附:
选择器知识点:
1、在head标签的最后写一对style标签
这对标签内,写的就是css样式
样式如何保证设置到我希望的元素上
2、标签/元素的属性style内写css样式声明
语法:
style="样式声明";
样式声明也是键值对
key :value
例:width:100px
样式可以有多个声明,
多个声明之间使用;分隔
1、优点:精准
2、缺点:如果相同样式的元素较多,代码非常冗余
作用:选择页面上的元素
语法:
选择器{
样式声明(和在标签内写养生的语法一致)
}
选择器的具体语法
基础选择器
1、标签选择器/元素选择器
选择器就是标签的关键字
标签关键字{
样式声明;
}
2、class选择器/类选择器
标签上可以有一个属性class,他的作用就是给页面元素分组/分类
.class属性值{
样式声明
}
3、id选择器
标签上可以有一个属性id,他的作用是确定页面元素的唯一性
#id值{
样式声明
}
4、通配选择器
*{
样式声明
}
复合选择器
后代选择器:
选中某个元素的后代
语法:祖先元素 后代元素{
样式声明
}
通过标签选择器选中、class、id
特点:
1、祖先元素选择器和后代元素选择器之间必须有一个空格
2、只会选中后代元素,祖先元素不受样式声明的影响
子元素选择器:
选中某个元素的子元素
语法:
父元素>子元素{
样式声明
}
特点:
1、必须使用>来分隔父元素和子元素
2、只会选中直接后代,不会隔代选中
3、并集选择器
作用:选中所有声明的元素
语法:
选择器1,选择器2,选择器3,...选择器n{
}
特点:
1、选择器之间必须使用逗号分隔
2、会选中页面上满足任意一个选择器的元素
4、交集选择器
作用:选择同时满足所有选择器声明的元素
语法:选择器1选择器2选择器3...选择器n{
}
特点:
1、选择器之间不可以有任何分隔
2、选中同时满足多个选择器的元素
运行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多彩的诗句</title>
</head>
<style>
.box {
font-size: 25pt;
font-weight: bolder;
}
.box1 {
font-size: 10pt;
color: rgb(22, 120, 247);
}
.box2 {
color: rgb(22, 120, 247);
font-size: 18pt;
}
.box3 {
font-size: 10pt;
color: rgb(7, 194, 107);
}
.box4 {
font-size: 18pt;
color: rgb(214, 4, 4);
}
.box5 {
font-size: 15pt;
color: rgb(238, 120, 120);
}
.box6 {
font-size: 21pt;
color: rgb(50, 247, 11);
}
.box7 {
color: rgb(194, 7, 7);
font-size: 25pt;
}
</style>
<body>
<div align="center">
<p class="box">沁园春·长沙
<text class="box1">[毛泽东]</text>
</p>
<p class="box2">独立寒秋
<text class="box3">湘江北去</text> 橘子洲头。
</p>
<p class="box4">看万山红遍,层林尽染;
<text class="box5">漫江碧透,</text> 百舸争流。
</p>
<p class="box2">鹰击长空,
<text class="box1">鱼翔浅底,</text>万类霜天竞自由。
</p>
</p>
<p class="box4">怅寥廓,
<text class="box6">问苍茫大地,谁主沉浮?</text>
</p>
<p class="box2">携来百侣曾游,忆往昔峥嵘岁月稠。</p>
<p class="box6">恰同学少年,风华正茂;书生意气,挥斥方遒。</p>
<p class="box2">指点江山,激扬文字,粪土当年万户侯。</p>
<p class="box4">曾记否,到中流击水,
<text class="box4">浪遏</text>
<text class="box7">飞 舟 ?</text>
</p>
</div>
</body>
</html>
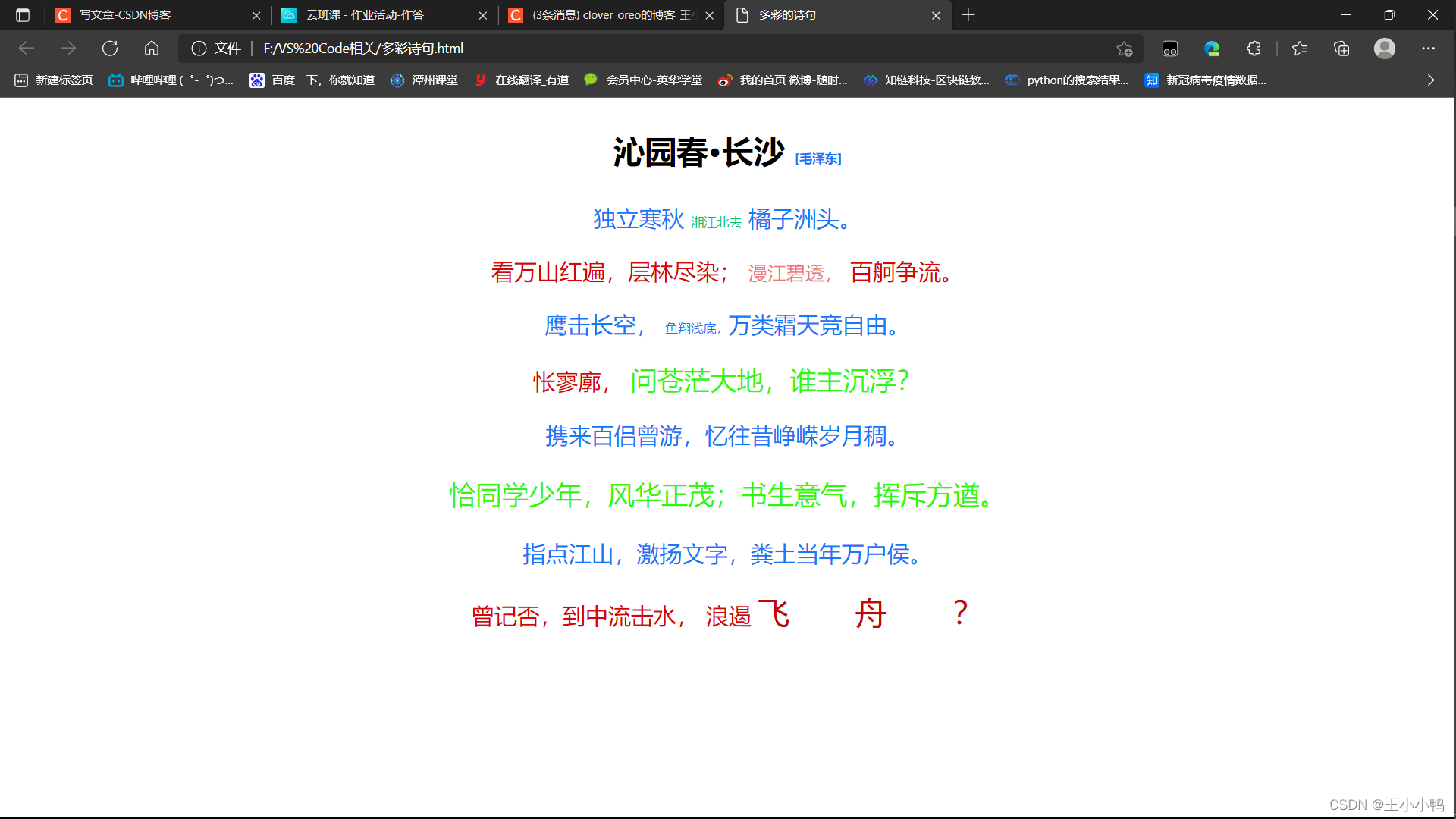
成品展示:

 HTML与CSS选择器详解及实例应用
HTML与CSS选择器详解及实例应用




















 2218
2218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








