目录
12.GET、POST、HEAD、PUT、DELETE请求方法
一些废话
感觉人生就是起起落落落落落......
经历了保研落榜,考研落榜,那就开始找工作吧......
三月份一边做毕设,一边开始了春招的投投投......
说到前端,要说最会的那就是使用VueJs写写前端项目,要是说基础还真的不行,所以现在在疯狂补补补啊,努力吧蜡笔笔笔小新新❤
一、选择题涉及知识点
我还没有底气投大厂,今天是找工作路上第一个笔试,就杂七杂八的记录一下吧。
这一套笔试题分为三个部分:20道单选题、10道多选题以及两道编程题。
1.JS的数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
2.this的用法
1.在一般函数方法中使用 this 指代全局对象
2.作为对象方法调用,this 指代上级对象
3.作为构造函数调用,this 指代new 出的对象
4.apply 调用 ,apply方法作用是改变函数的调用对象,此方法的第一个参数为改变后调用这个函数的对象,this指代第一个参数
3.call和apply
JavaScript中的每一个Function对象都有一个apply()方法和一个call()方法。
call 和 apply 都是为了改变某个函数运行时的 context 即上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向。
call 和 apply二者的作用完全一样,只是接受参数的方式不太一样。方法定义
apply:
Function.apply(obj,args)方法能接收两个参数,obj这个对象将代替Function类里this对象,args这个是数组或类数组,apply方法把这个集合中的元素作为参数传递给被调用的函数。call方法与apply方法的第一个参数是一样的,只不过第二个参数是一个参数列表。
在非严格模式下当我们第一个参数传递为null或undefined时,函数体内的this会指向默认的宿主对象,在浏览器中则是window。
4.typeof
typeof 运算符把类型信息当作字符串返回。
typeof 返回值有六种可能: "number," "string," "boolean," "object," "function," 和 "undefined."
5.JS可以通过什么实现跨域
| URL | 原因 | 是否允许通信 |
| http://www.a.com/dir/index.html | 同一域名下 | 允许 |
| http://www.a.com/dir2/index.html | 同一域名下,不同文件夹 | 允许 |
| http://www.a.com:8080/dir/index.html | 同一域名,不同端口 | 不允许 |
| https://www.a.com/dir/index.html | 同一域名,不同协议 | 不允许 |
用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。
要解决跨域的问题,我们可以使用以下几种方法:详细戳链接
方法一:通过JSONP跨域
JSONP包含两部分:回调函数和数据。 回调函数:当响应到来时要放在当前页面被调用的函数。 数据:就是传入回调函数中的json数据,也就是回调函数的参数了。JSONP虽然很简单,但是有如下缺点:安全问题(请求代码中可能存在安全隐患);要确定jsonp请求是否失败并不容易。
方法二、通过document.domain+iframe来跨子域(只有在主域相同的时候才能使用该方法)
浏览器同源策略限制:(1)不能通过ajax的方法去请求不同源中的文档。 (2)浏览器中不同域的框架之间是不能进行js的交互操作的。
方法三、使用window.name+iframe来进行跨域
window的name属性特征:name 值在不同的页面(甚至不同域名)加载后依旧存在,并且可以支持非常长的 name 值(2MB),即在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面window.name都有读写的权限。正是由于window的name属性的特征,所以可以使用window.name来进行跨域。
方法四、使用window.postMessage方法来跨域(不常用)
window.postMessage(message,targetOrigin) 方法是html5新引进的特性,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源(可实现跨域),目前IE8+、FireFox、Chrome、Opera等浏览器都已经支持window.postMessage方法。
message:为要发送的消息,类型只能为字符串;
targetOrigin:用来限定接收消息的那个window对象所在的域,如果不想限定域,可以使用通配符 “*”。方法五、使用跨域资源共享(CORS)来跨域
CORS:一种跨域访问的机制,可以让AJAX实现跨域访问;CORS允许一个域上的网络应用向另一个域提交跨域AJAX请求。
服务器设置Access-Control-Allow-Origin HTTP响应头之后,浏览器将会允许跨域请求。
就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功,还是应该失败。
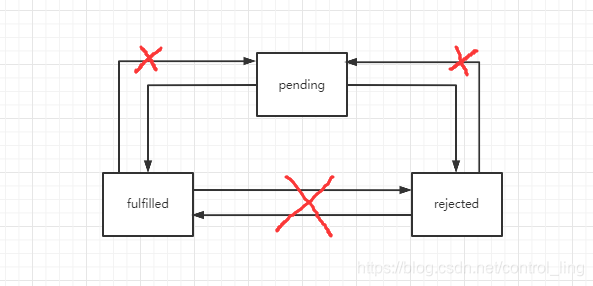
6. promise的三种状态?如何转换?

一个promise可能有三种状态:等待(pending)、已完成(fulfilled)、已拒绝(rejected)
一个promise的状态只可能从“等待”转到“完成”态或者“拒绝”态,不能逆向转换,同时“完成”态和“拒绝”态不能相互转换,如图所示。
7.ES6箭头函数(Arrow Function)
参考了这位兄台的,通常函数的定义方法
var f1 = function(a, b) {
return a + b
}
function f2(a, b) {
return a + b
}使用ES6箭头函数语法定义函数,将原函数的“function”关键字和函数名都删掉,并使用“=>”连接参数列表和函数体。
var f1 = (a, b) => {
return a + b
}
(a, b) => {
return a + b
}当函数参数只有一个,括号可以省略;但是没有参数时,括号不可以省略。
// 无参
var f1 = function() {}
var f1 = () => {}
// 单个参数
var f2 = function(a) {}
var f2 = a => {}
// 多个参数
var f3 = function(a, b) {}
var f3 = (a, b) => {}
// 可变参数
var f4 = function(a, b, ...args) {}
var f4 = (a, b, ...args) => {}箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种只包含一个表达式,省略掉了{ ... }和return。还有一种可以包含多条语句,这时候就不能省略{ ... }和return
() => return 'hello'
(a, b) => a + b
(a) => {
a = a + 1
return a
}如果返回一个对象,需要特别注意,如果是单表达式要返回自定义对象,不写括号会报错,因为和函数体的{ ... }有语法冲突。注意,用小括号包含大括号则是对象的定义,而非函数主体
x => {key: x} // 报错
x => ({key: x}) // 正确8.NaN属性
NaN 属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。可以把 Number 对象设置为该值,来指示其不是数字值。
Number.NaN 是一个特殊值,说明某些算术运算(如求负数的平方根)的结果不是数字。方法 parseInt() 和 parseFloat() 在不能解析指定的字符串时就返回这个值。对于一些常规情况下返回有效数字的函数,也可以采用这种方法,用 Number.NaN 说明它的错误情况。
JavaScript 以 NaN 的形式输出 Number.NaN。请注意,NaN 与其他数值进行比较的结果总是不相等的,包括它自身在内。因此,不能与 Number.NaN 比较来检测一个值是不是数字,而只能调用 isNaN() 来比较。
//用 NaN 指示某个值是否是数字: <script type="text/javascript"> var Month=30; if (Month < 1 || Month > 12) { Month = Number.NaN; } document.write(Month); </script>输出:NaN
9.JS中的assign()方法
var o1 = { a: 1 };
var o2 = { b: 2 };
var o3 = { c: 3 };
var obj = Object.assign(o1, o2, o3);
console.log(obj); // { a: 1, b: 2, c: 3 }题目如上所示,所以这道题的答案是 { a: 1, b: 2, c: 3 }
方法:Object.assign()
作用:将sourse对象的值赋值给目标对象,两者都有的会覆盖,target独有会保留,sourse独有会添加
使用方法:参考出处
1.复制对象
var obj = { a: 1 }; var copy = Object.assign({}, obj); console.log(copy); // { a: 1 }2.合并对象
var o1 = { a: 1 }; var o2 = { b: 2 }; var o3 = { c: 3 }; var obj = Object.assign(o1, o2, o3); console.log(obj); // { a: 1, b: 2, c: 3 } console.log(o1); // { a: 1, b: 2, c: 3 }, 注意目标对象自身也会改变。3.合并具有相同属性的对象
var o1 = { a: 1, b: 1, c: 1 }; var o2 = { b: 2, c: 2 }; var o3 = { c: 3 }; var obj = Object.assign({}, o1, o2, o3); console.log(obj); // { a: 1, b: 2, c: 3 }需要避免的问题:针对深拷贝,需要使用其他方法,因为 Object.assign()拷贝的是属性值,假如源对象的属性值是一个指向对象的引用,它也只拷贝那个引用值
10.CSS选择器优先级
CSS的选择器有id选择器、class选择器、标签选择器、伪元素选择器、伪类选择器等。
- 同一元素引用了多个样式时,排在后面的样式属性的优先级高;
- 样式选择器的类型不同时,优先顺序为:id选择器 > class选择器 > 标签选择器( > 继承);
- 标签之间存在层级包含关系时,后代元素会继承祖先元素的样式。如果后代元素定义了与祖先元素相同的样式,则祖先元素相同的样式属性会被覆盖。继承的样式的优先级比较低,至少比标签选择器的优先级低;
- 带有 !important 标记的样式属性的优先级最高;
- 样式表来源不同时,优先级顺序为:内联样式(标签上) > 内部样式(style标签中) > 外部样式(.css文件中) > 浏览器用户自定义样式 > 浏览器默认样式。
11.清楚浮动的方式有哪些?
如果一个父盒子中有一个子盒子,并且父盒子没有设置高,子盒子在父盒子中进行了浮动,那么将来父盒子的高度为0,由于父盒子的高度为0,下面的元素会自动补位,所以这个时候要进行浮动的清除。
关于常见的清除浮动的方式如下。
- 方法一:使用overflow属性来清除浮动
.box { overflow: hidden; }先找到浮动盒子的父元素,再在父元素中添加一个属性:overflow:hidden,就是清除这个父元素中的子元素浮动对页面的影响。注意:一般情况下也不会使用这种方式,因为overflow:hidden有一个特点,离开了这个元素所在的区域以后会被隐藏(overflow:hidden会将超出的部分隐藏起来).。
- 方法二:使用额外标签法
.clear { clear: both; }在浮动的盒子之下再放一个标签,在这个标签中使用clear:both,来清除浮动对页面的影响。注意:一般情况下不会使用这一种方式来清除浮动。因为这种清除浮动的方式会增加页面的标签,造成结构的混乱。
a.内部标签:会将这个浮动盒子的父盒子高度重新撑开
b.外部标签:会将这个浮动盒子的影响清除,但是不会撑开父盒子
- 方法三:使用伪元素来清除浮动
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/ content: ""; display: block; height: 0; clear:both; visibility: hidden; } .clearfix{ *zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/ }
- 方法四:使用双伪元素清除浮动
.clearfix:before,.clearfix:after { content: ""; display: block; clear: both; } .clearfix { zoom: 1; }总结:第一种方法会将超出部分隐藏在某些时候我们想清除浮动并且保留超出部分时做不到,第二种方法会增加许多不必要的标签,所以我们尽量使用第三种方法来清除浮动,为什么不选择第四种方法呢?因为第四种是第三种的改良版虽然比较简便,但是不严谨!
12.GET、POST、HEAD、PUT、DELETE请求方法
请求方法是请求一定的Web页面的程序或用于特定的URL。可选用下列几种:
GET: 请求指定的页面信息,并返回实体主体。
HEAD: 只请求页面的首部。
POST: 请求服务器接受所指定的文档作为对所标识的URI的新的从属实体。
PUT: 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE:请求服务器删除指定的页面。
以上是我能记住的选择题的知识点了,因为后面的编程题一出现,前面的就忘的差不多啦......
二、JS编程题(V8引擎)
说实话这是没想到的,js编程题有两道,看完题目不算难懂,反而是很熟悉的感jio,总觉得以前学算法那会没少写过这种题,but......现在是真的脑袋嗡嗡的。
哈哈哈哈好吧说来就离谱,首先迎来的居然是JS编程的输入输出问题!我是真的第一次用JS编程......
JavaScript写算法题的输入输出格式
下面是输入a和b,输出a+b的值的v8引擎的书写格式:
var input = readline().split(" ");
var a = input[0];
var b = input[0];
print(parseInt(a+b));V8实现多行输入
//多行输入举例
//打印一个多行矩阵
var n = parseInt(readline());
var ans = 0;
for(var i = 0;i < n; i++){
lines = readline().split(" ")
for(var j = 0;j < lines.length; j++){
ans += parseInt(lines[j]);
}
print(ans);
}1.无重复字符的最长字串
题目描述:给定一个字符串,找出不含重复字符的最长子串的长度。
示例:abcabcbb,输出:3;
示例:bbbbb,输出:1;
笔试完给算法好哥们吐槽自己编程有多烂,他推荐我去leetcode上面去刷题,我才发现这是原题啊,力扣上的第3题/(ㄒoㄒ)/!!!👉传送门

2.给定字符串中的最长回文子串
题目描述:给定一个字符串s,找到s中的最长回文子串。
示例:ababc,输出:aba
示例:killer,输出:ll
没错,我又又又又在力扣上找到原题了!!第5题!!亏了亏了!!👉传送门
总结
好了好了,今天先记到这里,编程题的解后面补充吧。上个月科二挂了,明天上午要去科二模拟啦,希望这次过过过!!!
明天还有一个笔试,完事了再来第二波杂记,拜拜,好运吧!
基础就多看看面经,然后去牛客刷刷题,编程这一波过后真的强推👉力扣👈了!冲他!





 这篇博客记录了作者在前端笔试中的经历,主要包括选择题部分,涵盖JS数据类型、this用法、call和apply、跨域方法等知识点,以及编程题,如无重复字符最长子串和最长回文子串的算法。作者提到通过VueJs编写前端项目,同时在复习中发现力扣网站上的原题,计划继续加强基础并准备接下来的笔试。
这篇博客记录了作者在前端笔试中的经历,主要包括选择题部分,涵盖JS数据类型、this用法、call和apply、跨域方法等知识点,以及编程题,如无重复字符最长子串和最长回文子串的算法。作者提到通过VueJs编写前端项目,同时在复习中发现力扣网站上的原题,计划继续加强基础并准备接下来的笔试。
















 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








