Vuex 源码解析第一部分我们来了解下vuex 的由来,使用及原理。
一. Vuex 的由来、原理
Vuex 是专门为Vue.js 框架设计的。用于对Vue.js应用程序进行状态管理的库。它借鉴Flux, redux的基本思想,将共享的数据抽离到全局,以一个单例存放,同时利用Vue.js的响应式机制来进行高效的状态管理与更新。
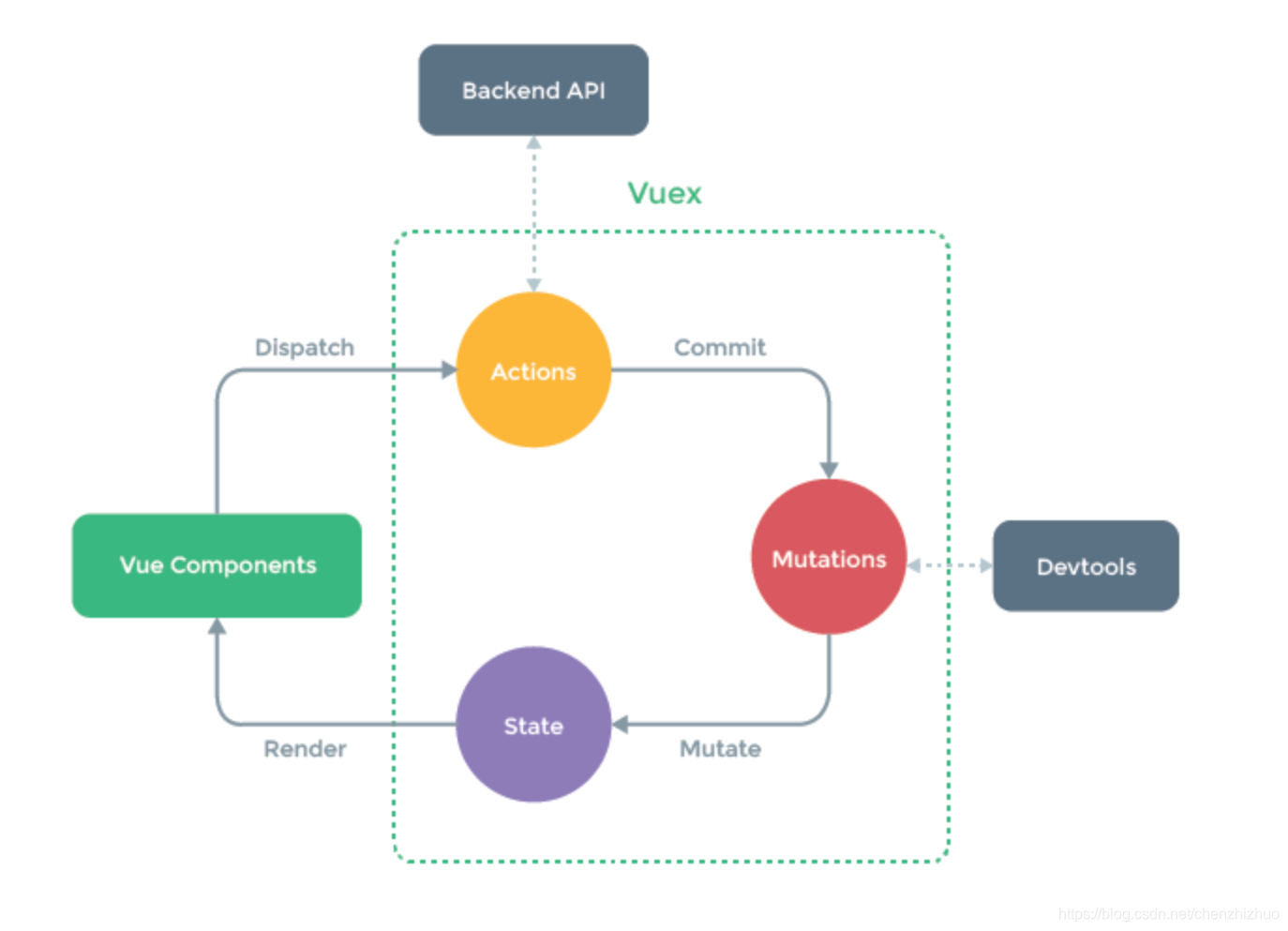
二. Vuex 数据流程图

通过上面的数据流程图可以看到, 在全局拥有一个State存放数据,所有修改State的操作必须通过Mutation进行, Mutation同时提供了订阅者模式供外部插件调用获取State数据的更新。
而所有异步操作则放在了Action (ajax, fetch, axios....)中进行操作,处理。 设计上Acation是无法直接修改State的, 它需要通过Mutation来修改State的数据。
最后,根据State的变化,渲染更新到视图上。同时,Vuex运行依赖Vue.js内部数据双向绑定机制,需要new 一个Vue对象来实现“响应式化”。 因此Vuex是一个专门为Vue.js设计的状态管理库。
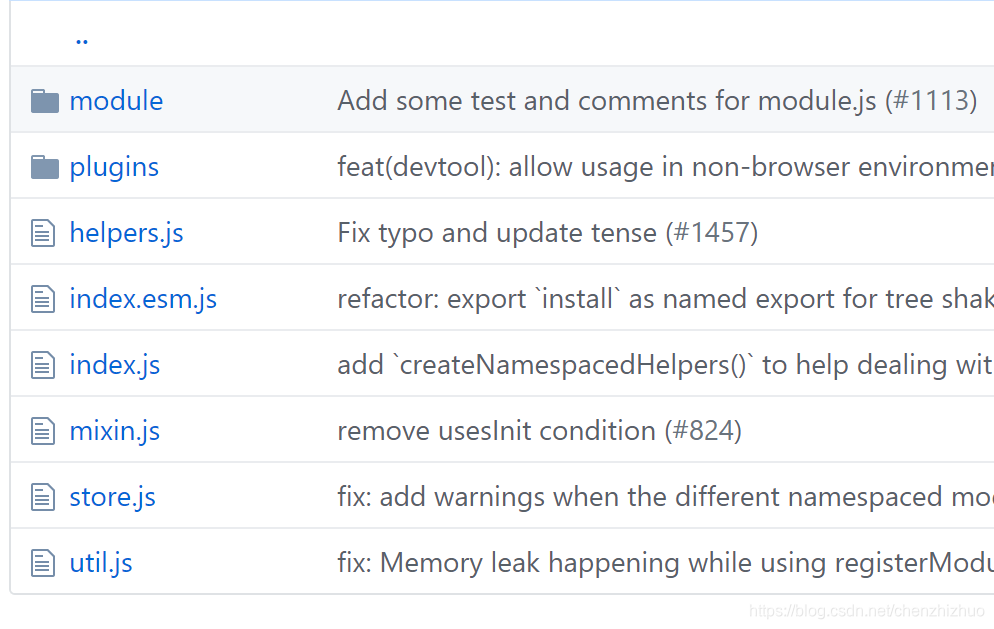
三. Vuex 源码目录结构简介

目录简介:
module: vuex 模块相关源码
plugins : vuex 插件相关源码
helpers.js : vuex 一些辅助函数
index.js : vuex 对外的一个入口。 暴露vuex的公共api
mixin.js: vuex 混淆的嵌入源码
util.js: vuex 工具函数源码
下一节 我们将开始对如上源码进行解析。
分享文章中如有 错误,建议欢迎交流。
























 1182
1182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








