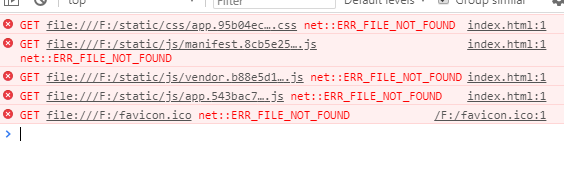
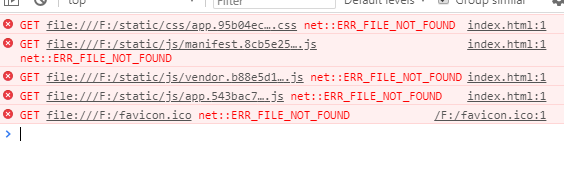
1、问题重现:项目在开发阶段没有问题,打包之后样式部分无法生效或者页面空白,报路径错误,具体如图所示

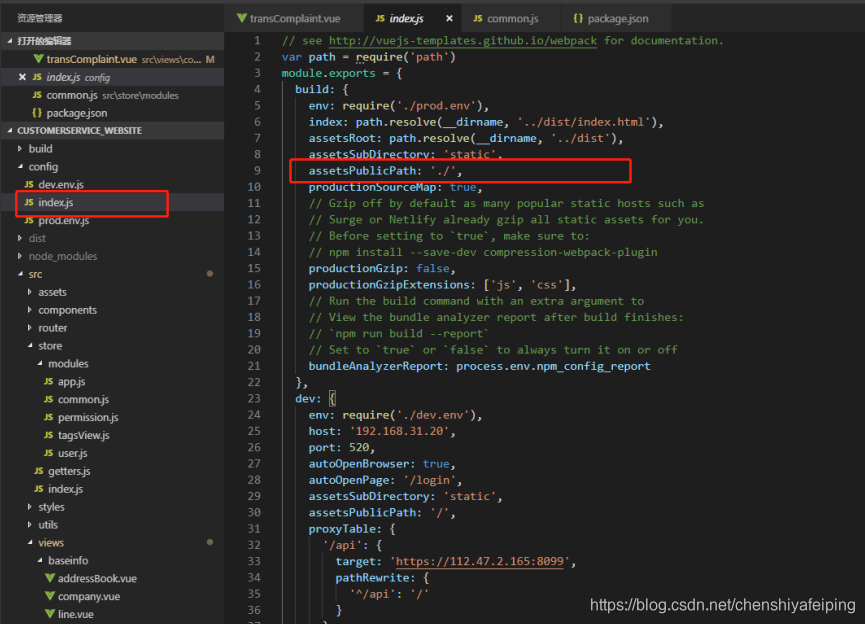
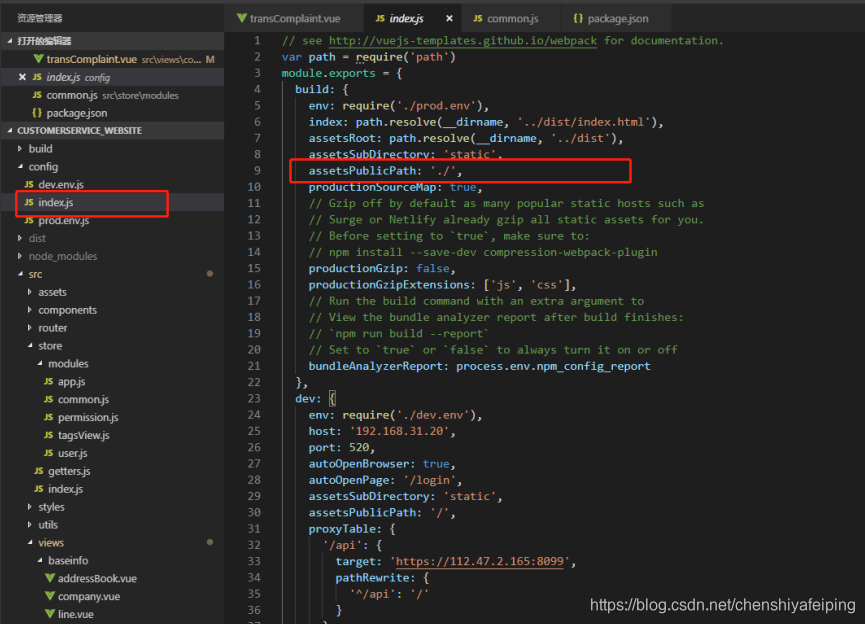
2、解决问题:将config\index.js中的build对象下的assetsPublicPath: ‘/’,改为assetsPublicPath: ‘./’,即可解决该问题

vue-cli项目打包路径有误
最新推荐文章于 2024-03-16 17:12:32 发布
1、问题重现:项目在开发阶段没有问题,打包之后样式部分无法生效或者页面空白,报路径错误,具体如图所示

2、解决问题:将config\index.js中的build对象下的assetsPublicPath: ‘/’,改为assetsPublicPath: ‘./’,即可解决该问题

 1355
1355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


