- 事件冒泡(Bubble)
-所谓冒泡指的就是事件的向上传导,当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发
-在开发中大部分情况冒泡都是有用的,如果不希望冒泡发生可以通过事件对象取消冒泡event.cancelBubble=true。
-bubble事件属性返回一个布尔值,如果事件是冒泡类型,则返回true,否则返回false。
例:部分代码
var box=document.getElementById("box");
var innerBox=document.getElementById("innerBox");
innerBox.onclick=function(event){
//事件对象
event=event||window.event;
//取消冒泡
event.cancelBubble=true;
alert("innerBox的点击事件被触发了");
};
box.onclick=function(event){
//事件对象
event=event||window.event;
//取消冒泡
event.cancelBubble=true;
alert("box的点击事件被触发了");
};
document.body.onclick=function(){
alert("body的点击事件被触发了");
}
我们希望只绑定一次事件
- 事件的委派
指将事件统一绑定给元素共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件,即可应用到多个元素上,即使元素时后添加的,我们可以尝试将其绑定给元素的共同的祖先元素。
实例:为每个a标签绑定一个单击响应事件,新添加的超链接也不需要重新绑定
<body>
<button id="btn">添加列表项</button>
<ul id="list">
<li><a href="javascript:;">列表一</a></li>
<li><a href="javascript:;">列表二</a></li>
<li><a href="javascript:;">列表三</a></li>
</ul>
<script>
window.onload=function(){
var list=document.getElementById("list");
var allA=list.getElementsByTagName("a");
var btn=document.getElementById("btn");
btn.onclick=function(){
var li=document.createElement("li");
li.innerHTML='<a href="javascript:;">新建列表项</a>';
list.appendChild(li);
}
list.onclick=function(event){
event=event||window.event;
// console.log(event.target.nodeName);
if(event.target.nodeName=="A"){
alert("a标签被点击了");
}
}
}
</script>
</body>
- 事件的绑定
语法:对象.事件=函数形式绑定事件
它只能同时为同一个元素绑定同一事件一次,不能绑定多次,如果绑定多次,后面的会覆盖掉前面的
- addEventListener()
通过这个方法 也可以为元素绑定响应函数
参数说明:
-事件的字符串不加on
-回调函数,当事件触发时该函数会被调用
-是否在捕获阶段触发事件,都需要一个布尔值,一般传false;
使用addEventListener()可以同时为一个元素的相同事件绑定多个响应函数
这样当事件被触发时,响应函数将会按照函数的绑定顺序执行
btn.addEventListener("click",function(){
alert(1);
},false);
btn.addEventListener("click",function(){
alert(2);
},false);
- attachEvent()
在IE8中可以使用attachEvent()来绑定事件
参数:
-事件的字符串要on
-回调函数,可以同时为一个事件绑定多个处理函数,不用的是他是后绑定先执行,执行顺序和addEventListener()相反
btn.attachEvent("onclick",function(){
alert(1);
});
btn.attachEvent("onclick",function(){
alert(2);
});
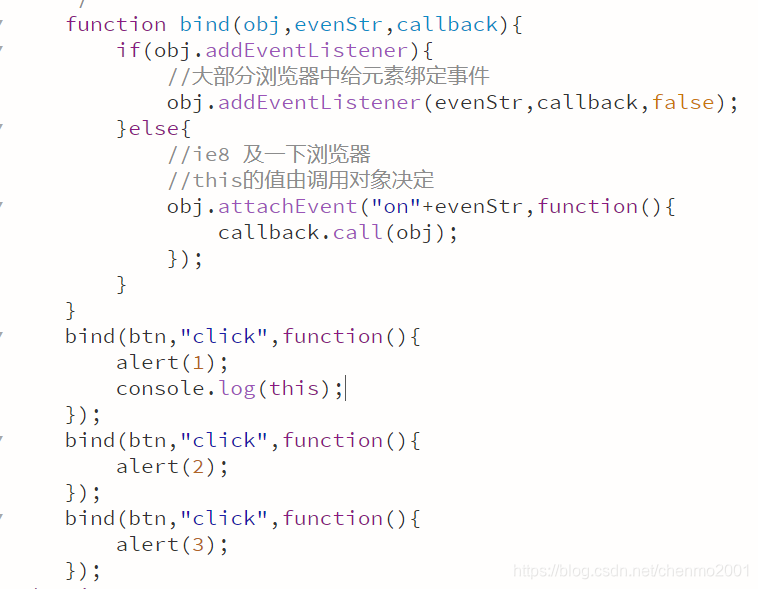
- This
addEventListener()中的this,是绑定事件的对象
attachEvent()中的this,是window
需要统一两个方法的this
 99
99
- 事件的传播
- 关于事件的传播网景公司和微软公司有不同的理解
- 微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发 当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应 该在冒泡阶段执行。
- 网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素
- W3C综合了两个公司的方案,将事件传播分成了三个阶段
1.捕获阶段
- 在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件
2.目标阶段
- 事件捕获到目标元素,捕获结束开始在目标元素上触发事件
3.冒泡阶段
- 事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件
- 如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true
一般情况下我们不会希望在捕获阶段触发事件,所以这个参数一般都是false
- IE8及以下的浏览器中没有捕获阶段
W3C:万维网联盟,是Web技术领域最具权威和影响力的国际中立性技术标准机构




 本文深入探讨了事件冒泡的概念,解释了如何通过event.cancelBubble阻止事件冒泡,并通过示例展示了事件委托的实现,允许对动态添加的元素进行事件处理。此外,还详细阐述了事件的绑定方式,包括addEventListener和attachEvent,以及它们在事件传播过程中的差异,包括捕获阶段、目标阶段和冒泡阶段。最后,讨论了W3C的事件传播标准和不同浏览器的实现差异。
本文深入探讨了事件冒泡的概念,解释了如何通过event.cancelBubble阻止事件冒泡,并通过示例展示了事件委托的实现,允许对动态添加的元素进行事件处理。此外,还详细阐述了事件的绑定方式,包括addEventListener和attachEvent,以及它们在事件传播过程中的差异,包括捕获阶段、目标阶段和冒泡阶段。最后,讨论了W3C的事件传播标准和不同浏览器的实现差异。
















 1617
1617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








