前言
在android自定义View中设置颜色渐变的分类有:
LinearGradient线性渐变
线性渐变的参数为:
A点X坐标,A点Y坐标,B点X坐标,B点Y坐标,int[] 颜色数组,float[] 渐变点数组 ,渲染器模式;
RadialGradient镜像渐变
镜像渐变的参数为:
圆心点X坐标,圆心点Y坐标,半径增量值,int[] 颜色数组,float[] 渐变点数组 ,渲染器模式;
SweepGradient角度渐变
角度渐变的参数为:
圆心点X坐标,圆心点Y坐标,int[] 颜色数组,float[] 渐变点数组 ;
渲染器模式说明
Shader.TileMode.CLAMP 边缘拉伸
Shader.TileMode.MIRROR 镜像 (在水平方向和垂直方向交替镜像, 两个相邻图像间没有缝隙)
Shader.TileMode.REPEAT 重复模式 (在水平方向和垂直方向重复摆放,两个相邻图像间有缝隙缝隙)
特别注意
所有的渐变设置都最好在onDraw里实例并且设置,原因是渐变的坐标也是需要跟随View大小改变的(这样动态改变View的时候渐变效果也会随时改变),而且在onDraw渐变好处是如果是用使用View的高宽确定坐标值,这个时候View已经onMeasure完成了
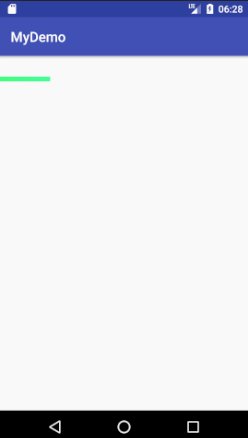
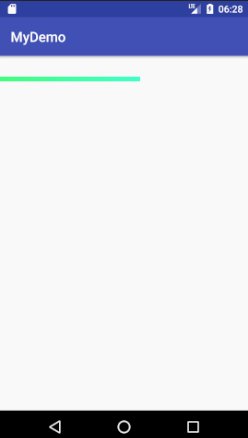
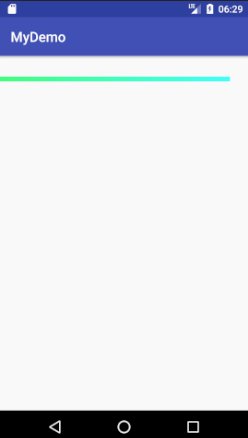
线性渐变 LinearGradient
效果图:

代码:
package com.example.lenovo.mydemo.myViewDemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import and







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








