打开俩个服务器:apache和nodejs
1、在apache服务器中运行html,html代码如下:

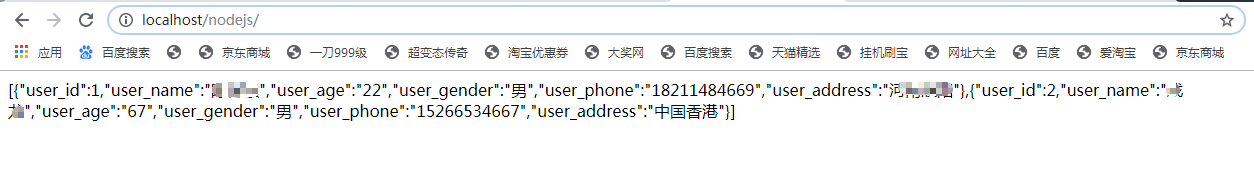
图上是打开nodejs服务器后,连接数据库,执行数据查询,在apache服务器打开网页数据请求成功后,显示效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="bootstrap/dist/css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/ajax.js"></script>
</head>
<body>
<div class="container">
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>手机号</th>
<th>地址</th>
</tr>
</thead>
<tbody id="user">
</tbody>
</table>
</div>
</div>
<script type="text/javascript">
$(function() {
var res = loadJsonDoc('http://localhost:8888/');//nodejs服务器地址
var usersDetail = $.parseJSON(res);
if (usersDetail.length > 0) {
for (i = 0; i <= usersDetail.length - 1; i++) {
var productList = '<tr>\
<td>' + usersDetail[i].user_name + '</td>\
<td>' + usersDetail[i].user_age + '</td>\
<td>' + usersDetail[i].user_gender + '</td>\
<td>' + usersDetail[i].user_phone + '</td>\
<td>' + usersDetail[i].user_address + '</td>\
</tr>';
$("#user").append(productList);
}
}
})
</script>
</body>
</html>
2、创建node服务器,并连接数据库 ,运行node服务器:node server.js(相关代码如下):

// 模块引入开始
var express = require('express');
var app = express();
var mysql = require('mysql');
/* 连接数据库 */
var connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '',
port: '3306',
database: 'chenshanqiang'
});
connection.connect();
//查询数据
app.get('/', function(req, res) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//允许的header类型
res.header("Access-Control-Allow-Headers", "content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
var sql = 'select * from user';
// 执行sql语句
connection.query(sql, function(err, result) {
if (err) {
console.log('[SELECT ERROR] - ', err.message);
return;
}
res.send(result);
});
//connection.end();服务器不关闭
});






















 862
862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










