文章目录
- 1、v-for的ref数组。
- 2、异步组件的加载
- 3、attribute的变更。
- [4、$attrs 的变更。](https://v3.cn.vuejs.org/guide/migration/attrs-includes-class-style.html)
- 5、$children的变更。
- 6、vue自定义指令的变化。
- 7、新增emits选项。
- [8、$on、 $off、 $once 实例方法的变更。](https://v3.cn.vuejs.org/guide/migration/events-api.html)
- 9、filter过滤器的变更。
- 10、vue3片段变更,支持多根节点。
- [11、key attribute的变更。](https://v3.cn.vuejs.org/guide/migration/key-attribute.html)
- [12、vue3 按键修饰符的变更。](https://v3.cn.vuejs.org/guide/migration/keycode-modifiers.html)
- [13、vue3 移除 $listeners。](https://v3.cn.vuejs.org/guide/migration/listeners-removed.html)
- [14、在 prop 的默认函数中访问this。](https://v3.cn.vuejs.org/guide/migration/props-default-this.html)
- 15、过渡的class类名变更。
- 16、移除了v-on.native修饰符。
- 17、v-model绑定行为的变换。
- 18、v-if和v-for的优先级问题。
- 19、v-bind的绑定顺序会影响渲染结果。
- 20、原有的组件侦听生命周期绑定事件变更。
- 21、watch监听数组。
- 22、新增watchEffect。
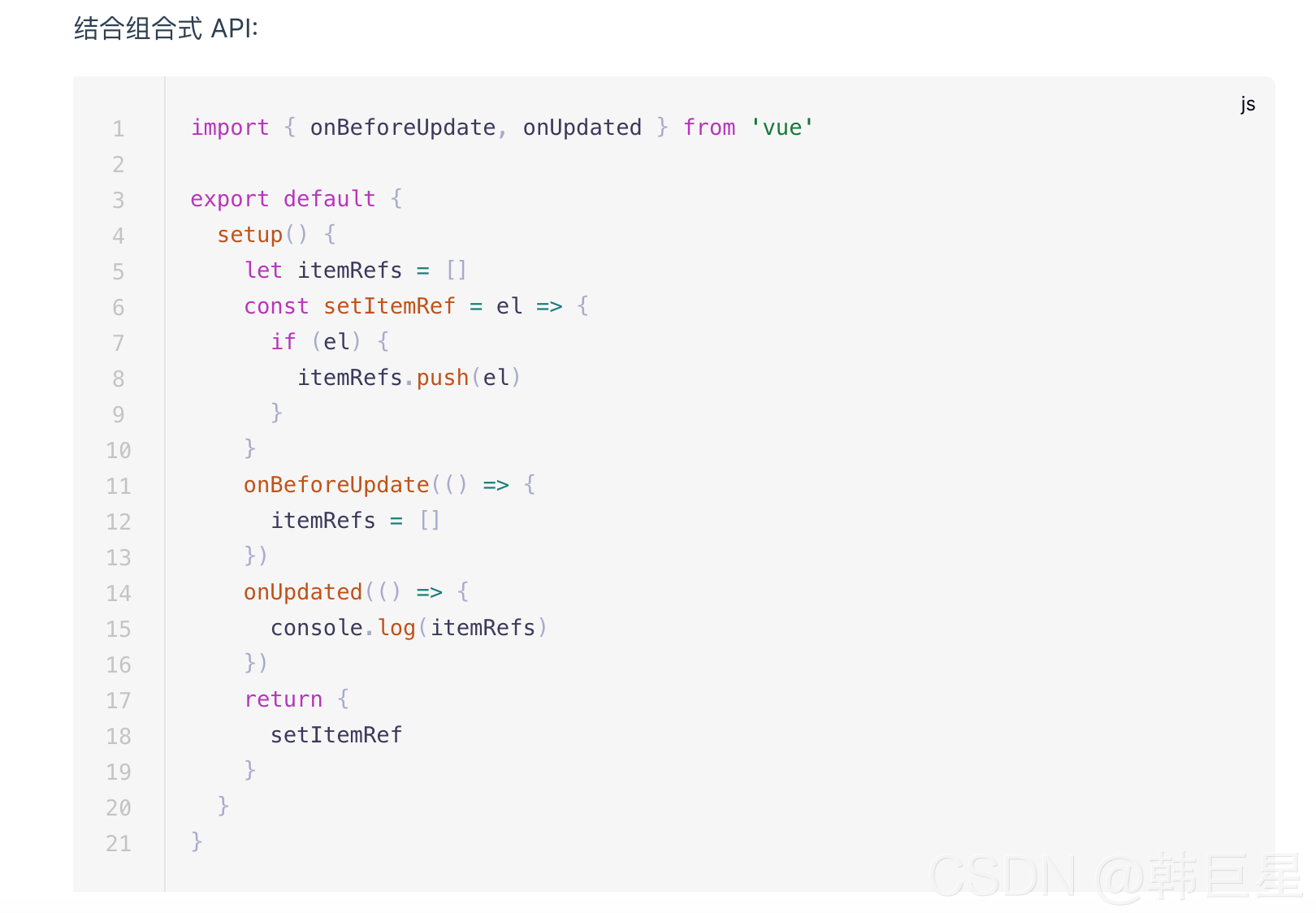
1、v-for的ref数组。
现在vue3 可以直接 :ref绑定一个函数,其参数就是 el 节点,也就是dom节点,然后便可以定义 push 。


2、异步组件的加载
现在vue3需要使用 defineAsyncComponent 包裹
const asyncModal = defineAsyncComponent(() => import('./Modal.vue'))

3、attribute的变更。
我们可以简单的把vue3的这个attribut变更理解为
:attr=’ ’ 当使用一个动态属性时,直接设置为空在节点上是不会移除这个属性的 我们只有设置成undefined、null才会移除
而我们平常去设置false也不会移除而是会显示false

4、$attrs 的变更。
$attrs现在包裹所有的 atrribute,其中也包括着 class 和 style。

5、$children的变更。
在vue3当中,$children 已经被移除。如果要访问子组件,可以使用 $refs

6、vue自定义指令的变化。
vue3当中 自定义指令的生命周期钩子已经进行了变化
从5个钩子变为了7个钩子

7、新增emits选项。
vue3 目前提供一个emits选项,和现有的props选项类似,这个选项可以用来定义组件可以向其父组件触发的事件,需要知道的是,任何没有声明emits的事件监听器都会被算入组件的$attrs并绑定在组件的根节点上面。


8、$on、 $off、 $once 实例方法的变更。
vue3,$on、 $off、 $once 实例方法已经被移除。

9、filter过滤器的变更。
从 Vue 3.0 开始,过滤器已删除,不再支持。

10、vue3片段变更,支持多根节点。
vue3 现在支持多个根节点,但是多个根节点继承的话需要绑定 $attrs ,因为现在已经不在具有隐式贯穿的行为。


11、key attribute的变更。
vue2 建议在 v-if / v-else / v-else-if 的分支中使用key vue3 则不再需要,vue3 <template>,for 循环 key 则应该设置在 <template>标签上,原来是设置在子元素上面的

12、vue3 按键修饰符的变更。
vue3 按键修饰符不再支持键码作为v-on的修饰符,如有需要请走事件对象 $event ,或者直接用对应的英文字母即可实现键盘码修饰符


13、vue3 移除 $listeners。
vue3 移除了 $listeners,封装进了 $attrs中。

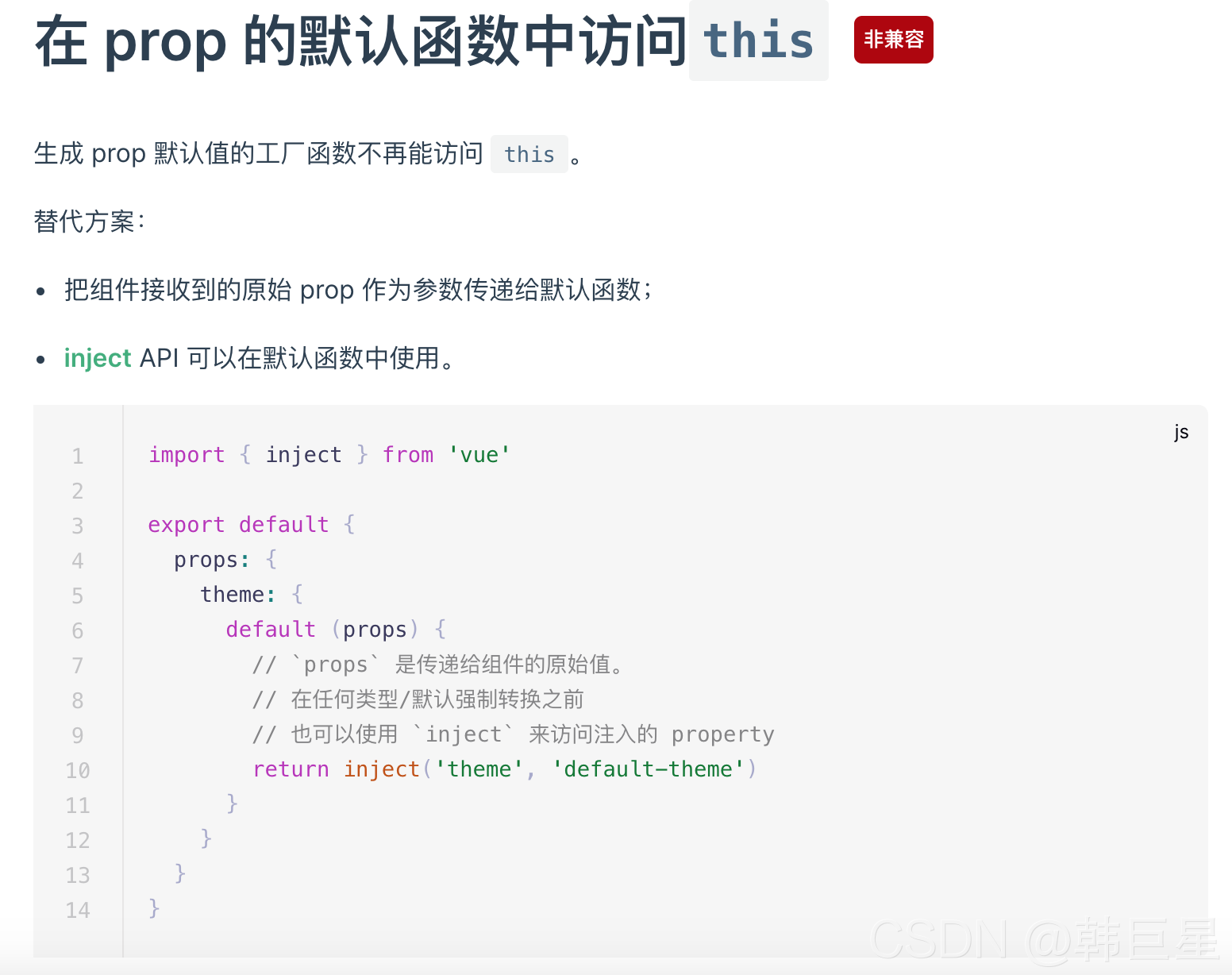
14、在 prop 的默认函数中访问this。
可以再props的 default 中使用 inject 函数

15、过渡的class类名变更。
过渡的class类名变更,v-enter修改为v-enter-from,v-leave修改为v-leave-from

16、移除了v-on.native修饰符。
vue3 移除了v-on.native 修饰符,触发可用emits对象暴露


17、v-model绑定行为的变换。
vue2:v-model相当于 :value 和 @input 的语法糖
vue3:v-model相当于 :modelValue 和 @update:modelValue 的语法糖
如果要变更子组件的触发行为
则 v-model:title=“xxx” 就会变为 :title 和 @update:title 的语法糖
现在 vue3 在一个组件上可以同时绑定多个 v-model


18、v-if和v-for的优先级问题。
vue2 在同一元素上 v-for的优先级是要比v-if的优先级高的,
vue3 在同一元素上 v-for的优先级是要比v-if的优先级低的。
如果想要 v-for比v-if的优先级高可以 v-for 外层包裹的<template>

19、v-bind的绑定顺序会影响渲染结果。
<div id="red" v-bind="{id:'blue'}"></div>
vue2渲染结果展示的是 id=‘red’,
vue3渲染结果展示的是 id=‘blue’,
vue3 变为了那个在后显示那个

20、原有的组件侦听生命周期绑定事件变更。
vue2时如果想要侦听一个组件的生命周期
@hook:mounted
vue3时如果想要侦听一个组件的生命周期
@vnode-mounted / @vnodeMounted

21、watch监听数组。
vue3当中,如果想要监听数组内容的变化那么必须要写deep。

22、新增watchEffect。
简单的理解,可以将它理解成是一个computed,只不过它会在初始化的时候执行一次,其内部回调的第一个参数就是onInvalidate,这个参数主要用于清除副作用,这个onInvalidate会在watchEffect重新运行或者停止运行的时候执行。

 Vue3重大更新详解:关键特性与迁移指南
Vue3重大更新详解:关键特性与迁移指南







 本文详细介绍了Vue3的主要变化,包括v-for的ref使用、异步组件加载方式、attribute和$attrs的更新、$children的移除、自定义指令生命周期、新增的emits选项、$on等实例方法的变更、过滤器的移除、多根节点支持、keyattribute的调整、按键修饰符变化、$listeners的移除、prop默认函数的访问、过渡类名变更、v-on.native移除、v-model行为变化、v-if/v-for优先级调整、v-bind渲染顺序影响、组件生命周期事件监听变化、watch监听数组的处理及watchEffect的引入。这些变化对于Vue3开发者至关重要,理解并掌握它们能帮助顺利完成项目迁移。
本文详细介绍了Vue3的主要变化,包括v-for的ref使用、异步组件加载方式、attribute和$attrs的更新、$children的移除、自定义指令生命周期、新增的emits选项、$on等实例方法的变更、过滤器的移除、多根节点支持、keyattribute的调整、按键修饰符变化、$listeners的移除、prop默认函数的访问、过渡类名变更、v-on.native移除、v-model行为变化、v-if/v-for优先级调整、v-bind渲染顺序影响、组件生命周期事件监听变化、watch监听数组的处理及watchEffect的引入。这些变化对于Vue3开发者至关重要,理解并掌握它们能帮助顺利完成项目迁移。

















 521
521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










