1. 全局安装create-single-spa, 用于创建新项目和更新由 create-single-spa 创建的项目,但不适用于将已经存在的代码库迁移至singa-spa。
npm install --global create-single-spa2. 新建一个用于放single-spa小实战的目录, 如singel-spa-my-test
mkdir single-spa-my-test3. 进入singel-spa-my-test目录, 创建主框架(root-config类型)
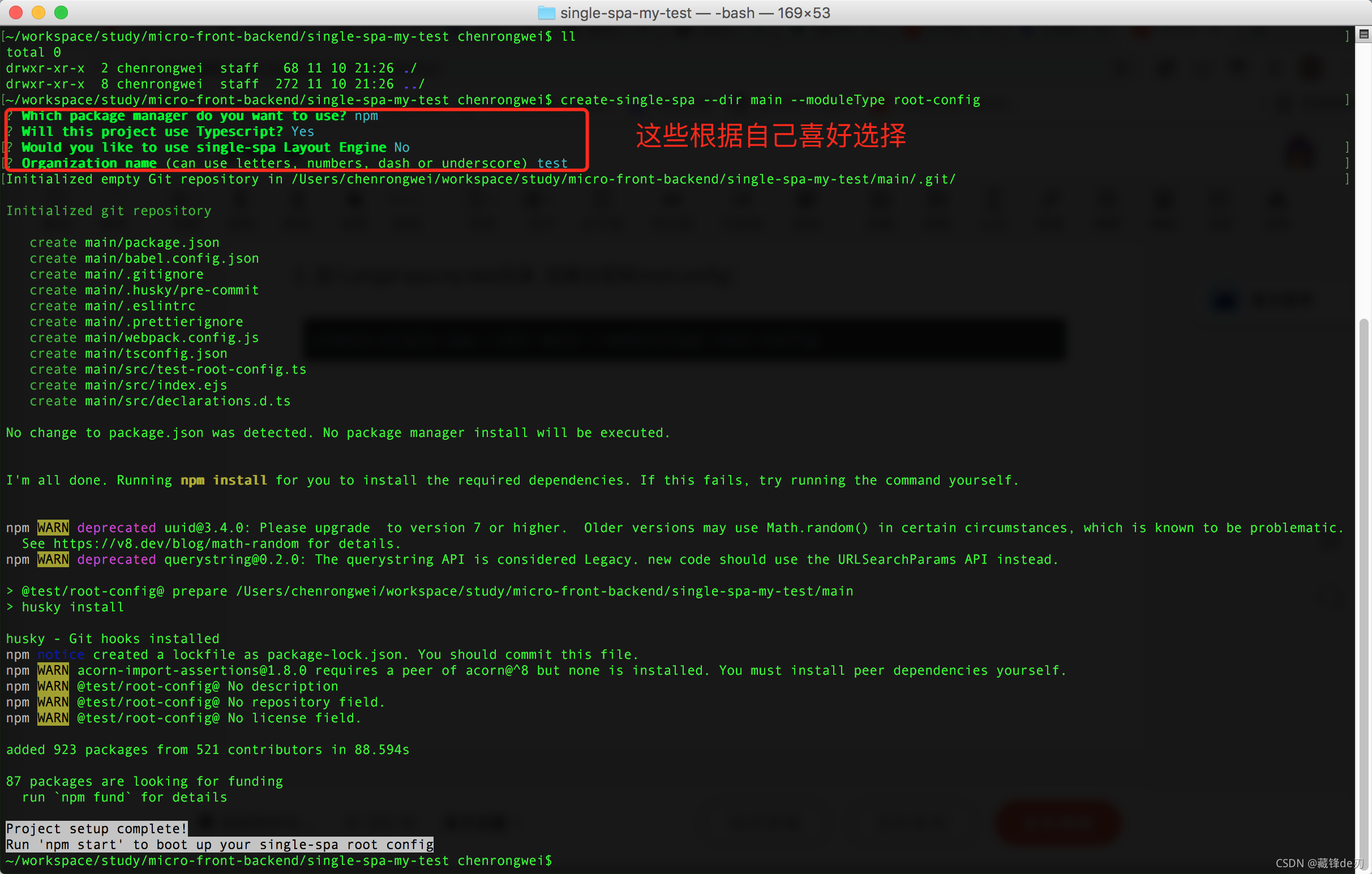
create-single-spa --dir main --moduleType root-config
4. 初始化git仓库, 并提交一波代码
git init5. 创建一个vue子应用(app-parcel类型)
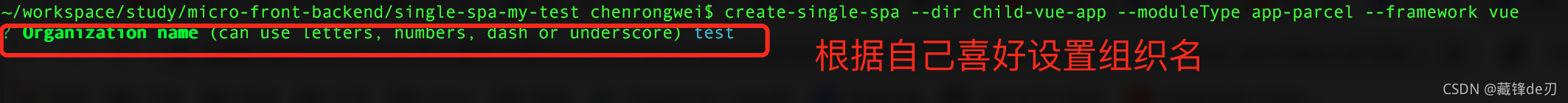
create-single-spa --dir child-vue-app --moduleType app-parcel --framework vue 





 本文介绍了如何使用single-spa搭建一个包含Vue和Angular子应用的微前端项目。从全局安装create-single-spa开始,创建主框架(root-config),接着分别创建并配置Vue和Angular子应用,解决Angular依赖问题,设置路由,注册微服务,并最终通过npm命令启动各个服务。通过URL访问,实现了子应用间的跳转交互。
本文介绍了如何使用single-spa搭建一个包含Vue和Angular子应用的微前端项目。从全局安装create-single-spa开始,创建主框架(root-config),接着分别创建并配置Vue和Angular子应用,解决Angular依赖问题,设置路由,注册微服务,并最终通过npm命令启动各个服务。通过URL访问,实现了子应用间的跳转交互。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








