DOM文档对象模型
一、什么是(DOM)文档对象模型
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
-
核心 DOM - 针对任何结构化文档的标准模型
-
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
HTML DOM是关于如何获取、修改、添加或删除HTML元素的标准。
文档(Document):整个HTML文档
对象(Object):网页中的每一部分都转换为了一个对象
模型(Model):使用模型来表示对象之间的关系,方便我们获取对象。
二、DOM节点(Node):
-节点(Node)是构成网页的最基本的组成部分。
-HTML文档中的所有内容都是节点,比如:HTML标签、属性、文本、注释、 -虽皆为节点,但实际的具体类型是不同的,类型不同,属性和方法也不尽相同
比如:标签称为元素节点、属性称为属性节点、文本称为文本节点、文档称为文档节点。
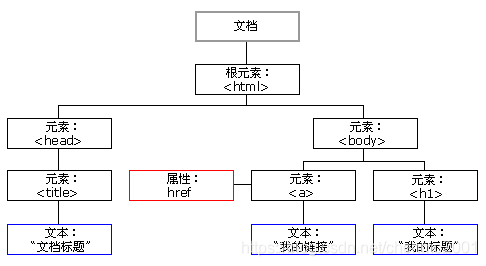
(一)、HTML DOM节点树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:
HTML DOM Tree 实例

通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
-
-在节点树中,顶端节点被称为根(root)
-
-每个节点都有父节点、除了根(它没有父节点)
-
-一个节点可拥有任意数量的子节点
-
-同胞是拥有相同父节点的节点
举例:
<html> //没有父节点,所以它是根节点
<head> //父节点是<html>,子节点是<title>
<title> DOM </title> //子节点是文本节点“DOM”,可通过节点的innerHTML属性来访问文本节点的值
</head>
<body> //父节点是<html>
<h1>DOM</h1> //与<p>为同胞节点
<p>Hello world!</p> //文本节点“Hello world!”的父节点是<p>
</body>
</html>
并且:
-
<head> 元素是 <html> 元素的首个子节点
-
<body> 元素是 <html> 元素的最后一个子节点
-
<h1> 元素是 <body> 元素的首个子节点
<p> 元素是 <body> 元素的最后一个子节点
-
常用节点
文档节点(document)、元素节点(Element)、文本节点(text)、属性节点(Attr)。
1.文档节点:
代表的是整个HTML文档,网页中的所有节点都是它的子节点;document对象作为window对象的属性存在的,不用获取可直接使用。-通过该对象我们可以在整个文档访问内查找节点对象,并可以通过该对象创建各种节点对象。
2.元素节点:
-HTML中的标签都是元素节点,也是最常用的节点。
-浏览器会将页面中所有的标签都转换为一个元素节点,可通过document来获取。
比如:document.getElementById();//根据id获取元素
3.文本节点
⑴HTML标签以外的文本内容,任意非HTML的文本都是文本节点,包括可以字面解释的纯文本内容。
⑵一般作为元素节点的子节点存在
⑶获取文本节点时一般要先获取元素节点,再通过元素节点获取文本节点
例如:获取元素节点的第一个子节点,一般为文本节点。
元素节点.firstchild;
4.属性节点
-表示标签中的一个属性,但并非是元素节点的子节点,而是元素节点的一部分,可通过元素节点来获取指定的属性节点。
例如:
元素节点.getAttribute(“属性名”);
注意:我们一般不使用属性节点
三、DOM节点的操作
-创建节点 document.createElement(“标签名”)
-删除节点 父节点.removeChild(子节点)
-替换节点 父节点.replaceChild(新节点,旧节点)
-插入节点 父节点.appendChild(子节点)
父节点.insertBefore(新节点,旧节点)
(一)、获取
-
、获取元素(节点)
通过document对象调用
-getElementById()通过ID获取
-getElementByTagName()通过标签名获取
-getElementByName()通过name属性获取
-getElementByClassName通过标类名获取,该方法注意不支持IE8及以下版本
2、获取元素子节点
通过具体的元素节点调用
-getElementByTagName()方法,返回当前节点的指定标签名名后代节点
-childNodes 属性,表示当前节点的父节点
-firstChild 属性,表示当前节点的第一个子节点
-lastChild 属性,表示当前节点的最后一个子节点
3、获取父节点和兄弟节点
通过具体的节点调用
-parentNode 属性,表示当前节点的父节点
-previousSibling 属性,表示当前节点的前一个兄弟节点
-lastSbling 属性,表示当前节点的后一个兄弟节点
(二)、元素节点的属性
(1)、获取
元素对象.属性名
例:element.value element.id element.className
(2)、设置
元素对象.属性名=新的值
例:element.value=”hi” ;element.id=”id01”;element.className=”newclass”
(三)、节点的修改
(1)、修改内容:通过innerText属性读取或设置标签内部的文本可以用innerHTML属性读取或设置标签内部的文本。
二者异同:innerHTML会按照HTML的规则解析文本,而innerText只是当作普通的文本内容
(2)、修改样式
元素.style.属性
例:改变box的宽高

(四)、添加删除元素
⑴createElement创建一个元素节点
eg:createElement(“p”)创建一个段落
⑵createTextNode(content)创建一个文本节点
⑶appendChild添加子节点
⑷removeChild删除子节点
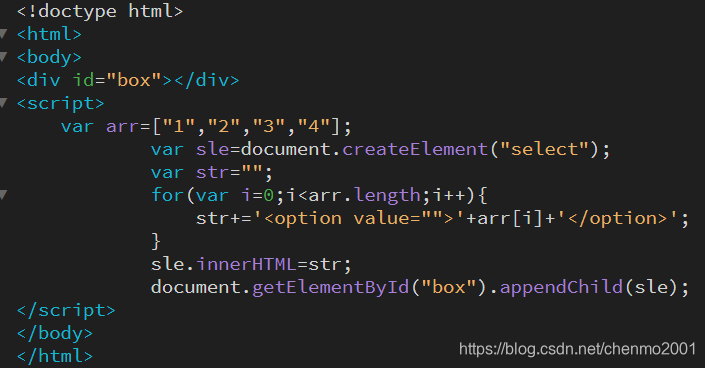
eg:select的动态创建

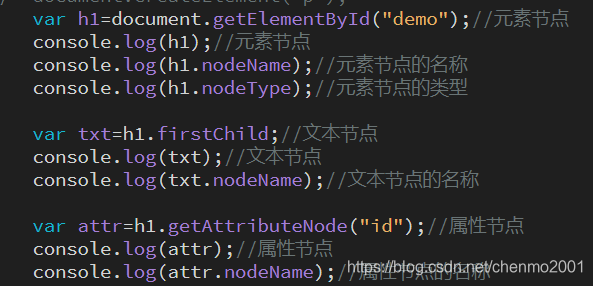
四、DOM属性
nodeName节点名称 nodeType节点类型 nodeValue节点的值
-
nodeName属性
节点名称,是只读的。
⑴元素节点的nodeName与标签名相同
⑵属性节点的nodeName是属性的名称
⑶文本节点的nodeName只能是#text
⑷文档节点的nodeName只能是#document
2.nodeValue属性
节点的值
⑴元素节点的nodeValue是undefined或null
⑵文本节点的nodeValue是文本自身
⑶属性节点的nodeValue是属性的值
3.nodeType属性
也是只读的。
常用节点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9

五、节点的方法
(一)、编程接口
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。例如人的方法可能是吃、喝、睡等
属性是您能够获取或设置的值(比如节点的名称或内容)。人的属性包括姓名、身高、年龄等。
(二)、一些常用的方法和属性
方法:
|
方法 |
描述 |
|
getElementById() |
返回带有指定 ID 的元素。 |
|
getElementsByTagName() |
返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
|
getElementsByClassName() |
返回包含带有指定类名的所有元素的节点列表。 |
|
appendChild() |
把新的子节点添加到指定节点。 |
|
removeChild() |
删除子节点。 |
|
replaceChild() |
替换子节点。 |
|
insertBefore() |
在指定的子节点前面插入新的子节点。 |
|
createAttribute() |
创建属性节点。 |
|
createElement() |
创建元素节点。 |
|
createTextNode() |
创建文本节点。 |
|
getAttribute() |
返回指定的属性值。 |
|
setAttribute() |
把指定属性设置或修改为指定的值。 |
属性:
-
innerHTML - 节点(元素)的文本值
-
parentNode - 节点(元素)的父节点
-
childNodes - 节点(元素)的子节点
-
attributes - 节点(元素)的属性节点
例:





















 401
401










