Promise.prototype.then函数详解:
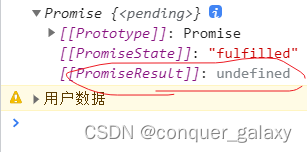
返回值是一个Promise对象 其中有多个属性, 就算then方法里不写return也是返回Promise对象,
如果自己写了return 那么这个return就是Promise对象中的一个PromiseResult而已!!!

const p = new Promise((resolve, reject) => {
setTimeout(() => {
reject("用户数据")
}, 1000);
})
const result = p.then(value => {
console.log(value)
//p.then()得到的返回值是Promise对象
// 就算这里不写return也是
//返回Promise 如果自己写了return 那么这个return就是Promise对象中的一个PromiseResult而已!!!
return '123'
// return new Promise((resolve,reject)=>{
// resolve('ok')
// // reject("error")
// })
// throw new Error("出错啦!")
// throw '出错啦!'
}, reason => {
console.warn(reason)
})
console.log(result)
解决回调地狱:
回调地狱问题之一:函数形参重名,不易发现
Promise可以链式调用 解决回调地狱那种现象
//Promise可以链式调用 解决回调地狱那种现象
p.then(value=>{
}).then(value=>{
}).then(value=>{
})
 Promise.prototype.then深入解析,
Promise.prototype.then深入解析,





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








