事件循环(Event Loop)
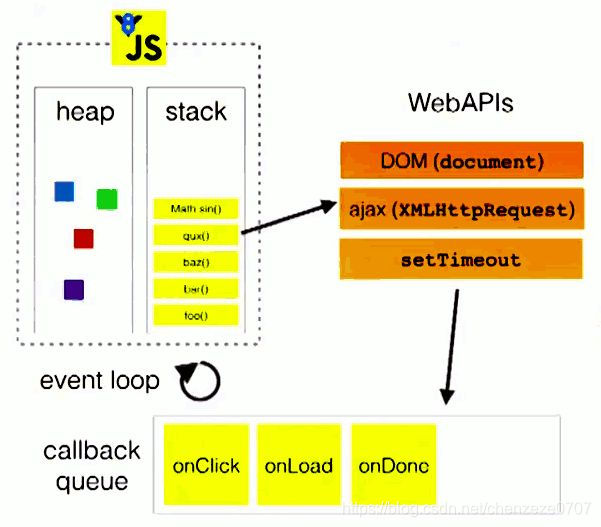
在js的运行环境中,我们这里光说浏览器吧,通常伴随着很多事件的发生,比如用户点击、页面渲染、脚本执行、网络请求,等等。为了协调这些事件的处理,浏览器使用事件循环机制。
事件循环机制
js引擎遇到一个异步事件后并不会一直等待其返回结果,而是会将这个事件挂起,继续执行执行栈中的其他任务。
当一个异步事件返回结果后,js会将这个事件加入与当前执行栈不同的另一个队列,我们称之为事件队列。(注意:任务队列有两个:微任务队列/宏任务队列)
被放入事件队列不会立刻执行其回调,而是等待当前执行栈中的所有任务都执行完毕, 主线程处于闲置状态时,主线程会去查找事件队列是否有任务。
如果有,那么主线程会从中取出排在第一位的事件,并把这个事件对应的回调放入执行栈中,然后执行其中的同步代码...,如此反复,这样就形成了一个无限的循环。
这就是这个过程被称为“事件循环(Event Loop)”的原因。

注意
1.任务类型 微/宏
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval,setImmediate,UI rendering, I/O
- micro-task(微任务):Promise.then,process.nextTick,MutationObserver回调,MessageChannel的onmessage回调
2.执行顺序
- promise构造函数里的函数为同步代码,立即执行
- 微任务队列里 process.nextTick 的执行顺序永远在 promise.then 之前 process.nextTick > promise.then
- 如果没有在一个I/O周期执行,那么setImmediate 和 setTimeout 执行顺序是不确定的。
如果在一个I/O周期执行,setImmediate总是优先于setTimeout执行。
3.一次事件循环
①将 macro-task 里的同步代码立即执行,异步代码放入执行栈
-> 调用web API 多线程执行异步事件 -> 将事件回调放入 micro-task /macro-task
-> ②执行栈空
-> ③UI render (dom渲染)
-> ④micro-task 不为空? -> 将 micro-task 里的任务全部 放入 执行栈中执行
-> ⑤执行栈空 (一次事件循环)
-> ⑥macro-task 不为空?(开启下一次事件循环)
-> 将 macro-task 里的任务按先入先出顺序 放一个 在执行栈中执行
->.......
举个栗子
//1
console.log(1);
//2
new Promise(function (resolve) {
console.log(2);
resolve();
}).then(function () {
console.log(3)
});
//3
setTimeout(function () {
console.log(4);
process.nextTick(function () {
console.log(5);
});
new Promise(function (resolve) {
console.log(6);
resolve()
}).then(function () {
console.log(7)
})
});
//4
process.nextTick(function () {
console.log(8)
});
//5
setImmediate(function () {
console.log(9);
new Promise(function (resolve) {
console.log(10);
resolve()
}).then(function () {
console.log(11)
});
process.nextTick(function () {
console.log(12);
});
})以上程序的执行顺序如下图:

最终的输出结果是:
1,2,8,3,4,6,5,7,9,10,12,11


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








