软件介绍
- 我学习html主要用的软 山东干部培训学校 https://www.ganxun.cn/searchschool/sd.html 件是Hbuilderx,下载地址为:http://downza.51speed.top/2022/02/14/HBuilderX.rar?timestamp=6218e3cd&auth_key=4a16beed0ca869a3a289f65a34320eff&sign=4e527228ca5591ce731b20437b8585e1&t=6218f1dd&ssig=514b0d7ebab140485860df8eb5476b136c984670&time_stamp=1645805549&fn=6020a734e26151eb922a00e5a64249be
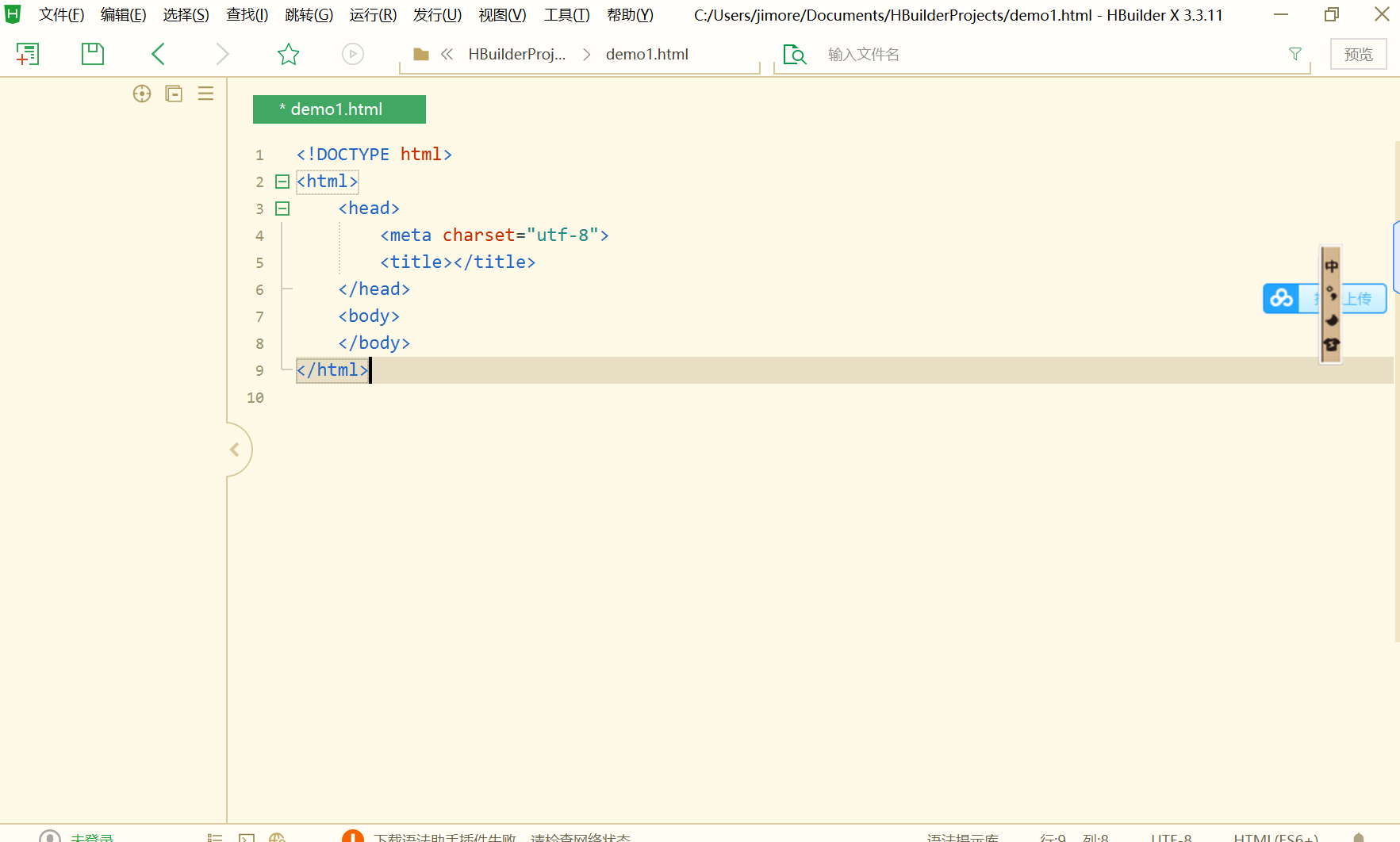
- 该软件的界面大致如下:
 看起来非常的简洁、优雅,推荐大家去下载一下。
看起来非常的简洁、优雅,推荐大家去下载一下。
html介绍
我们先来认识一下html的基本标签:
title:
- 这个标签可以设置网页的标题,就是这个:

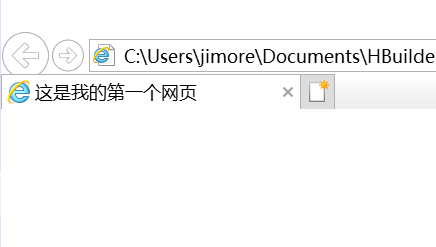
- 其设置方法为:
<title>xxx</title>,如:<title>这是我的第一个网页</title> - 其效果图为:

base:
- 这个标签可以设定网页的补全前缀,就是假如在base标签里写上
<base href="http:\xxx\" />,那么后面的什么<img src='xxx.jpg' />或者等src链接被访问的时候都会自动地补上http:\xxx\这个链接前缀。
meta:
- 常常用来声明页面的字符集类型,如:
<meta charset="gbk">,经常使用的是:<meta charset="utf-8>,因为utf-8包含了中文字符。
style:
- 常常用来定义指定区域的字体、颜色等属性值,如:
<style>body{ background-color:red; }</style>就是把body标签中的内容的背景颜色设为红色,具体的用法以后我会专门出一个文章。
 使用HbuilderX学习HTML基础标签
使用HbuilderX学习HTML基础标签




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








