目录:
1.Vuex是什么
2.Vuex使用
3.Vuex传值
Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),让其在各个页面上实现数据的共享包括状态,并且可操作
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
vuex使用步骤
1 安装
npm install vuex -S
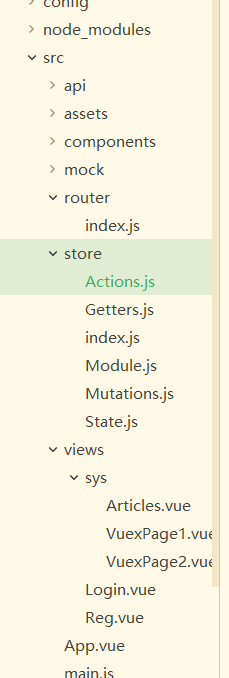
2 创建store模块,分别维护state/actions/mutations/getters
3、在store里面创建index.js文件,并在文件中导入各大模块
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './State'
import getters from './Getters'
import actions from './Actions'
import mutations from './Mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
4、在main.js中挂载store示例
import Vue from 'vue'
// process.env.MOCK && require('@/mock')
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' // 新添加 1
import axios from '@/api/http'
import VueAxios from 'vue-axios'
import store from './store'
Vue.use(VueAxios,axios)
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
data(){
return{
Bus:new Vue({
})
}
},
router,
store,
components: { App },
template: '<App/>'
})
Vuex传值
通过前面几次vue的学习,我们目前知道的传值方式有两种:
1、通过控制子组件和父组件来实现相互传值,但是这样传值代码量实在比较大
2、通过我们的Bus总线来传值这样传值代码虽然减少了,但是项目一大需要定义的变量又很多了,每传递一个,就要在对应的双方定义变量,一多自己页记不住
由于上面两种传值方式都不太友好,所以我们又有了Vuex来帮助我们传值,Vuex就像一个仓库,我们可以把我们所需要的所有参数值全部放进去,然后需要时再取出来,这样代码既不繁琐,变量也不难记。
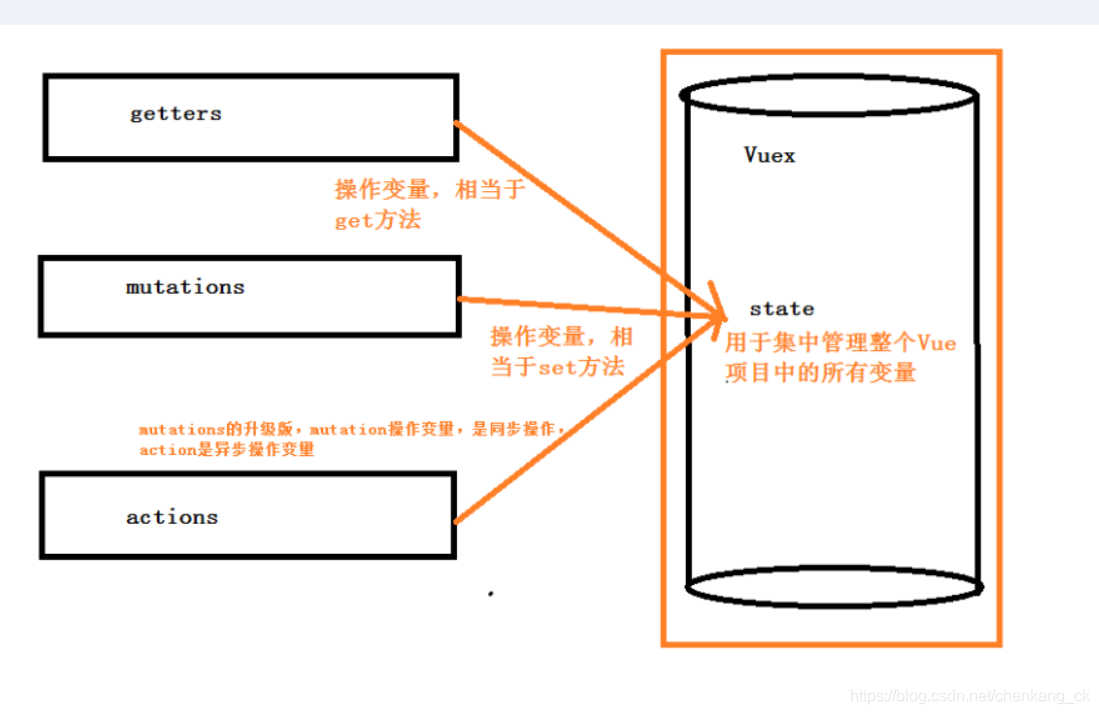
然后我们用一张图来表示Vuex的结构

state:我们用来存放我们需要用到的变量
gettters:用来获取我们定义的变量
mutations:操作我们定义的变量,同步操作
actions:操作我们定义的变量,异步操作

state.js
export default{
resturantName:'飞鸽餐馆'
}
actions.js
export default {
setResturantNameByAsync: (context, payload) => {
console.log('xxxx');
setTimeout(() => {
console.log('yyyy');
console.log(payload)
// state.resturantName = payload.resturantName;
context.commit('setResturantName', payload); //Action提交的是mutation
}, 6000)
console.log('zzzz');
// 在这里面是获取不到vue的根实例的
},
doAjax: (context, payload) => {
let _this = payload._this
let url = _this.axios.urls.SYSTEM_USER_DOLOGIN;
_this.axios.post(url, {}).then((response) => {
console.log(response);
}).catch(function(error) {
console.log(error);
});
}
}
mutations.js
export default {
setResturantName: (state, payload) => {
state.resturantName = payload.resturantName;
}
}
getters.js
export default{
getResturantName: (state) => {
return state.resturantName;
}
}
VuexPage1.vue
<template>
<div>
<h3>页面1:欢迎来到{{msg}}</h3>
<button @click="buy">盘它(同步)</button>
<button @click="buyAsync">搞它(异步)</button>
<button @click="doAjax">搞它(异步)</button>
</div>
</template>
<script>
export default {
data() {
return {
};
},
computed:{
msg(){
return this.$store.state.resturantName;
}
},
methods:{
buy(){
this.$store.commit('setResturantName',{
resturantName:'JGM'
});
},
buyAsync(){
this.$store.dispatch('setResturantNameByAsync',{
resturantName:'SSB'
});
},
doAjax(){
this.$store.dispatch('doAjax',{
_this:this
});
}
}
}
</script>
<style>
</style>
VuexPage2.vue
<template>
<div>
<h3>页面2:欢迎来到{{msg}}</h3>
</div>
</template>
<script>
export default {
data() {
return {
};
},
computed:{
msg(){
return this.$store.getters.getResturantName;
}
}
}
</script>
<style>
</style>




 本文深入解析Vue.js专用状态管理工具Vuex的原理与应用,涵盖安装配置、核心概念如State、Getters、Mutations、Actions及Module的详细解释。通过示例代码展示如何在项目中有效使用Vuex进行数据共享和操作。
本文深入解析Vue.js专用状态管理工具Vuex的原理与应用,涵盖安装配置、核心概念如State、Getters、Mutations、Actions及Module的详细解释。通过示例代码展示如何在项目中有效使用Vuex进行数据共享和操作。
















 3733
3733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








