一.JavaScript基础
1.什么是JavaScript?
JavaScript是运行在浏览器端的脚本语言,它不需要编译,通过浏览器解释就可以执行. 它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言
2.js的作用
HTML与用户没有交互的功能,网页只能看,不能操作。. JavaScript用来制作web页面交互效果,提升用户体验
3.js的组成部分
(1)ECMAScript核心: js基本语法,数据类型,语句,函数...
(2)DOM:定义了一组操作文档(HTML)的方法和接口. 操作HTML
(3)BOM:定义了一组和浏览器相关的方法和接口
4.js基本语法
(1)JavaScript 是一种弱类型语言,javascript的变量类型由它的值来决定。 定义变量需要用关键字 'var'
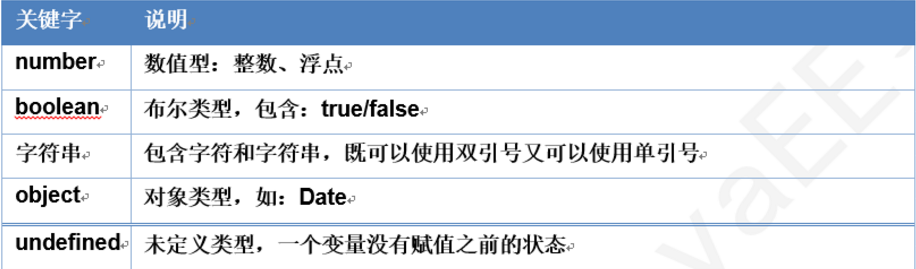
(2)数据类型
二.js重点
1.js函数
语法:
function 函数名(参数列表){
函数体
}
2.全局变量和局部变量
定义在函数体里的是局部变量,定义在函数体外的是全局变量,(它们的作用范围不一样)
3.获取元素方法
以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量:var oDiv = document.getElementById('div1');
4.点击事件
(1)方式1:通过标签的事件属性绑定
eg:<input type="button" οnclick="函数名(参数列表)" />
(2)方式2:派发事件(注意:页面加载成功之后才可以派发)
元素对象.οnclick=function(){}; 元素对象可以通过:document.getElementById("id值")来获得;
总结:js事件绑定的开发步骤
(1)确定事件
(2)创建一个函数响应这个事件
(3)得到要操作的标签对象(document.getElementById("id名")) ;
(4)操作这个对象
5.定时任务
(1)setInterval(code,time) 按照指定的周期(以毫秒计)来调用函数或计算表达式
参数说明: code即执行的代码
(2)setTimeout(code,time):在指定的毫秒数后调用函数或计算表达式,延时执行,只调用一次
参数说明: code即执行的代码
三.BOM总结
1.BOM概述
Browser Object Model,为了便于对浏览器的操作,JavaScript封装了对浏览器中各个对象,使得开发者可以方便的操作浏览器中的各个对象
(1)window: 窗体对象
1)alert():
显示带有一段消息和一个确认按钮的警告框
2)confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
3)setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式
4)setTimeout():在指定的毫秒数后调用函数或计算表达式
5)clearInterval():取消由 setInterval() 设置的 timeout
6)clearTimeout():取消由 setTimeout() 方法设置的 timeout
(2)navigator:浏览器对象
1)
appName:
返回浏览器的名称
2)appVersion:返回浏览器的平台和版本信息
(3)screen:屏幕对象
1)width:返回显示器屏幕的宽度
2)height:返回显示屏幕的高度
(4)history:历史对象
1)back():加载 history 列表中的前一个 URL
2)forword():加载 history 列表中的下一个 URL
3)go():加载 history 列表中的某个具体页面
(5)location:当前路径信息
1)host:设置或返回主机名和当前 URL 的端口号
2)href:设置或返回完整的 URL
3)port:设置或返回当前 URL 的端口号























 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








