继续扩展
上篇地址
https://blog.youkuaiyun.com/clg_rectchen/article/details/88717707
接下来是添加一些简单的页面
一.新增Freemark依赖
在pom.xml添加Freemark依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
二.添加配置
application.properties配置添加
spring.freemarker.classic_compatible=true
spring.freemarker.request-context-attribute=request
spring.freemarker.suffix=.html
spring.freemarker.settings.number_format=0.##三.添加页面
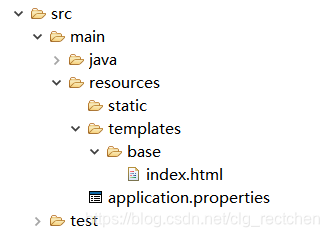
在你的src下的resource下新建static和templates文件夹,在templates下新建base文件夹,再新增一个index.html页面

index.html的具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<span>首页</span>
</body>
</html>
四.新建Controller
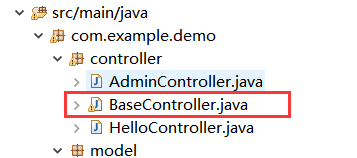
在controller中新建一个BaseController

BaseController的代码如下:
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class BaseController {
@RequestMapping("/index")
public String hello(ModelMap model) {
return "/base/index";
}
}
五.启动
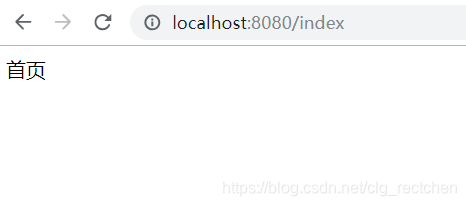
首页输入http://localhost:8080/index

到这里我们的页面也出现了,基本的结构也出现了,接下来我们可以添加数据返回
六.最后修改
1>修改BaseController
添加两个返回数据main和index
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class BaseController {
@RequestMapping("/index")
public String hello(ModelMap model) {
model.addAttribute("main","这个是首页:main");
model.addAttribute("index","这个是首页:index");
return "/base/index";
}
}
2>修改index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<div>
<span>首页</span>
</div>
<div>
<span>${main}</span>
</div>
<div>
<span>${index}</span>
</div>
</body>
</html>重新启动

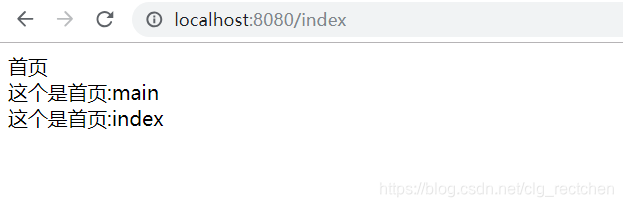
数据成功返回,我们成功了o(´^`)o
最后附上我们的成果





 本文介绍了如何在Spring Boot项目中集成Freemarker模板引擎,包括添加依赖、配置属性、创建页面及控制器,并展示了如何从控制器传递数据到前端页面。
本文介绍了如何在Spring Boot项目中集成Freemarker模板引擎,包括添加依赖、配置属性、创建页面及控制器,并展示了如何从控制器传递数据到前端页面。

















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








