- obj.style.property = “值”
- obj.style.cssText = “属性:值”
- obj.className = “类名”
- setAttribute(“class”, “类名”)
下面将演示这四种方法的区别,可以在工作及项目中根据实际情况选择适合的方法:
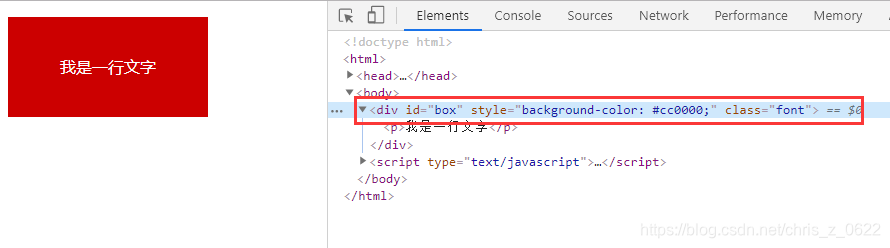
<div id="box" style="background-color: #cc0000;"> <!-- 背景色是红色-->
<p>我是一行文字</p>
</div>
一、通过 obj.style.property = “值” 的方式更改CSS样式,【propetry】表示属性,直接写在style后面,并为其赋值;
- 优点:可以有针对性的直接置顶某个属性,适合更改单个属性
- 缺点:更改后的属性会完全覆盖原属性,相当于销毁原样式,重建新样式;如果样式偏多,则需要一个个单独指定,那么样式在不断的销毁又重建的过程,无疑会增加浏览器的负担;所以,碰到要为某个元素添加一系列样式时,该方法就不合适了,需要了解下面的方法。
var box = document.getElementById("box"); // 获取id名为box的元素
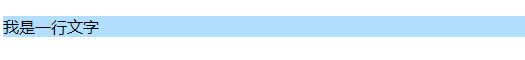
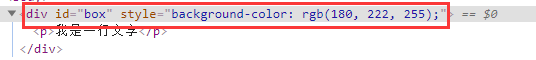
box.style.backgroundColor = "#b4deff"; // 将背景色改成浅蓝色


二、通过 obj.style.cssText = “属性:值” 的方式更改CSS样式;等号后面可以添加很多个属性及其值,属性与属性之间通过 “;” 分号隔开;
- 优点:可以一次性为元素添加很多属性及其值,避免页面reflow,减少浏览器负荷;
- 缺点:该方法同样会将新样式插入到行内样式中,当我们在开发真实项目时,会通过js为页面增加不少样式,大量的样式充斥在html中,给开发者的直观感受并不好。
var box = document.getElementById("box");
// 为元素增加样式集
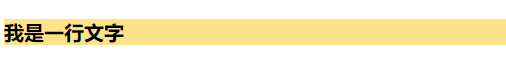
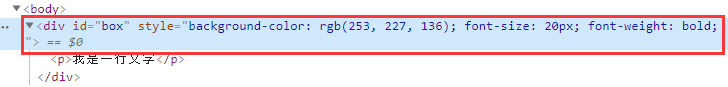
box.style.cssText = "background-color:#fde388; font-size: 20px; font-weight: bold;";


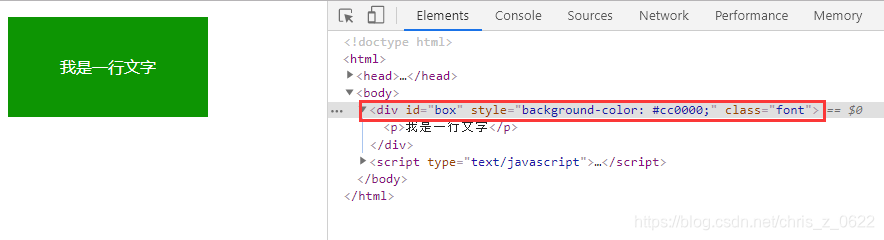
三、通过 obj.className = “类名” 为元素增加一个类名,并在css样式表中添加一个相应类名的样式
- 优点:样式不会堆叠在行内
- 缺点:如下图,由于样式存在优先级,行内样式的优先级 > 外部样式表,所以元素的背景色没有修改成功
var box = document.getElementById("box");
box.className = "font"; // 为元素添加一个class名 “font”
.font {
background-color: #0d9503;
width: 200px;
height: 100px;
font-size: 16px;
color: #FFF;
text-align: center;
line-height: 100px;
}

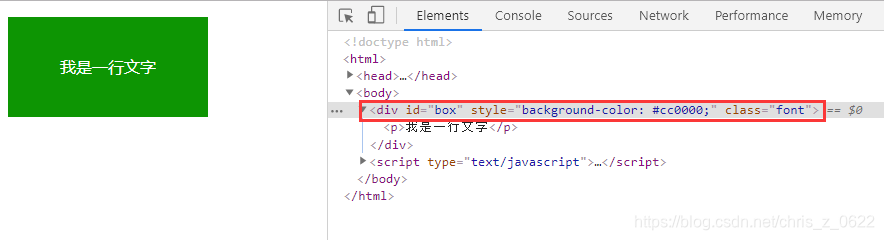
- 修改:更改优先级,为新背景色添加"important",important优先级最高,页面会优先应用;这里还需要注意的一点是:html结构中的样式并没有像前两个方法那样被新样式覆盖掉,说明,这种方法不会更改html的结构

四、setAttribute(“class”, “类名”),setAttribute方法在js中是用来为某元素添加或更改属性及其值,而class也是元素中的属性,所以这个方法跟上一个方法是一样的
var box = document.getElementById("box");
box.setAttribute("class","font");
.font {
background-color: #0d9503 !important;
width: 200px;
height: 100px;
font-size: 16px;
color: #FFF;
text-align: center;
line-height: 100px;
}

 JavaScript操作CSS样式:四种方法详解
JavaScript操作CSS样式:四种方法详解








 本文介绍了JavaScript中更改CSS样式的四种方法:obj.style.property、obj.style.cssText、obj.className和setAttribute('class'),并详细分析了各自的优缺点。在实际应用中,开发者可以根据需求选择合适的方法来修改元素样式。
本文介绍了JavaScript中更改CSS样式的四种方法:obj.style.property、obj.style.cssText、obj.className和setAttribute('class'),并详细分析了各自的优缺点。在实际应用中,开发者可以根据需求选择合适的方法来修改元素样式。


























