Ajax基础(一)
- 简介:
Ajax(Asynchronous JavaScript and XML (异步的JavaScript 和 XML)),
AJAX是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术;
用于创建快速动态网页的技术。不是某种编程语言。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。
在传统的网页(不使用AJAX)如果需要更新内容,必须重载整个页面。有很多使用AJAX的应用程序案例:新浪微博,Google 地图、开心网等。
- 同步与异步
同步:就是指一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去。
异步:指进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态,
当有信息返回时系统会通知进程进行处理,这样可以提高执行的效率。
异步实现:
- 运用HTNL与CSS来实现页面,表达信息。
- 运用XMLHttpRequest和web服务器进行数据的异步交换
- 运用JavaScript操作DOM,实现动态局部刷新。
- XMLHttpRequest对象
- XMLHttpRequest是Ajax的基础。
- XMLHttpRequest对象用于在后台与服务器交换数据。
- 创建XMLHttpRequest对象:
所有现代浏览器(IE7+、Firefox、Chrome、Safari以及Opera)均内建XMLHttpRequest对象。
创建XMLHttpRequest对象的语法:
Var xhr=new XMLHttpRequest();
老版本的Internet Explorer(IE5和IE6)使用ActiveXObject对象;
Var xhr=new ActiveXObject(“Microsoft.XMLHTTP”);
为了 应对所有现代浏览器:
Var xhr;
If(window.XMLHttpRequest){
//code for IE7+, Firefox, Chrome, Opera, Safari
}else{
// code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
- 向服务器发送请求
如需将请求发送到服务器,我们使用XMLHttpRequest对象的open()和send()方法;
Open(method,URL,async),规定请求的类型、URL以及是否异步处理请求。
-method:请求的类型;GET或POST;
-url:文件在服务器上的位置
-async:true(异步)或false(同步)
Send(string):将请求发送到服务器,
String:仅用于POST请求 。
如果需像HTML表单那样post数据,请使用setRequestHeader()来添加HTTP表头。
Xhr.setRequestHeader(“Content-type”,”application/x-www-form-urlencoded”);
然后send()方法中规定你希望发送的数据。
Xhr.send(data);//data表单中需要提交的数据(字符串)
setRequestHeader语法:
setRequestHeader(header,value):向请求添加http头。
参数说明:header :规定头的名称
Value:规定头的值。
- 服务器响应
如需获得来自服务器的响应,请使用XMLHttpRequest对象的responseText或responseXML属性。
-responseText:获得字符串形式的响应数据。
-responseXML:获得XML形式的响应数据。
- onreadystatechange事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当readyState改变时,就会触发onreadyststechange事件。
readyState属性存有XMLHttpRequest的状态信息。
三个重要属性:
-Onreadystatechange:存储函数(或函数名),每当readyState属性改变时,就会调用该函数。
-readyState:存有XMLHttpRequest的状态。从0到4发生变化。
0:请求未初始化
1:服务器连接以建立
2:请求以接收
3:请求处理中
4:请求已完成,且响应已就绪
-status:
200:”OK”;
404:未找到页面
在onreadystatechange事件中,我们规定当服务器响应以做好被处理的准备时所执行的任务。
当readyState等于4且状态为200是,表示响应已就绪:
xhr.onreadystatechange=function(){
If(Xhr.onreadyState==4&&xhr.Status==200){
Var txt=xhr.responseText;
}
}
使用Callback函数
callback函数是一种一参数形式传递给另一个函数的函数。
如果您的网站存在多个AJAX任务,那么应该为创建XMLHttpRequest对象编写一个标准的函数,并为每个AJAX任务调用该函数。该函数调用应该包含URL以及发生onreadystatechange事件执行的任务(每次调用可能不尽相同);
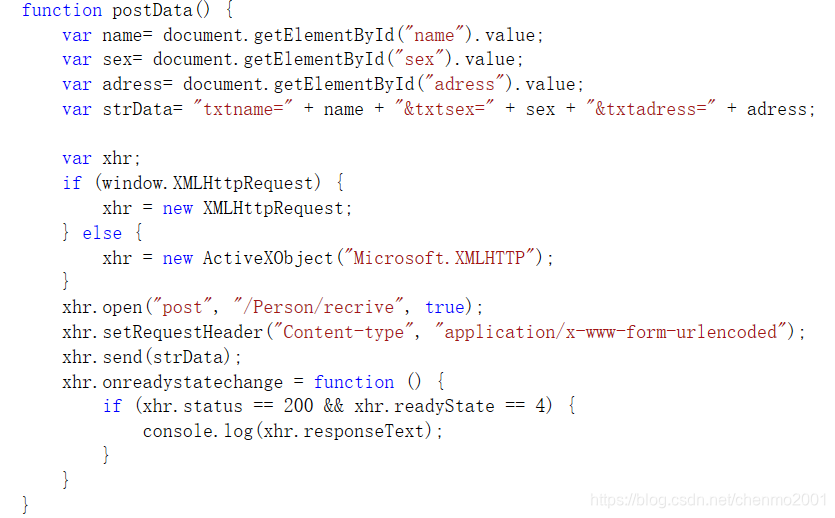
例:





 本文介绍了Ajax的基本概念,包括同步与异步的区别,以及如何利用XMLHttpRequest对象实现数据异步交换和动态页面刷新。重点讲解了创建XMLHttpRequest对象、发送请求、服务器响应和onreadystatechange事件的使用。
本文介绍了Ajax的基本概念,包括同步与异步的区别,以及如何利用XMLHttpRequest对象实现数据异步交换和动态页面刷新。重点讲解了创建XMLHttpRequest对象、发送请求、服务器响应和onreadystatechange事件的使用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








