这边文章主要说一下我遇到的问题

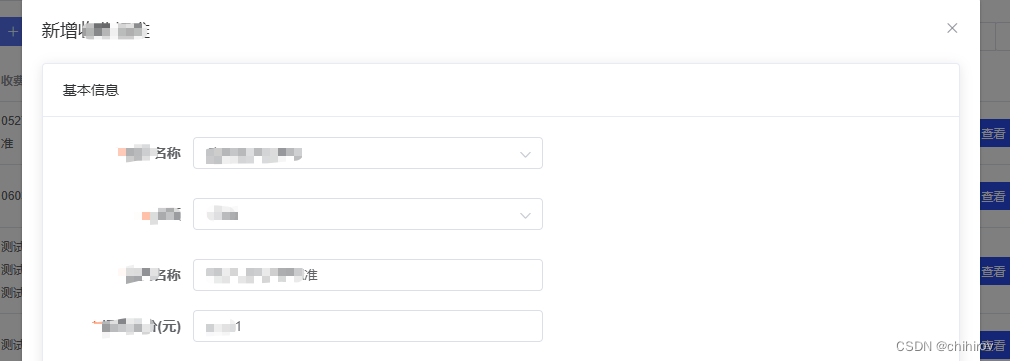
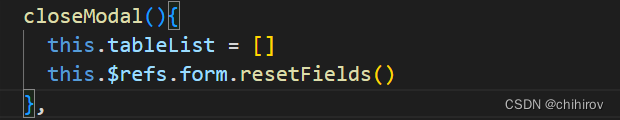
如图,新增的时候,把编辑过的数据回显了,造成的原因是什么呢? 我明明在关闭弹窗的时候写了resetFields()

可还是出了问题。
我去官网Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 https://element.eleme.cn/#/zh-CN/component/form看了下resetFields是干嘛的
https://element.eleme.cn/#/zh-CN/component/form看了下resetFields是干嘛的

这里说它是重置表单,然后我就在想重置并不是清空吧。看了一眼编辑打开的时候,我给表单传了默认值,原来是重置表单的时候,把编辑传进去的默认值,填充进去了。
------------------------------------------------------------- 手动分割
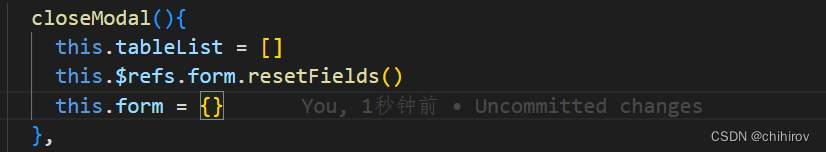
解决办法:
在关闭的时候把,form={}即可

需要注意,如果form中存在数组或其他复杂类型的数据,需要更换成自己需要的初始值




















 4863
4863










