附上知识点:
1、网页布局的过程
先准备好相关的网页元素,网页元素基本都是盒子box
利用css设置好样式,摆放到合适的位置上去
往盒子里面装内容
本质就是利用css摆放盒子
2、盒子模型的组成(Box Model)
border 边框
content 内容
padding 内边距
margin 外边距
3、边框border
边框有三部分组成:宽度、样式、颜色
border-width:单位一般是px
border-style:solid、dotted、dashed、double
border-color:颜色
边框的复合写法
border:1px solid red ;没有顺序
边框分开写法:
border-top:1px solid red;//只设定上边框,其余的同理
border-bottom:10px dashed purple
边框会影响实际盒子的大小
padding 内边距
边框和内容区之间的距离
padding-left
padding-right
padding-top
padding-bottom
padding简写:
1、一个值:上下左右
2、两个值:上下、左右
3、三个值:上,左右,下
4、四个值:上、右、下、左
padding也会影响盒子的实际大小
margin 外边距,控制黑子和盒子之间的距离
margin-left
margin-right
margin-top
margin-bottom
margin的简写意义和padding完全一样
块级元素水平居中
margin:0 auto
行内元素和行内块元素的水平居中:给父元素添加text-align:center
相邻块元素垂直外边距合并:
当上下相邻的两个块元素(兄弟关系)相遇时,如果过上面的元素的有margin-bottom,下面的元素有上外边距margin-top,
则他们之间的垂直距离不是两者之和,而是取较大的那个值,这就是相邻块元素垂直外边距的合并
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距的同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
解决方案:
1、为父元素设置上外边框
2、为父元素设置上内边距
3、为父元素设置overflow:hidden
清除内外边距:
*{
margin:0;
padding:0;
}
运行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试啦2</title>
</head>
<style>
#box1 {
width: 400px;
height: 400px;
background-color: white;
/* 设置上下 左右的内边距 */
padding: 50px 50px;
border: 5px dashed rgb(18, 18, 19);
margin: 0 auto;
margin-top: 5px;
/* margin-left: 200px;
margin-right: 200px;
margin-bottom: 5px; */
text-align: center;
}
#box2 {
width: 350px;
height: 350px;
background-color: white;
/* 设置上下 左右的内边距 */
padding: 20px 20px;
border: 5px solid gray;
margin: 0 auto;
margin-top: 10px;
/* margin-left: 20px;
margin-right: 20px;
margin-bottom: 20px; */
text-align: center;
}
#box3 {
width: 300px;
height: 300px;
background-color: rgb(146, 6, 6);
/* 设置上下 左右的内边距 */
border: 5px solid rgb(146, 6, 6);
margin: 0 auto;
/* padding: 5px 5px; */
margin-top: 20px;
/* margin-left: 45px;
margin-right: 45px;
margin-bottom: 45px; */
text-align: center;
}
#box4 {
width: 240px;
height: 240px;
background-color: rgb(146, 6, 6);
/* 设置上下 左右的内边距 */
/* padding: 5px 5px; */
border: 2px dashed white;
margin: 0 auto;
margin-top: 33px;
/* margin-left: 33px;
margin-right: 33px;
margin-bottom: 33px; */
/* 和padding效果一样 */
text-align: center;
}
#box5 {
width: 215px;
height: 215px;
background-color: rgb(146, 6, 6);
/* 设置上下 左右的内边距 */
border: 2px dashed white;
margin: 0 auto;
/* padding: 2px 2px; */
margin-top: 12.5px;
/* margin-left: 12.5px;
margin-right: 12.5px;
margin-bottom: 12.5px; */
/* 和padding效果一样 */
text-align: center;
}
#box6 {
width: 100px;
height: 100px;
background-color: white;
/* 设置上下 左右的内边距 */
border: 5px solid black;
margin: 0 auto;
/* padding: 20px 20px; */
margin-top: 54.5px;
/* margin-left: 54.5px;
margin-right: 54.5px;
margin-bottom: 54.5px; */
/* 和padding效果一样 */
text-align: center;
}
</style>
<body>
<div id="box1">
<div id="box2">
<div id="box3">
<div id="box4">
<div id="box5">
<div id="box6"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
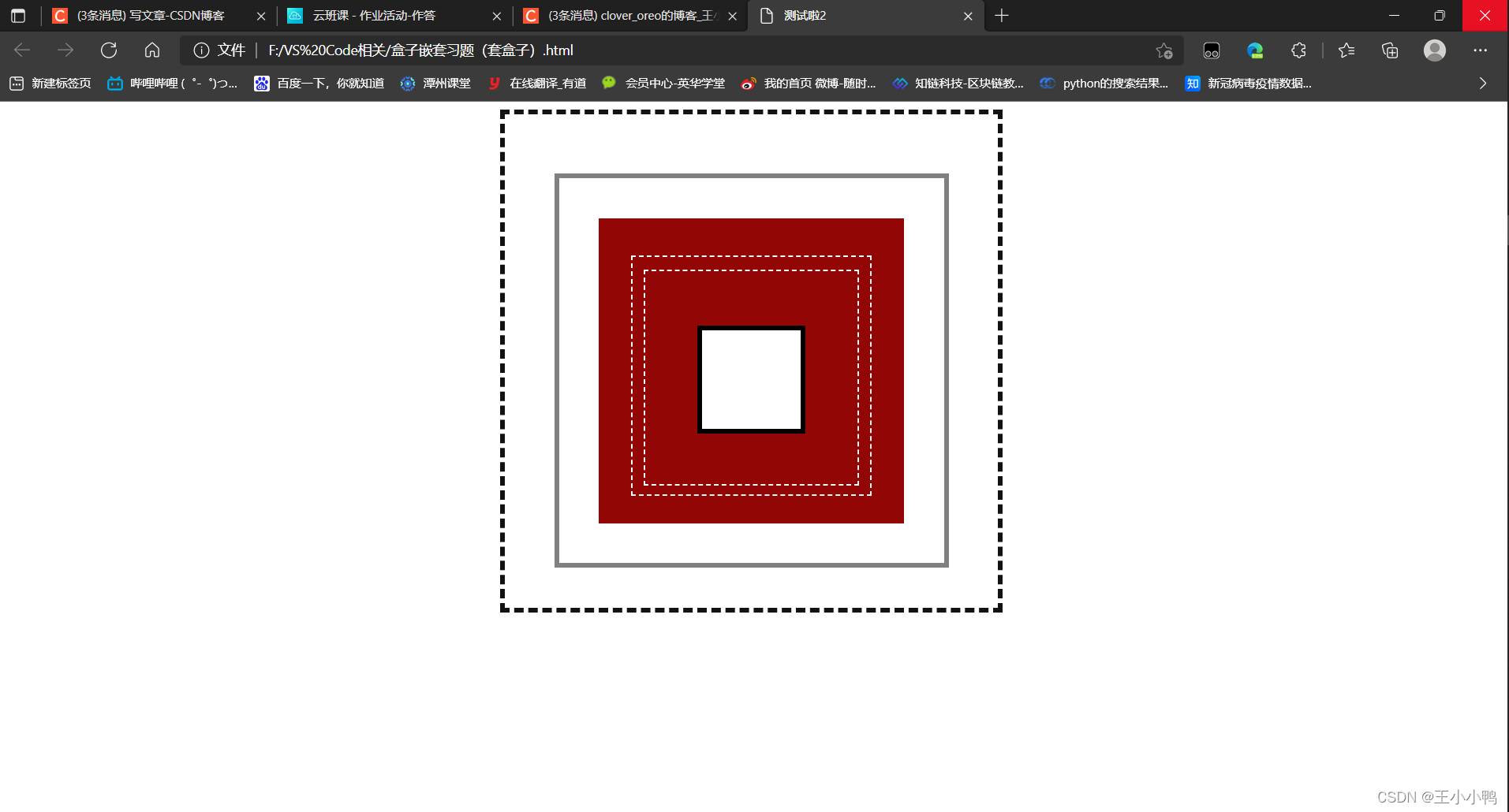
成品展示:





 本文详细讲解了网页布局过程,包括使用CSS设置盒子模型(边框、内边距和外边距),以及如何通过实例演示理解元素定位。重点介绍了边框的样式、颜色和复合写法,以及内边距和外边距的设置和影响
本文详细讲解了网页布局过程,包括使用CSS设置盒子模型(边框、内边距和外边距),以及如何通过实例演示理解元素定位。重点介绍了边框的样式、颜色和复合写法,以及内边距和外边距的设置和影响
















 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








