CSS对于前端工程师来说是基础中的基础,如果基础不扎实,就得日常跪求UED给图来实现效果。
>《CSS揭秘》这本书读来让人有满满的安全感,LEA VEROU 是CSS方面的专家,对CSS3的设计和未来的发展了解很多。描述的47个css技巧也很接地气,值得一读再读。
> 本文是精读《CSS揭秘》系列文章的第一篇,预计有8篇,以一(kan)周(wo)一(xin)篇(qing)的进度发布。
> 如无特殊说明,样式对应的html结构都是 `<div class="box"></div>`
> 由于掘金限制,无法嵌入 iframe 标签,我把 codepen 的示例链接都附在了每一节,方便大家边读边练。
> view demo on [codepen](https://codepen.io/youngjuning/pen/KKzKroB)
<img src="https://i.loli.net/2020/08/09/WzDYntbHJx49kaI.png" style="zoom:50%;" />
> view demo on [codepen](https://codepen.io/youngjuning/pen/rNeaOob)
1. 利用 `box-shadow` 属性第四个参数(扩张半径)控制投影面积,其他两个偏移量和模糊半径都设置为。
2. 利用 `box-shadow` 支持逗号分隔的语法,我们可以创建任意数量的投影。

如果你只需要两层边框,那就可以先设置一层常规边框,再加上 `outline`(描边)属性来产生外层的边框。
该方案还可以利用 `outline-offset` 属性来控制描边和元素边缘之间的距离(可以为负值),下面代码的效果就是一个缝边的效果。

> view demo on [codepen](https://codepen.io/youngjuning/pen/WNwbmRj)
### background-position 的扩展语法方案
在CSS3中,`background-position` 属性已经得到扩展,它允许我们制定背景图片**距离任意角的偏移量**,只要我们**在偏移量前面加上指定关键字**:

如果你想要背景偏移量与容器的内边距一致,那么就可以使用这个方案,代码实现如下:

### calc() + background-position 方案
calc() 函数可以传入形似 `100% - 20px` 的表达式(注意,`-` 两边必须有空格。)。我们可以利用这个特性来结合 `background-position` 以右上角为基准定位:

> view demo on [codepen](https://codepen.io/youngjuning/pen/ZEWYNxe)
有时,我们需要一个容器,只在内侧有圆角,而边框或描边的四个角在外部仍然保持直角的形状。

能实现以上的效果,主要得益于两个事实:描边(outline)不会跟着元素的圆角走(因而显示出直角),但`box-shadow`却是会的。
我们把这两者叠加到一起,`box-shadow` 会刚好填补描边和容器圆角之间的空隙,这两者的组合达成了我们想要的效果。
> 注意:`box-shadow` 的颜色需要和 `outline` 保持一致,`box-shadow` 的扩张半径设为`outline`的一半即可。
条纹背景在CSS中是基于 `linear-gradient`、`repeat-linear-gradient` 实现的,本节为大家展示了一些可快速食用的例子。
> view demo on [codepen](https://codepen.io/youngjuning/pen/gOrbVGo)
> view demo on [codepen](https://codepen.io/youngjuning/pen/gOrbVGo)
> view demo on [codepen](https://codepen.io/youngjuning/pen/mdPyZBe)
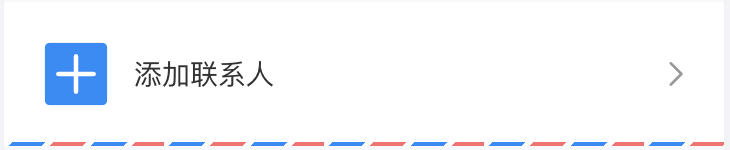
代码搬运自vant的联系人组件,使用了循环式的加强版`linear-gradient`:`repeating-linear-gradient`,它的色标是无限循环重复的,直到铺满整个背景。
重复线性渐变完美适用于——条纹效果!这得益于它们可以无限循环的天赋是,一个渐变图案就可以自动重复并铺满整个背景。

> view demo on [codepen](https://codepen.io/youngjuning/pen/ZEWGYKN)
使用 `border-image` + `repeating-linear-gradient` 很容易实现:
```html
<div class="box">
My name is 俊宁
</div>
```
> border-image 第一个值不能带单位,否则没有效果!

> view demo on [codepen](https://codepen.io/youngjuning/pen/BaKNymx)
> 本文首发于[杨俊宁的博客](https://youngjuning.js.org/),创作不易,您的点赞👍是我坚持的动力!!!





 本文是《CSS揭秘》系列的第一篇,深入解析CSS背景与边框的高级技巧,包括半透明边框、多重边框的实现方法,以及灵活的背景定位策略。通过实例演示了如何利用`background-clip`、`box-shadow`、`outline`等属性创建独特效果,并探讨了边框内圆角和条纹背景的实现技巧。
本文是《CSS揭秘》系列的第一篇,深入解析CSS背景与边框的高级技巧,包括半透明边框、多重边框的实现方法,以及灵活的背景定位策略。通过实例演示了如何利用`background-clip`、`box-shadow`、`outline`等属性创建独特效果,并探讨了边框内圆角和条纹背景的实现技巧。
















 3654
3654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








