当后台传来的数据是这种格式的怎么处理,看起来很乱,还有标签

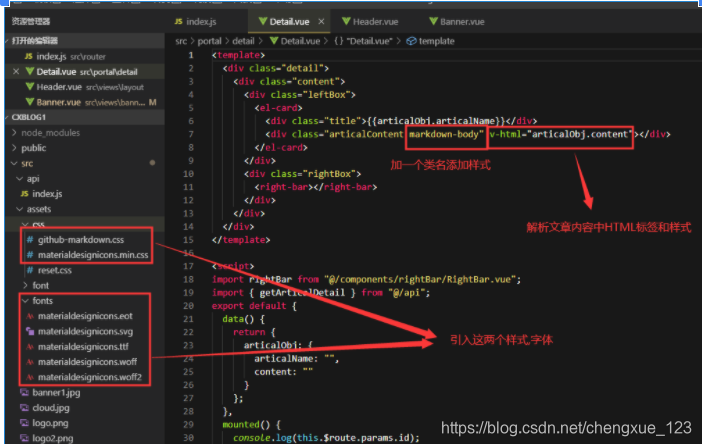
1)可以在vue中用v-html 解析html 其他项目则用其他方法 ,此处用的是v-html="articalObj.content" 解析内容
<div class="articalContent" v-html="articalObj.content">
{{ articalObj.content }}
</div>
2)上述排版还是看起来不太美观 这个时候 可以使用Markdown文章样式 下载地址是:
链接:https://pan.baidu.com/s/1eD1JKtxu5NNme7wIah0uKg
提取码:s42p
使用的时候加上类名 markdown-body
<div class="articalContent markdown-body" v-html="articalObj.content">
{{ articalObj.content }}
</div>
3)当完全成功引入Markdown






 在Vue项目中,处理后台传来的markdown格式文章时,可以使用`v-html`指令来解析内容。但原始解析后的内容排版可能不理想。为提升美观度,可以引入Markdown文章样式,例如通过下载链接<https://pan.baidu.com/s/1eD1JKtxu5NNme7wIah0uKg>获取资源,提取码为`s42p`。在使用时,给内容添加`markdown-body`类名,即可实现美化。
在Vue项目中,处理后台传来的markdown格式文章时,可以使用`v-html`指令来解析内容。但原始解析后的内容排版可能不理想。为提升美观度,可以引入Markdown文章样式,例如通过下载链接<https://pan.baidu.com/s/1eD1JKtxu5NNme7wIah0uKg>获取资源,提取码为`s42p`。在使用时,给内容添加`markdown-body`类名,即可实现美化。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 849
849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








