1. textarea文本框
代码:
<textarea style="border:0;border-radius:5px;background-color:rgba(241,241,241,.98);width: 98%;height: 63px;padding: 10px;resize: none;word-break:break-all"></textarea>
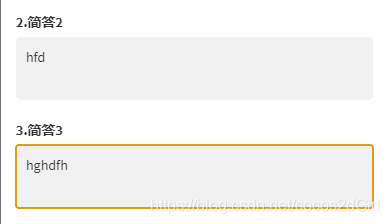
示例:如图所示,简答2是文本框未选中时候样式,简答3是该文本框聚焦时候的样式

1. textarea文本框
代码:
<textarea style="border:0;border-radius:5px;background-color:rgba(241,241,241,.98);width: 98%;height: 63px;padding: 10px;resize: none;word-break:break-all"></textarea>
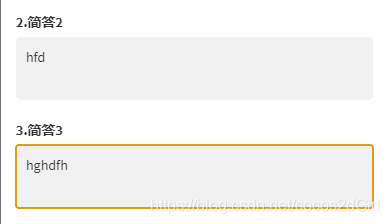
示例:如图所示,简答2是文本框未选中时候样式,简答3是该文本框聚焦时候的样式

 424
424
 738
738
 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


