jeesite的使用(一)----安装部署和自己生成简单的增删改查页面
截图软件不太好,图片不太清楚,下面的链接有word版的文档:
http://pan.baidu.com/s/1gf22muZ
背景:最近因为工作需要,在1月份初接触到jeeSite这个半成品框架,但是噩梦开始了哦(哈哈哈哈,没过去多久但是现在想想挺好玩的,没人教我们啊,只有自己摸索,而且网上资源很少,有个视频解析但是只讲一好少内容,另外的内容要花钱买,不想花钱的人就苦逼了哈哈(自己没看完我也不知道它后面的内容是怎么样所以我就不评论了)),但是那两个星期每天自己都是骂骂咧咧的,累啊 ,所以当时就讲等我会了我一定给它来个解析,现在我已经通过jeeSite开发了一个功能模块来了解一些简单的应用现在来聊一聊,希望能够帮助一下刚接触的新人
本次主要包括: 一是关于安装和部署以及在此过程中出现的问题及解决方案
二是关于jeesite的简单的使用(可以实现交互和一些基本的需求,有些优化写法我现在还不是太会用所以就不说了)
一、安装和部署
自己可以到网络上搜索找到它的官网可以获取帮助文档和jeesite的原始文件
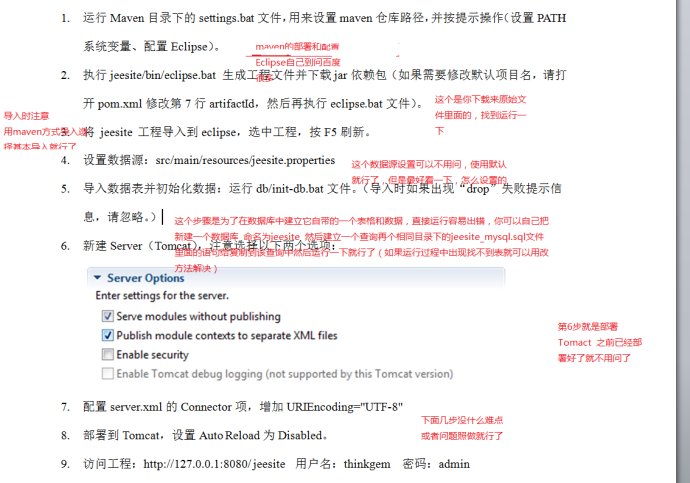
打开介绍与安装 上面有详细的流程
部署好了以后就可以运行了 对了注意一下不要点击按钮,运行操作如下:
悬浮在jeesite项目上面右击 ----选择Run as 然后选择myEcplice service Apllication
运行成功就可以出现如下页面:
然后登陆 用户名:thinkgem 密码:admin
就可以登陆了
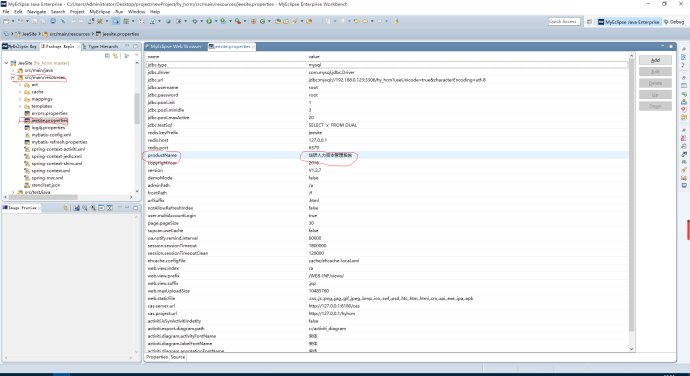
这个可以修改:
可以进入把首页改成你想要的标题了
现在进入登陆进入系统
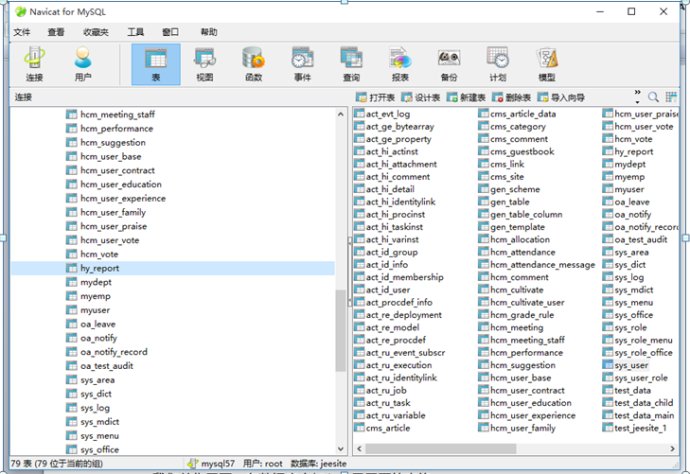
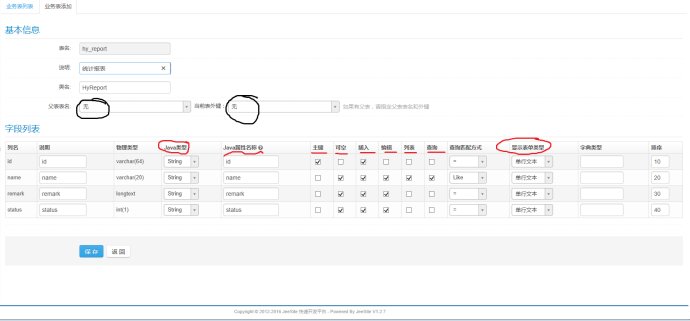
我们首先需要,在数据库中加入自己需要的表格
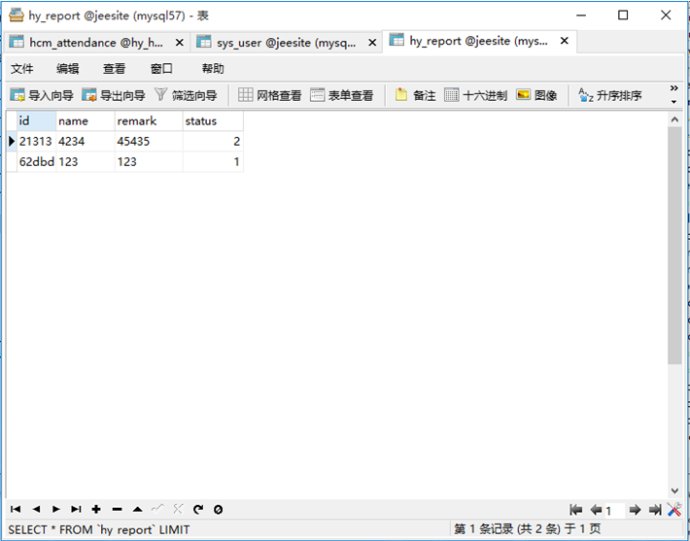
如下我加入了一个hy_report表
里面有如下字段:
然后就可以在前台配置和自动生成代码了 步骤如下:
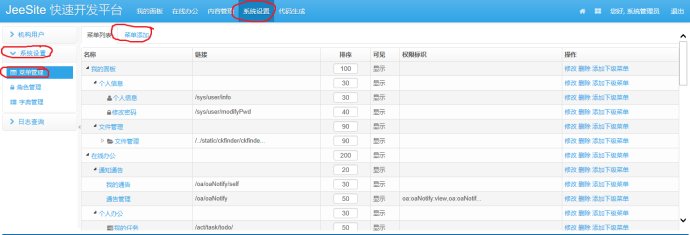
添加菜单并填写相关信息:
我添加了一个测试菜单结果如下:
然后可以添加下级菜单
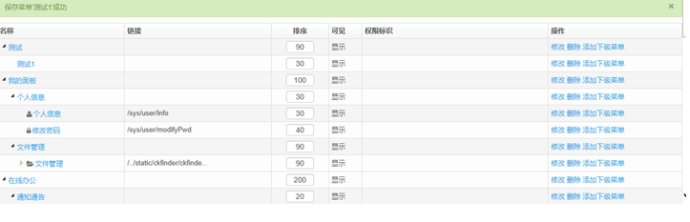
我加了一个测试1如下:
配置好了要设一下角色权限才能在页面上看到
设置如下:
系统设置 菜单管理 角色管理 我登录的是管理员 点击修改 进入修改项 然后在添加的菜单打钩保存
刷新一下就可以看到
这样的页面
然后就需要 写自己的页面
首先开始的时候 我们需要生成参考代码(开始依据生成代码,搞懂流程以后就可以自己写代码)
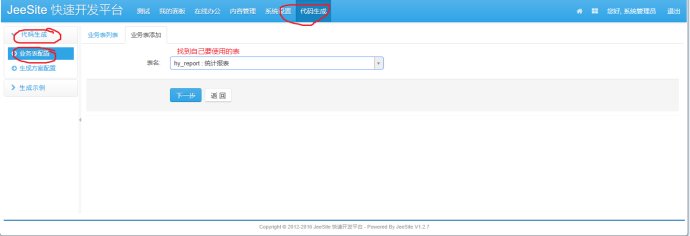
步骤如下:(表是可以在数据库中添加的)
下一步:
保存一下
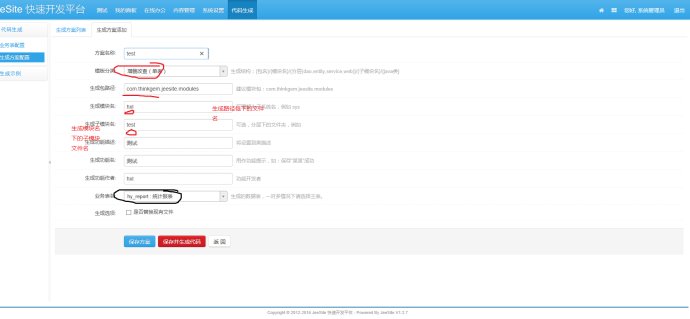
进入生成方案配置
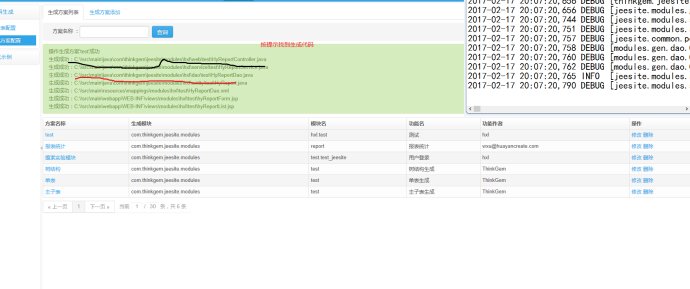
然后保存并生成代码
按照提示路径可以找到生成文件
然后复制src 中直接黏贴 (复制悬浮在 jeesit项目上然后黏贴,注意多次生成的话会有要删除之前的生成的,你也可以找到相应的包路径然后分别把 java resources webapp文件黏贴进去 )
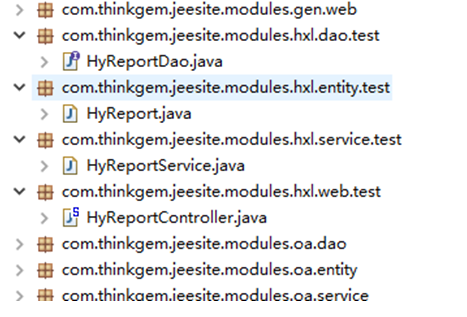
然后找到 文件
点开Controller文件
然后到系统设置 里面菜单管理
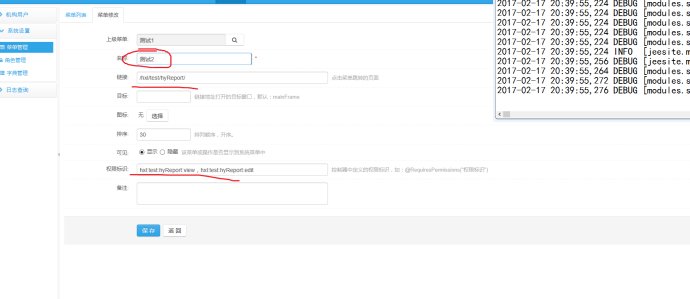
在测试1下添加一个测试2子功能
然后写上 如下:
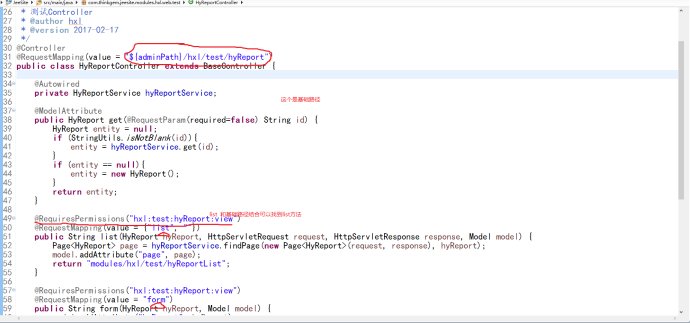
连接位置是controller文件里面的 @RequestMapping(value = "${adminPath}/hxl/test/hyReport")红色部位加一个/ 后面可以加 list或form (@RequestMapping(value = {"list", ""}) )
权限是:
@RequiresPermissions("hxl:test:hyReport:view")
@RequiresPermissions("hxl:test:hyReport:edit")
最好两个都加按情况而定 加多个要用逗号(英文)分开
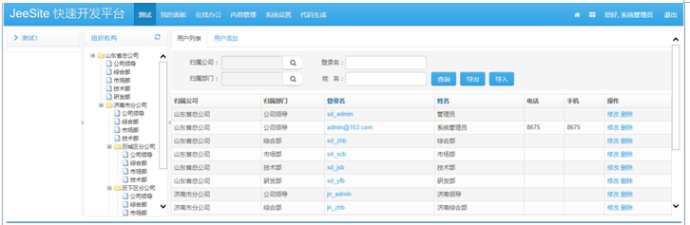
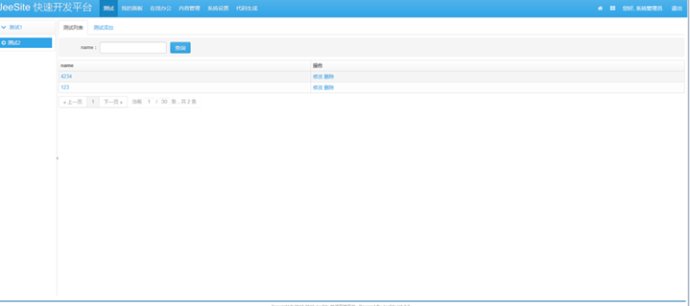
然后刷新就可以点击看到 测试2看到如下页面:
简单的怎删改查就成功了 但是这样不能满足我们的需要 就要明白怎么写自己的了
继续看我的博客.




 本文详细介绍了JeeSite框架的安装、部署过程及其在实际项目中的应用。包括环境搭建、数据库配置、菜单权限设置和简单增删改查功能的实现。
本文详细介绍了JeeSite框架的安装、部署过程及其在实际项目中的应用。包括环境搭建、数据库配置、菜单权限设置和简单增删改查功能的实现。



































 970
970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








