这篇文章主要给大家介绍了关于VSCode中如何利用d.ts文件进行js智能提示的相关资料,文中通过图文以及示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
- 自动补全(智能提示)
- 因为之前微软推出了typescript语言,结合tsd文件,用visual studio写typescript代码是相当爽的,智能提示的功能非常nb。这个功能理所应当也被vsc继承了。vsc的自动补全用的是typings。
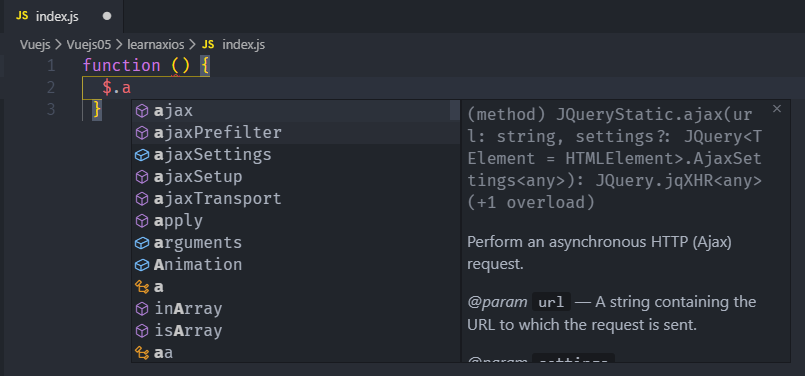
- 效果如图:

- 使用步骤:
1.安装nodejs- 因为需要使用到node里面的npm去安装别人写好的d.ts文件,所以要先安装nodejs。具体步骤不说了,去nodejs官网上下载相应的程序,点击下一步下一步安装就行了。
2.添加项目的配置文件
- 因为需要使用到node里面的npm去安装别人写好的d.ts文件,所以要先安装nodejs。具体步骤不说了,去nodejs官网上下载相应的程序,点击下一步下一步安装就行了。
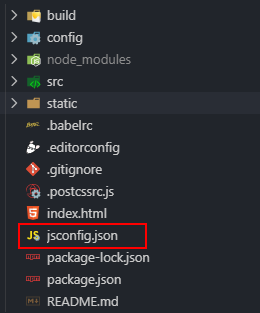
在项目的根目录,创建一个
jsconfig.json文件,内容如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}

3.安装别人写好的相关的d.ts文件
- 比如说我要提示
jquery,那么使用这个命令:
npm install @types/jquery -save
需要说明的是,npm软件库被墙了,所以你要翻墙,或者用下面这个命令去安装。
npm install @types/jquery -save --registry=https://registry.npm.taobao.org
后面多出来的一长串东西,表示是通过淘宝搭建的服务器去安装。
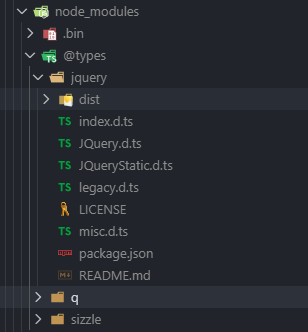
然后你就发现你项目里面多了个node_modules/@types/jquery文件夹。
这时候就能实现效果图里面那样的效果了。







 本文详细介绍如何在VSCode中利用d.ts文件实现JavaScript的智能提示功能,包括安装Node.js、配置jsconfig.json、安装jQuery d.ts文件等步骤,帮助提升开发效率。
本文详细介绍如何在VSCode中利用d.ts文件实现JavaScript的智能提示功能,包括安装Node.js、配置jsconfig.json、安装jQuery d.ts文件等步骤,帮助提升开发效率。

















 2727
2727










