使尝试改变子控件的背景,如果不单独设置,它们依然保持与父类相同的属性。解决方法是明确指定父类(这里是widget)的属性,而不是试图改变子类控件的属性。
在Qt编程中,当直接将label和pushbutton添加到QWidget时,它们会继承父窗口的属性,如字体、背景和颜色。因此,即使尝试改变子控件的背景,如果不单独设置,它们依然保持与父类相同的属性。解决方法是明确指定父类(这里是widget)的属性,而不是试图改变子类控件的属性。
















 3293
3293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








