用户图片上传之后,代码如下:
<div class = "span12">
<div class = "row-fluid comments-content">
<ul class="gallery clearfix">
<li>
<a href="Public/images/cloth/S121103ED-33.png" rel="prettyPhoto[gallery2]" >
<img src="Public/images/cloth/S121103ED-33.png" width="60" height="60" alt="Red round shape" />
</a>
</li>
<li>
<a href="Public/images/cloth/S121112GD-42.png" rel="prettyPhoto[gallery2]">
<img src="Public/images/cloth/S121112GD-42.png" width="60" height="60" alt="Nice building" />
</a>
</li>
<li>
<a href="Public/images/cloth/S121156ED-12.png" rel="prettyPhoto[gallery2]">
<img src="Public/images/cloth/S121156ED-12.png" width="60" height="60" alt="Fire!" />
</a>
</li>
<li>
<a href="Public/images/cloth/S130301GE-70.png" rel="prettyPhoto[gallery2]">
<img src="Public/images/cloth/S130301GE-70.png" width="60" height="60" alt="Rock climbing" />
</a>
</li>
<li>
<a href="Public/images/cloth/S161244GD-18.png" rel="prettyPhoto[gallery2]">
<img src="Public/images/cloth/S161244GD-18.png" width="60" height="60" alt="Fly kite, fly!" />
</a>
</li>
<li>
<a href="Public/images/cloth/S161331FF-49.png" rel="prettyPhoto[gallery2]">
<img src="Public/images/cloth/S161331FF-49.png" width="60" height="60" alt="Nice building" />
</a>
</li>
</ul>
</div>
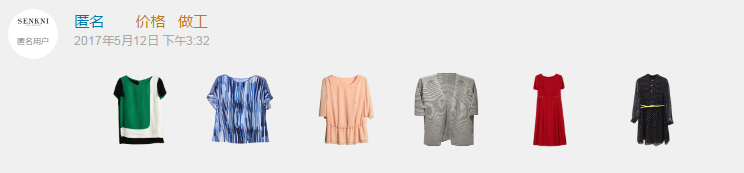
</div> 网页效果如下:

现在想要给上面这些图片添加hover效果,一种是使用插件,另一种是自己写。插件一般原理都是:在图片之后或者之前添加一个div,初始设置为不显示,等到鼠标划过之后显示,达到预期目的。但是现在这些图片都是用户上传之后显示在网页上的,所以要给它们每个后面都再添加一个隐藏元素感觉有些繁琐。
我的解决方案是:在鼠标移动到某图上面的时候,使用js动态的创建一个行内元素,此元素的内容为“点击查看大图”;图片透明度改变;当鼠标移除图片的时候,清除生成的元素,图片透明度还原。以下是js代码:
//鼠标移动到图片上时
$(".gallery").find("img").mouseover(function(){//
//改变图片透明度
$(this).css("opacity",0.2);
//图片的父元素中插入一个内容为点击查看大图的span元素
$(this).parent().append("<span class = 'viewSpan'>点击查看大图</span>");
}).mouseout(function(){
$(this).css("opacity",1);
//移除span元素
$(this).parent().find("span").remove();
});效果如下:

至于动态生成的span元素样式可自定义,我是通过margin-left为负值使得span跟img标签重合的。
span的样式如下:
.gallery .viewSpan{
width: 60px;
margin-left: -60px;
font-size: 8px;
display: inline-block;
vertical-align: middle;
text-align: center;
}我们还可以给span添加动画效果等,美化一下。
总结:对于编程而言,很多时候思路才是最重要的,























 2743
2743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








