
index.html
<!DOCTYPEhtml>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta charset="utf-8"/>
<!---宽度设置为设备实际宽度,初始化倍数为1,最小倍数为1,最大倍数为1,用户缩放为否 -->
<meta name="viewport"
content="width=device-width, inital-scale=1.0, minimum-scale=1.0, maximum-scake=1.0, user-scalable=no"/>
<!---删除默认的苹果工具栏和菜单栏 -->
<meta name="apple-mobile-web-app-capable" content="yes"/>
<!---苹果手机顶部为黑色 -->
<meta name="apple-mobile-web-status-bar-style" content="block"/>
<!---屏蔽浏览器自动识别数字为电话号码 -->
<meta name="fromat-detecition" content="telephone=no"/>
<title>首页</title>
<link rel="stylesheet" type="text/css" href="../css/index.css?t=12">
</head>
<body>
<h3>hello flex</h3>
<header>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</header>
<section>
<ul>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
<li>
<div>
<img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
</div>
<div>
<h5>标题</h5>
<span>内容介绍</span>
</div>
<div>操作</div>
</li>
</ul>
</section>
<footer>
<ul>
<li><img src="https://www.runoob.com/wp-content/uploads/2015/07/903d5b7df55779c03f2687a7d4d6bcea.png">
<p>菜单1</p></li>
<li>菜单2</li>
<li>菜单3</li>
</ul>
</footer>
</body>
</html>
css样式
* {
margin: 0;
padding: 0;
}
header {
display: flex;
}
header .item {
flex: 1;
height: 50px;
border: 1px solid red;
}
section {
margin-bottom: 80px;
}
section ul > li {
display: flex;
margin: 15px auto;
border: 1px solid #ccc;
width: 95%;
border-radius: 8px;
padding: 5px 0 5px 5px;
box-shadow: 0 5px 2px #cccccc;
}
section ul > li img {
width: 100%;
height: 100%;
border-radius: 50%;
}
section ul > li :nth-child(1) {
flex: 0.2;
margin-right: 5px;
}
section ul > li div {
flex: 1;
}
h3 {
text-align: center;
}
li {
list-style: none;
}
footer {
position: fixed;
bottom: 0px;
width: 100%;
height: 60px;
text-align: center;
background-color: #ccc;
display: flex;
}
footer ul {
display: flex;
align-items: center;
width: 100%;
}
footer ul > li {
flex: 1;
}
footer ul > li img {
width: 20px;
height: 20px;
border-radius: 3px;
}
footer ul :nth-child(2) {
order: -1;
}
less文件
* {
margin: 0;
padding: 0;
}
header {
//width: 100px;
//height: 100px;
//background-color: skyblue;
display: flex;
.item {
flex: 1;
height: 50px;
border: 1px solid red;
//background-color: blue;
}
}
section {
margin-bottom: 80px;
ul > li {
display: flex;
margin: 15px auto;
border: 1px solid #ccc;
width: 95%;
border-radius: 8px;
padding: 5px 0 5px 5px;
box-shadow: 0 5px 2px #cccccc;
img {
width: 100%;
height: 100%;
border-radius: 50%;
}
:nth-child(1) {
flex: 0.2;
margin-right: 5px;
}
div {
flex: 1;
}
}
}
h3 {
text-align: center;
}
li {
list-style: none
}
footer {
position: fixed;
bottom: 0px;
width: 100%;
height: 60px;
text-align: center;
background-color: #ccc;
display: flex;
ul {
display: flex;
align-items: center;
width: 100%;
> li {
flex: 1;
img{
width: 20px;
height: 20px;
border-radius: 3px;
}
}
:nth-child(2){
order: -1;
//align-self: flex-start;
}
}
}





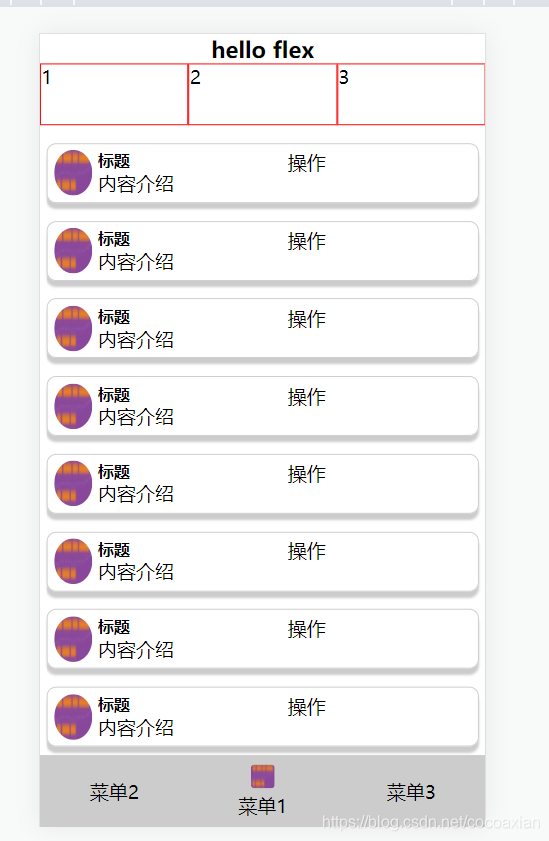
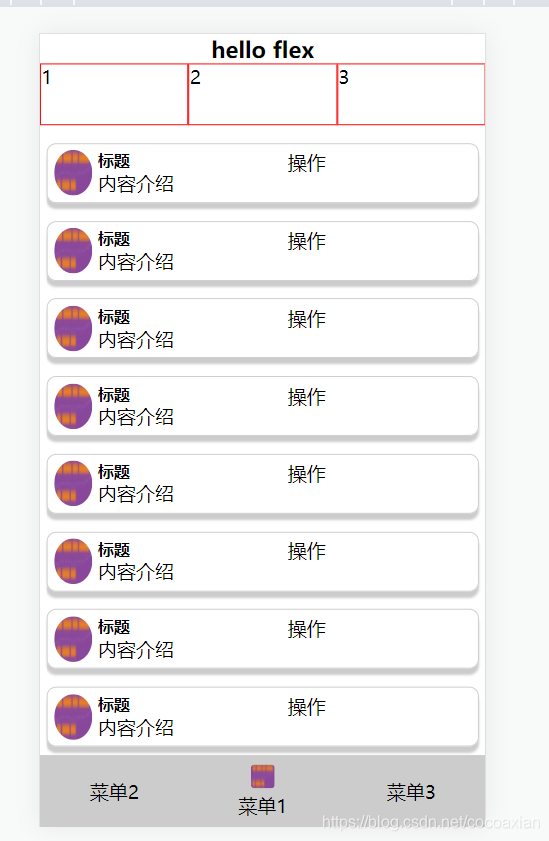
 本文介绍了一个使用HTML和CSS实现的Flex布局网页实例。该实例包括header、section和footer部分,利用Flex布局实现了响应式设计。header包含三个等宽的区块,section展示了多个带有图片和描述的条目,而footer则固定在页面底部。
本文介绍了一个使用HTML和CSS实现的Flex布局网页实例。该实例包括header、section和footer部分,利用Flex布局实现了响应式设计。header包含三个等宽的区块,section展示了多个带有图片和描述的条目,而footer则固定在页面底部。

















 1125
1125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








