作者:知晓云 - 小程序开发快人一步
前面我们搭建了一个简单的页面框架,实现了文章列表展示和跳转文章详情的功能。然而,仅有这些功能是明显不够的,因此,接下来,我将向你讲解,如何加上更多稍显复杂,但很有必要的功能,包括加载更多文章列表,显示未读与已读状态和文章分享。
加载更多文章列表
前面,我们在首页模拟了获取第一页文章的请求。考虑到性能问题,大部分情况下我们不会在首页展示出所有的文章列表,在 PC 上我们可以通过分页来实现,而在移动端,比较常见的做法是在列表末尾通过上拉或者一个加载更多按钮,来获取更多文章。这里,我们将采用第二种做法。
加载更多的逻辑是这样的:当一次请求获取到的文章数量大于或等于我们规定的每页数量时,按钮的文案会显示为 ”加载更多“,并且点击后会去获取下一页的文章,而如果获取到的文章数量小于我们规定的每页数量时,按钮的文案会显示为 ”已无更多“。
这里需要解释一下,如果获取到最后一页的文章数恰好为我们规定的每页数量时,当点击加载更多,会继续获取下一页文章,此时获取到的文章数量为 0 ,小于规定的每页数量,按钮的文案变为 ”已无更多“。
为了简化步骤,我们模拟的下一页的文章数量小于 4 篇,这样,当我们点击一次加载更多后,按钮文章会变为 ”已无更多“。
这里我们需要增加两个变量,一个是 isEnd,用于标识已无更多,另一个是 isLoading,用于防止用户连续多次点击加载更多按钮。
通过小程序中的按钮组件的 loading 属性,可以方便地显示正在加载中的样式。
// pages/index/index.wxml
<button type="default" plain="{{true}}" loading="{{loading}}" bindtap="loadMore">
{{loadMoreText}}
</button>
制造静态数据,数量为 2 条,表示已无更多。
// pages/index/index.js
const lastPage = [{
id: '5',
title: '超新约全书',
description: '一个以折磨人为乐趣的上帝',
cover: 'https://xxx.xxx.xxx.jpg'
}, {
id: '6',
title: '2001太空漫游 2001',
description: '现代科幻电影技术的里程碑',
cover: 'https://xxx.xxx.xxx.jpg'
}]
// pages/index/index.js
let isEnd = false
Page({
data: {
articles: [],
loading: false,
loadMoreText: '加载更多'
},
onLoad: function() {
this.getArticles(true)
},
loadMore: function(event) {
this.getArticles()
}
})
重新实现 getArticles 方法:
getArticles: function(isFirstPage) {
if (!isEnd && !this.data.loading) {
this.setData({ loading: true })
setTimeout(() => {
if (isFirstPage) {
this.setData({
articles: firstPage,
loading: false
})
} else {
this.setData({
articles: firstPage.concat(lastPage),
loading: false
})
if (lastPage.length < pageLimit) {
isEnd = true
this.setData({ loadMoreText: '已无更多' })
}
}
}, 1000)
}
}
每一次获取到新的页面时,我们通过 Array.concat 方法,将它拼接入到之前的文章列表后面,然后进行 setData 。这样,我们就实现了加载更多文章列表的功能了。
显示未读与已读状态
有时候,我们也会忘了自己曾阅读过某篇文章,虽然对于大多数人来说这并不常见,但对于我这种记忆力不是很好的人来说,这事情发生的频率还是很大的。所以,我有必要为自己提升一下用户体验。
当用户在首页点击了某个文章列表项后,我们需要将该列表项的文字颜色设置为灰色,正常情况下,他们是黑色的。
为了标记用户是否读过某篇文章,我们在用户点击某篇文章的同时,将其文章 id 保存起来。类似这种数据,我们一般不会保存到数据库,因为有点牛刀小试了,我们只需要将数据保存到本地即可,只要用户不清缓存数据就不会丢失,即使请了缓存,丢失了数据,也并不会造成多大的损失。
接下来,让我们看看如何在小程序中使用本地存储吧。
本地存储的使用及同异步接口的差异
小程序提供了两种方法让我们操作本地存储,包括同步操作与异步操作。
同步:
添加:wx.setStorageSync
获取:wx.getStorageSync
异步:
添加:wx.setStorage
获取:wx.getStorage
关于同步和异步的区别,有个例子很好地做了说明:
同步调用就是你喊你的朋友吃饭,你朋友在忙,你就一直在那等,等你朋友忙完了,你们一起去。
异步调用就是你喊你的朋友吃饭,你朋友说知道了,待会忙完去找你,你就去做别的事了。
可见,异步调用的效率会比同步好,但应用到编程语言上,就要稍微多写点代码了。以获取 key 为 id 的数据为例,我们讲解一下这两种调用方式分别是如何使用的:
同步:
var value = wx.getStorageSync('key')
console.log('id', value)
异步:
wx.getStorage({
key: 'id',
success: function(res) {
console.log('id', res.data)
}
})
可以看到,使用同步操作相对于异步操作更简单也更简洁一点,异步操作主要是用在对性能有要求的场景,这里为了操作方便,我们将使用同步操作来实现该功能。
功能实现
在前面的基础上,我们在每个 article 数据中再加入一个 isReaded 字段,用于标识该文章是否已被阅读。
当用户在首页点击某一篇文章时,要先判断 storage 中是否有 key 为 READED_ARTICLES (字符串常量)的记录,如果没有,则创建该记录,其 value 为数组,并将该文章的 id push 到该数组中。如果已存在名为 READED_ARTICLES 的记录,则判断该文章的 id 是否包含在其 value (数组类型)中,不存在则 push ,存在则跳过。
// pages/index/index.js
toDetailPage: function(e) {
let id = e.currentTarget.dataset.id
let readedArticles = wx.getStorageSync(READED_ARTICLES)
if (!readedArticles) {
wx.setStorageSync(READED_ARTICLES, [id])
} else if(readedArticles.indexOf(id) == -1) {
readedArticles.push(id)
wx.setStorageSync(READED_ARTICLES, readedArticles)
}
this.setData({articles: this.addReadStatus(this.data.articles)})
wx.navigateTo({
url: `../detail/index?id=${id}`
})
}
上面,我们在 setData 的时候不再使用 this.data.articles,而是使用 this.addReadStatus(this.data.articles),addReadStatus 是我们自己定义的方法,它接受一个 articles 参数,并根据 localStorage 中保存的,已阅读过的文章的 id ,来给文章添加 isReaded 属性。
addReadStatus: function(articles) {
let readedArticles = wx.getStorageSync(READED_ARTICLES)
if (!readedArticles) {
return articles
}
let newArticles = []
for (let i = 0; i < articles.length; i++) {
let article = Object.assign(articles[i])
if (readedArticles.indexOf(article.id) != -1) {
article.isReaded = true
} else {
article.isReaded = false
}
newArticles.push(movie)
}
return newArticles
}
同时,我们不要忘了另一种情况,当用户重新打开小程序的时候,我们也需要给文章加上 isReader 属性。即在 getArticles 方法中的 setData 里使用 addReadStatus,如下:
// pages/index/index.js
this.setData({
articles: oldArticles.concat(this.addReadStatus(data)),
loading: false
})
有了 isReader 做标志,我们就不难为不同状态的文章加上不同的样式了。
// pages/index/index.wxml
<view class="article-desc {{article.isReaded ? 'article-item--clicked' : ''}}">
...
</view>
到这里,我们就完成了一个有点复杂,但又很实用的小功能了。接下让我们再开发一个可以提高我们应用活跃度的功能——分享。
文章分享
分享基本上是每个应用都必不可少的功能,在小程序中实现一个常规的分享功能,是再简单不过了,但简单也意味着不够特别,如果你想要获得更多的分享量,那就需要在分享方式上下点功夫了。
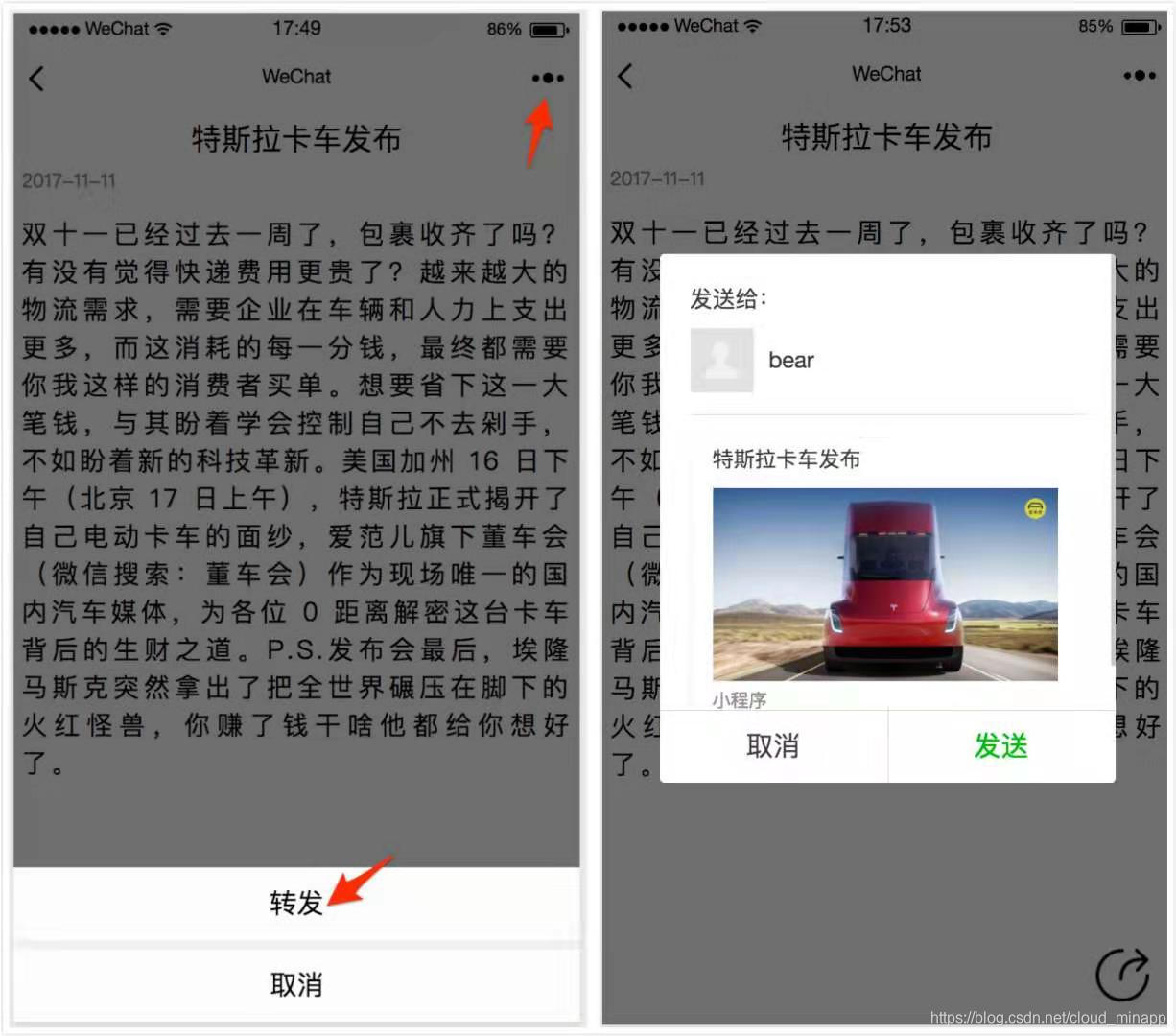
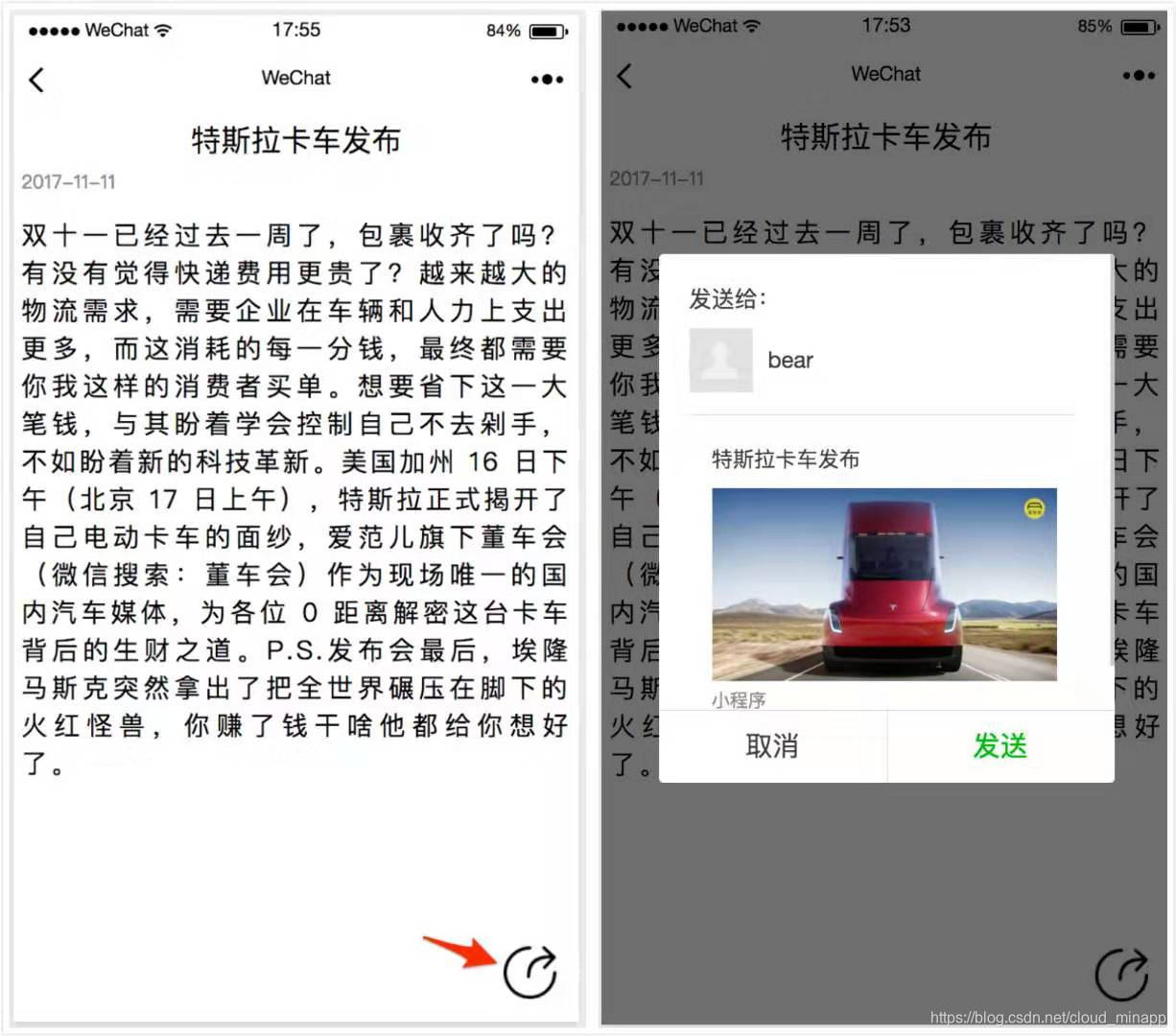
接下来我将介绍两种方式来实现分享功能,一种是最常规的也是最普通的,点击右上角的菜单,使用弹出的菜单项中分享菜单项。 另一种方法是自定义一个分享按钮,用户点击按钮后即弹出确认分享框,该方法灵活性强,并且比第一种少操作了一步。好了,让我们开始吧。


无论使用菜单还是自定义控件来实现分享功能,都需要我们在要加入分享功能的 Page 中实现 onShareAppMessage(options) 方法,在该方法中设置该页面的转发信息和转发成功或失败的回调。
Page({
onShareAppMessage: function (options) {
return {
title: '标题',
path: '/page/user?id=123',
success: function() {
// 转发成功
console.log(`share by: ${options.from}`)
},
fail: function() {
// 转发失败
}
}
}
})
options 参数说明:

1. 使用菜单中的分享功能
使用菜单中的分享功能,我们只需在 page 中定义 onShareAppMessage 即可。
/
/ pages/detail/index.js
onShareAppMessage: function (options) {
return {
title: this.data.article.title,
imageUrl: this.data.article.poster,
path: `pages/detail/index?id=${id}`,
}
}
2. 自定义分享组件
与使用菜单中的分享功能一样,我们同样要实现 onShareAppMessage 方法。自定义分享组件,我们需要借助到 button 组件的 open-type 属性,将其设置为 “share” ,当点击按钮便会弹出分享确认框。
<button open-type="share">分享<button/>
到这里很多人会有疑惑了,难道我们必须使用 button 组件才能实现自定义分享组件吗?button 组件那么丑……。很遗憾,我们的确需要使用 button 组件,但也不用那么失望,虽然我们要使用 button 组件,但谁说 button 组件就丑了呢,我们还有 css 的嘛。现在,我们就借助 css ,实现一个悬浮于屏幕右下角,圆形的,带背景图片的分享按钮。
<button plain="{{true}}" open-type="share" />
// pages/detail/index.wxss
.article-share-btn {
position: fixed;
right: 30rpx;
bottom: 30rpx;
width: 70rpx;
height: 70rpx;
background-image: url("https://cloud-minapp-1131.cloud.ifanrusercontent.com/1eNFg1HrAVjWkrNQ.png");
background-size: 70rpx 70rpx;
border: 0 !important;
}
最后的效果如下:

到这里,我们就搭建起了一个文章展示小程序基本的页面框架,同时为其加上了一些很实用的小功能,你也可以阅读小程序官方文档,找找那些你感兴趣的功能的小程序 API ,来丰富你的小程序功能吧。
相关阅读
第一章:一文了解小程序
第二章:手把手,动手编写一个简单小程序(上)
第三章:手把手,动手编写一个简单小程序(下)
第四章:如何开发一款内容展示类小程序(上)









 本文详细介绍了如何在微信小程序中开发内容展示类应用的关键功能,包括加载更多文章列表的实现,通过本地存储设置文章的未读已读状态,以及如何添加文章分享功能,包括使用菜单分享和自定义分享组件。通过实例讲解了小程序的本地存储API以及在实际应用中的同步与异步调用策略。
本文详细介绍了如何在微信小程序中开发内容展示类应用的关键功能,包括加载更多文章列表的实现,通过本地存储设置文章的未读已读状态,以及如何添加文章分享功能,包括使用菜单分享和自定义分享组件。通过实例讲解了小程序的本地存储API以及在实际应用中的同步与异步调用策略。

















 2530
2530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








