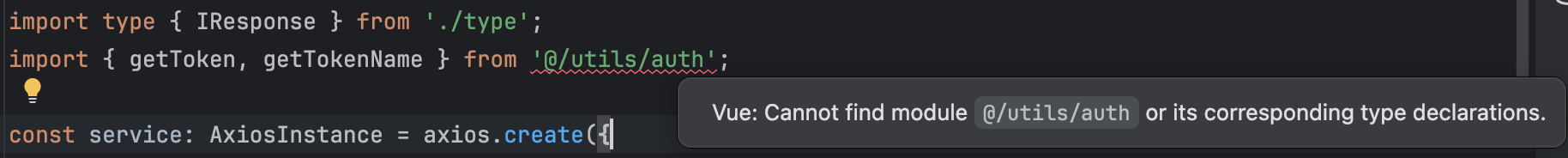
# 标题import文件不能识别@符号

问题原因:项目没有正确配置路径别名。
解决步骤:
1.安装 @types/node以获得 path
pnpm
pnpm add -D @types/node
npm
npm install --save-dev @types/node
2.修改vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src'), // ⬅️ 设置 @ 指向 src 文件夹
},
},
})
3.修改tsconfig.json
在原有文件中添加:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
"types": ["node"], // ⬅️ 告诉 TypeScript 识别 __dirname、process 等 Node 变量
"module": "ESNext",
"moduleResolution": "Node"
}
}
4.修改 tsconfig.app.json
在原有文件中添加:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
}
}





















 8485
8485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








