最近研究一个github上的一个比较火的项目jeecg-boot。6月份github java开源项目排名第二,欢迎star
由于本人现在所处的公司不是特别忙,业余时间比较多,回家老婆不让玩dota,天天让我带娃,所以自己找个与技术相关且比较感兴趣的项目来研究,并有幸成为部分源码提供者之一,当时收到的第一个任务就是将网上的vue-cron改写成ant-design-vue版。
- vue-cron 这个组件使用式vue+elementui开写的(项目中使用vue+elementui可以参考这个),elementui和ant-design-vue在组件语法上还是有很大的差别的。
vue-cron这个组件同时采用了中英文展示,能够正向生成cron表达式,但不能逆向解析将cron表达式渲染到组件面上。

- 言归正传,本次主要介绍cron表达组件过程中任务演进。
1.初次任务:参考vue-cron 写在线cron表达式生成组件demo,不考虑逻辑。
初次任务完成事例:视频演示demo
2.修改任务1-动态效果做出来,只显示全部中文,动态生成表达式
修改任务1完成任务事例:视频演示demo
3.修改任务2-将写的代码归纳到对应的components文件夹下
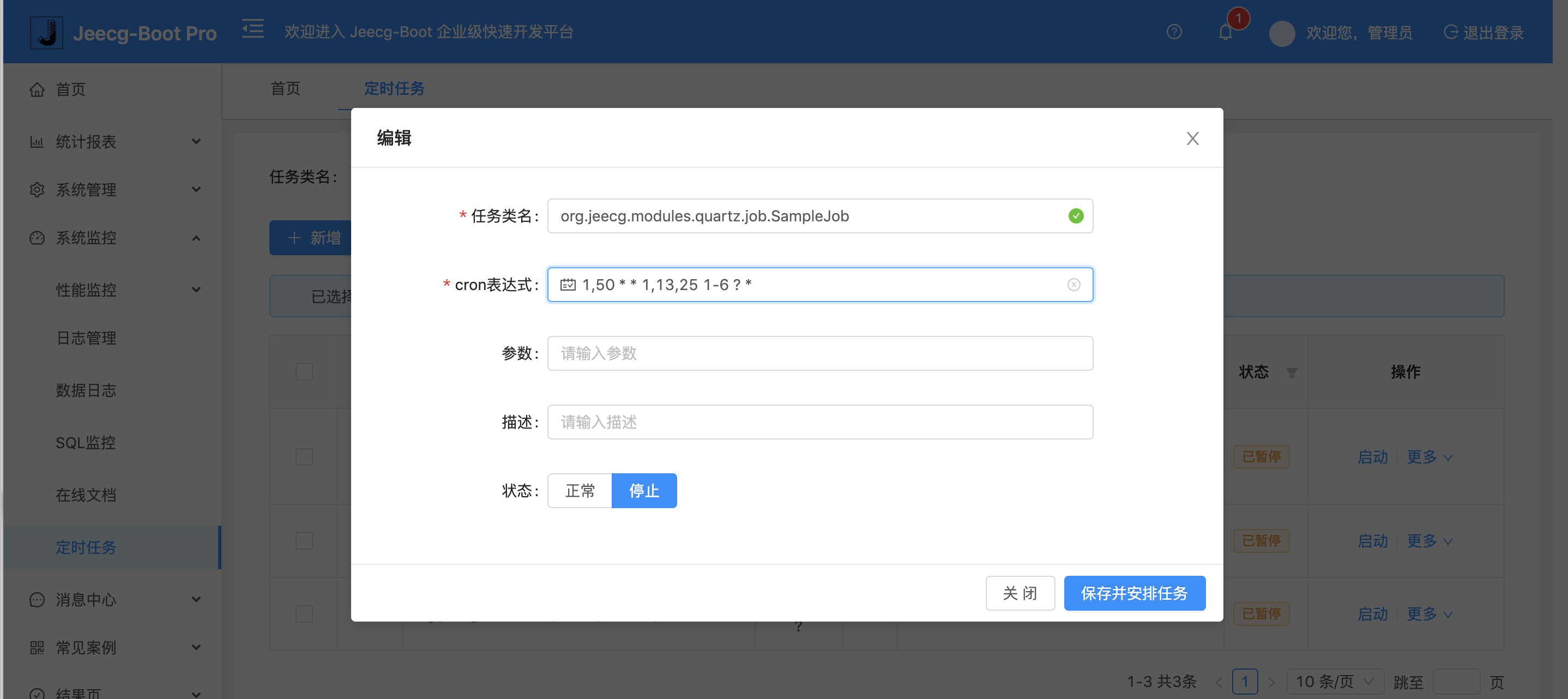
4.将封装的cron表达式组件命名JCron.vue, 在【系统监控】-【定时任务】中使用
成果展示:


5.任务修改:在4的成果中,cron表达式,这个控件使用了cron ={label:'',value:{}},这样的一个对象来展示的,这样的一个结果,需要修改定时器表
ALTER TABLE sys_quartz_job ADD COLUMN cron_value VARCHAR(2000) DEFAULT NULL COMMENT 'cron的原始value'(需要废弃)
现在要求只使用一个字段,也就是原始字段cron_expression来表示
同时支持复制渲染:将他处获取的cron表达式,复制到cron表达式控件,在控件页面渲染显示。
修改内容:将
result: {
second:{
cronEvery:'',
incrementStart:3,
incrementIncrement:5,
rangeStart:1,
rangeEnd:0,
specificSpecific:[],
},
minute:{
cronEvery:'',
incrementStart:3,
incrementIncrement:5,
rangeStart:1,
rangeEnd:'0',
specificSpecific:[],
},
hour:{
cronEvery:'',
incrementStart:3,
incrementIncrement:5,
rangeStart:'0',
rangeEnd:'0',
specificSpecific:[],
},
day:{
cronEvery:'',
incrementStart:1,
incrementIncrement:'1',
rangeStart:'',
rangeEnd:'',
specificSpecific:[],
cronLastSpecificDomDay:1,
cronDaysBeforeEomMinus:1,
cronDaysNearestWeekday:1,
},
week:{
cronEvery:'',
incrementStart:1,
incrementIncrement:1,
specificSpecific:[],
cronNthDayDay:1,
cronNthDayNth:1,
},
month:{
cronEvery:'',
incrementStart:3,
incrementIncrement:5,
rangeStart:1,
rangeEnd:1,
specificSpecific:[],
},
year:{
cronEvery:'',
incrementStart:2017,
incrementIncrement:1,
rangeStart:2019,
rangeEnd: 2019,
specificSpecific:[],
}这个result保存到数据库的对象,删除,使用 最终结果1,50 * * 1,13,25 1-6 ? * 来解析成 result 对象,然后渲染到组件中
逆向解析代码如下:
secondsReverseExp(seconds) {
let val = seconds.split(" ")[0];
//alert(val);
let second = {
cronEvery:'',
incrementStart:3,
incrementIncrement:5,
rangeStart:1,
rangeEnd:0,
specificSpecific:[]
};
switch (true) {
case val.includes('*'):
second.cronEvery = '1';
break;
case val.includes('/'):
second.cronEvery = '2';
second.incrementStart = val.split('/')[0];
second.incrementIncrement = val.split('/')[1];
break;
case val.includes(','):
second.cronEvery = '3';
second.specificSpecific = val.split(',').map(Number).sort();
break;
case val.includes('-'):
second.cronEvery = '4';
second.rangeStart = val.split('-')[0];
second.rangeEnd = val.split('-')[1];
break;
default:
second.cronEvery = '1';
}
this.result.second = second;
},
minutesReverseExp(minutes) {
let val = minutes.split(" ")[1];
let minute = {
cronEvery:'',
incrementStart:3,
incrementIncrement:5,
rangeStart:1,
rangeEnd:0,
specificSpecific:[],
}
switch (true) {
case val.includes('*'):
minute.cronEvery = '1';
break;
case val.includes('/'):
minute.cronEvery = '2';
minute.incrementStart = val.split('/')[0];
minute.incrementIncrement = val.split('/')[1];
break;
case val.includes(','):
minute.cronEvery = '3';
minute.specificSpecific = val.split(',').map(Number).sort();
break;
case val.includes('-'):
minute.cronEvery = '4';
minute.rangeStart = val.split('-')[0];
minute.rangeEnd = val.split('-')[1];
break;
default:
minute.cronEvery = '1';
}
this.result.minute = minute;
},
hoursReverseExp(hours) {
let val = hours.split(" ")[2];
let hour ={
cronEvery:'',
incrementStart:3,
incrementIncrement:5,
rangeStart:1,
rangeEnd:'0',
specificSpecific:[],
};
switch (true) {
case val.includes('*'):
hour.cronEvery = '1';
break;
case val.includes('/'):
hour.cronEvery = '2';
hour.incrementStart = val.split('/')[0];
hour.incrementIncrement = val.split('/')[1];
break;
case val.includes(','):
hour.cronEvery = '3';
hour.specificSpecific = val.split(',').map(Number).sort();
break;
case val.includes('-'):
hour.cronEvery = '4';
hour.rangeStart = val.split('-')[0];
hour.rangeEnd = val.split('-')[1];
break;
default:
hour.cronEvery = '1';
}
this.result.hour = hour;
},
daysReverseExp(cron) {
let days = cron.split(" ")[3];
let weeks = cron.split(" ")[5];
let day ={
cronEvery:'',
incrementStart:1,
incrementIncrement:1,
rangeStart:1,
rangeEnd:1,
specificSpecific:[],
cronLastSpecificDomDay:1,
cronDaysBeforeEomMinus:1,
cronDaysNearestWeekday:1,
};
let week = {
cronEvery:'',
incrementStart:1,
incrementIncrement:1,
specificSpecific:[],
cronNthDayDay:1,
cronNthDayNth:'1',
};
if (!days.includes('?')) {
switch (true) {
case days.includes('*'):
day.cronEvery = '1';
break;
case days.includes('?'):
// 2、4、11
break;
case days.includes('/'):
day.cronEvery = '3';
day.incrementStart = days.split('/')[0];
day.incrementIncrement = days.split('/')[1];
break;
case days.includes(','):
day.cronEvery = '5';
day.specificSpecific = days.split(',').map(Number).sort();
// day.specificSpecific.forEach(function (value, index) {
// day.specificSpecific[index] = value -1;
// });
break;
case days.includes('LW'):
day.cronEvery = '7';
break;
case days.includes('L-'):
day.cronEvery = '9';
day.cronDaysBeforeEomMinus = days.split('L-')[1];
break;
case days.includes('L'):
//alert(days);
if(days.len == 1){
day.cronEvery = '6';
day.cronLastSpecificDomDay = '1';
}
else
{
day.cronEvery = '8';
day.cronLastSpecificDomDay = Number(days.split('L')[0]);
}
break;
case days.includes('W'):
day.cronEvery = '10';
day.cronDaysNearestWeekday = days.split('W')[0];
break;
default:
day.cronEvery = '1';
}
}else {
switch (true){
case weeks.includes('/'):
day.cronEvery = '2';
week.incrementStart = weeks.split("/")[0];
week.incrementIncrement = weeks.split("/")[1];
break;
case weeks.includes(','):
day.cronEvery = '4';
week.specificSpecific = weeks.split(',').map(Number).sort();
break;
case '#':
day.cronEvery = '11';
week.cronNthDayDay = weeks.split("#")[0];
week.cronNthDayNth = weeks.split("#")[1];
break;
default:
day.cronEvery = '1';
week.cronEvery = '1';
}
}
this.result.day = day;
this.result.week = week;
},
monthsReverseExp(cron) {
let months = cron.split(" ")[4];
let month = {
cronEvery:'',
incrementStart:3,
incrementIncrement:5,
rangeStart:1,
rangeEnd:1,
specificSpecific:[],
};
switch (true){
case months.includes('*'):
month.cronEvery = '1';
break;
case months.includes('/'):
month.cronEvery = '2';
month.incrementStart = months.split('/')[0];
month.incrementIncrement = months.split('/')[1];
break;
case months.includes(','):
month.cronEvery = '3';
month.specificSpecific = months.split(',').map(Number).sort();
break;
case months.includes('-'):
month.cronEvery = '4';
month.rangeStart = months.split('-')[0];
month.rangeEnd = months.split('-')[1];
break;
default:
month.cronEvery = '1';
}
this.result.month = month;
},
yearReverseExp(cron) {
let years = cron.split(" ")[6];
let year = {
cronEvery:'',
incrementStart:3,
incrementIncrement:5,
rangeStart:2019,
rangeEnd:2019,
specificSpecific:[],
};
switch (true){
case years.includes('*'):
year.cronEvery = '1';
break;
case years.includes('/'):
year.cronEvery = '2';
year.incrementStart = years.spli







 本文介绍了将vue-cron组件改造成ant-design-vue版本的过程,详细讲述了从最初的在线cron表达式生成组件demo,到动态效果、组件封装,再到逆向解析cron表达式和支持复制渲染的改进。在实现过程中,遇到了对象深度复制的问题,并提供了关键代码片段。文章还提到了参考的资源链接,以及未来写博客的计划。
本文介绍了将vue-cron组件改造成ant-design-vue版本的过程,详细讲述了从最初的在线cron表达式生成组件demo,到动态效果、组件封装,再到逆向解析cron表达式和支持复制渲染的改进。在实现过程中,遇到了对象深度复制的问题,并提供了关键代码片段。文章还提到了参考的资源链接,以及未来写博客的计划。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1426
1426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








