作者:知晓云 - 小程序开发快人一步
界面美化与样式调整
在上一节,我们已经初步了解在小程序中增加视觉元素的方法。而在这一节,我们将会学习编写小程序的样式表,为我们的欢迎小程序「美化」一下。
修改元素属性
上一章中,我们已经初步掌握 WXSS 的语法。这次,我们就来尝试使用 WXSS,来调整文字和图片大小、颜色等等属性。
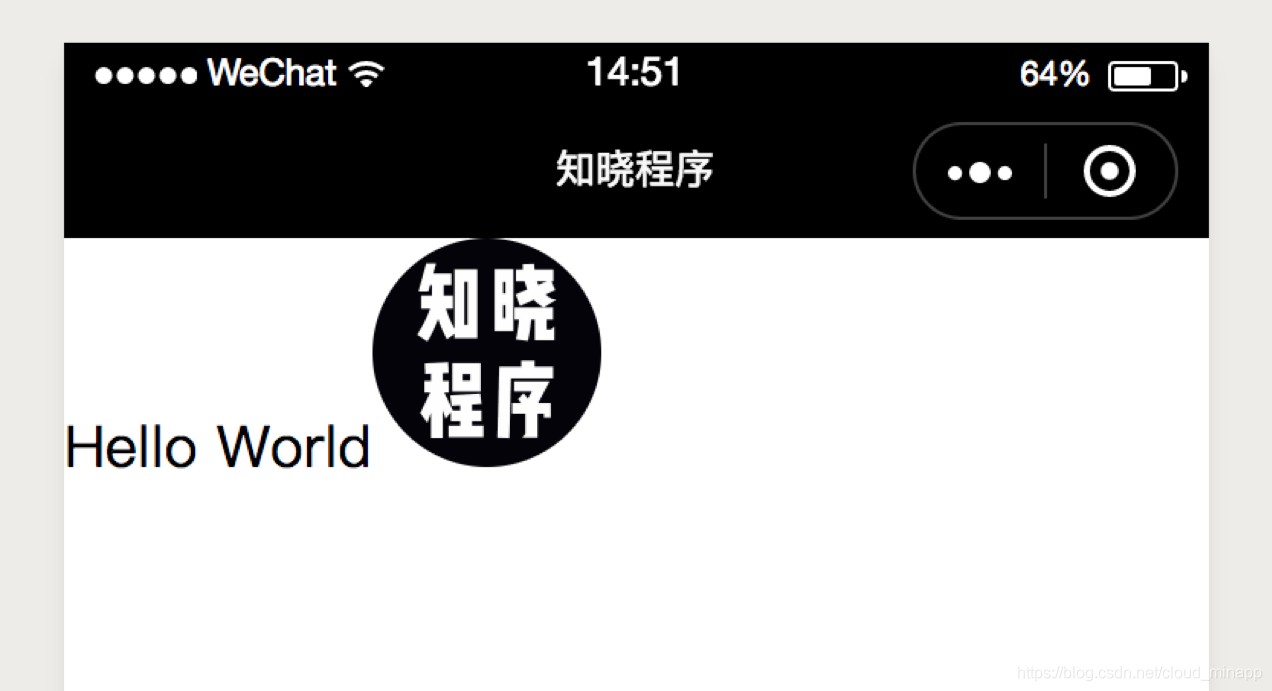
找到工程中 pages/welcome.wxss 文件并打开,我们就可以页面元素,进行调整。先从图片开始吧:
image{
width: 150rpx;
border-radius: 50%;
}
将这段加进去并保存,可以看到图片的大小已经被调整,图片形状也变成圆形。

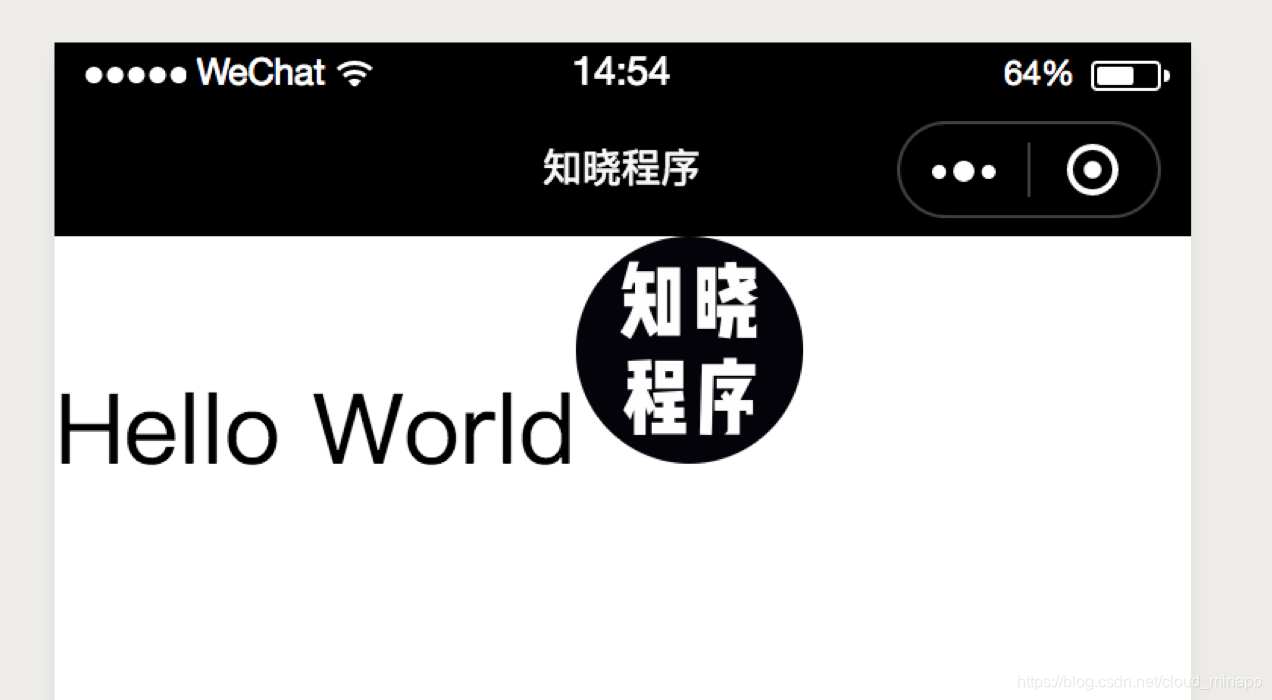
调整文字字号,也可以用同样的方法进行。
text{
font-size: 64rpx;
}
保存后,可以看到字号修改的结果。

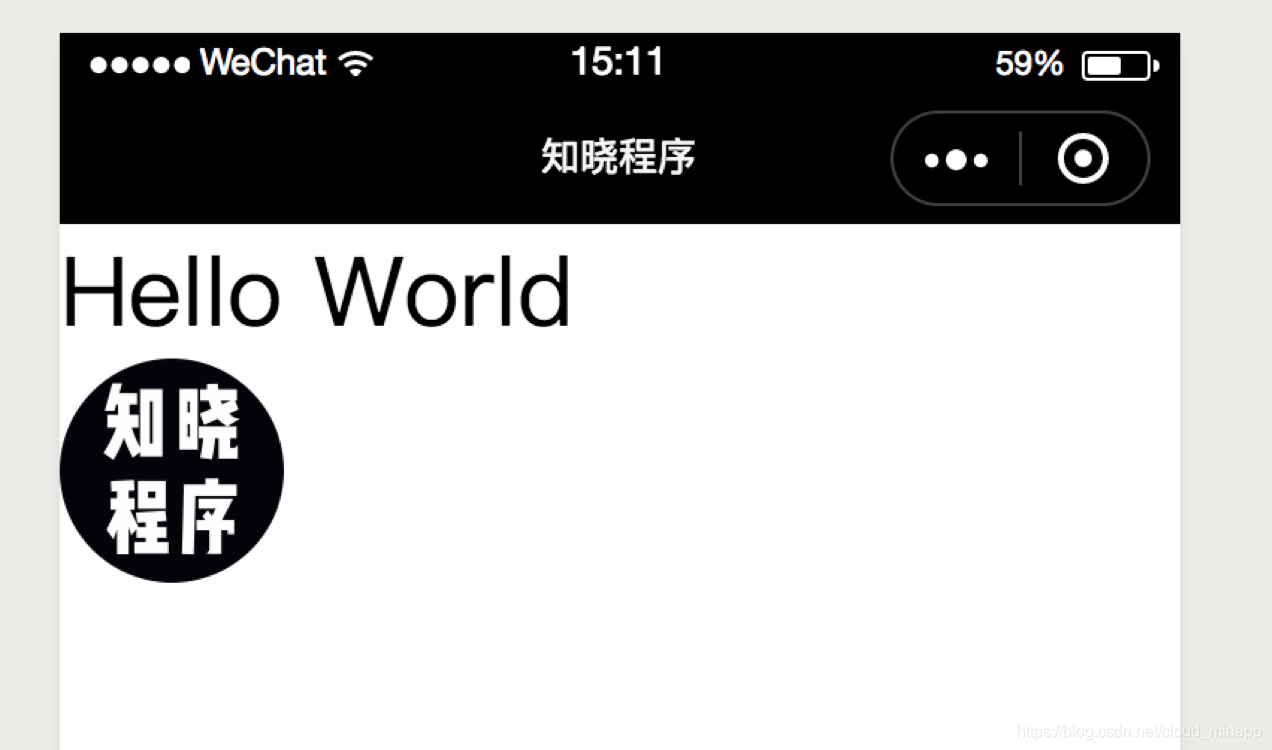
调成元素排布
现在,我们的小程序已经有了初步形态,但它们的排布明显是不正常的。我们希望可以将视觉元素以一定方法进行排列,而不是现在这样被随意放置在屏幕上。
这时候,我们就需要用到 Flex。什么是 Flex 呢?它是 HTML 中被广泛应用的一种视觉元素排版、排布方法,能够灵活地根据我们所需,对页面视觉元素进行排布。
使用 Flex 之前,需要进行简单的声明。还记得我们在上一节中,为
view{
display: flex;
}
将它添加进 welcome.wxss 文件中并保存,我们就可以尽情使用 Flex 了。
首先,我们需要让视觉元素按照「从上至下」的顺序进行排列,需要用到 flex-direction 属性,将 中的视觉元素,按照纵向进行排列。
view{
display: flex;
flex-direction: column;
}

接着,我们希望元素能够居中显示,这时候我们就需要用到 align-items 属性,它用于设定横向排版模式。将 align-items 值设为 center,就能让视觉元素居中显示。
view{
display: flex;
fle




 本文手把手教你如何使用微信小程序开发工具,从界面美化、元素样式调整到加入逻辑,实现获取并展示用户头像和昵称的功能。通过学习,你将掌握小程序的界面布局、RPX单位以及数据绑定等核心概念。
本文手把手教你如何使用微信小程序开发工具,从界面美化、元素样式调整到加入逻辑,实现获取并展示用户头像和昵称的功能。通过学习,你将掌握小程序的界面布局、RPX单位以及数据绑定等核心概念。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2506
2506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








