1.npm i -g @vue/cli
2. vue --version
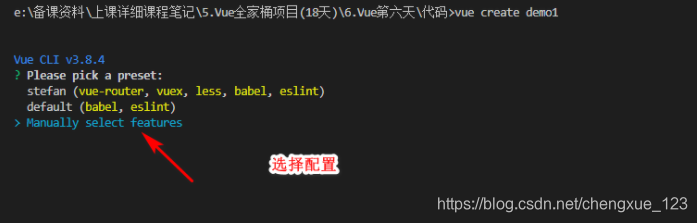
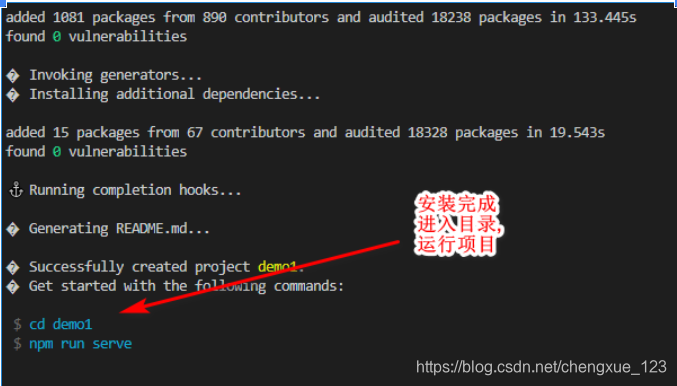
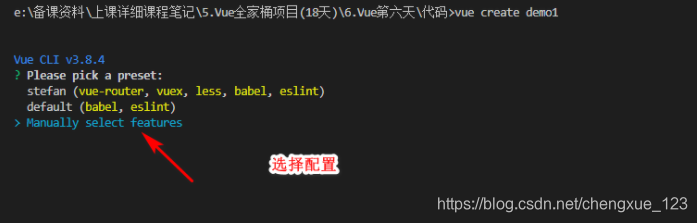
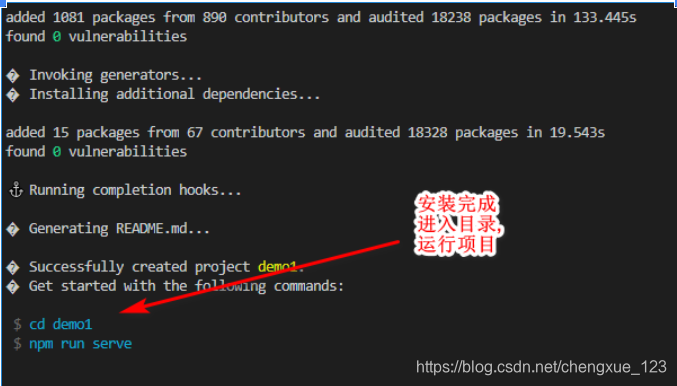
3. vue create 项目名称 或者vue ui(界面性创建项目)
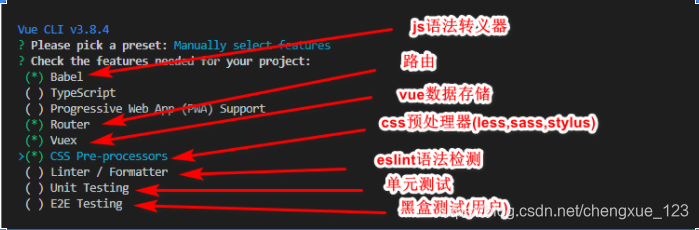
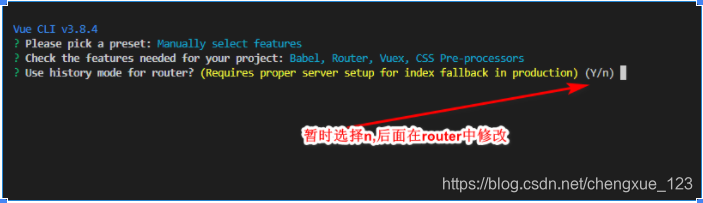
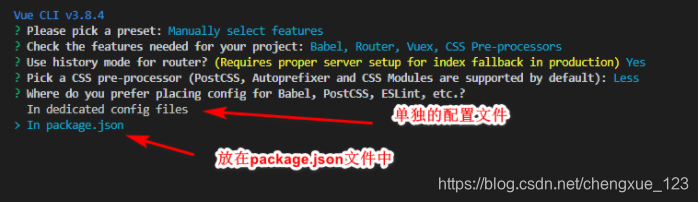
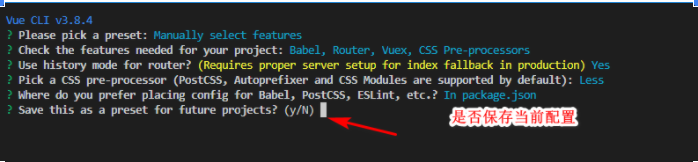
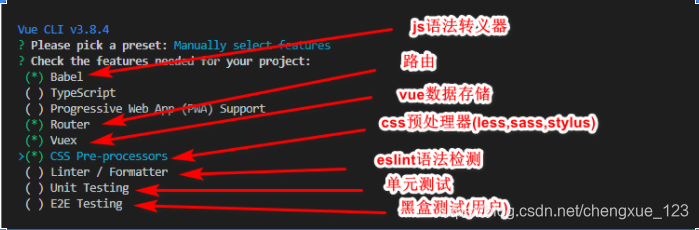
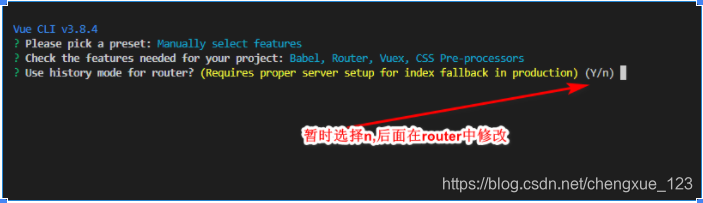
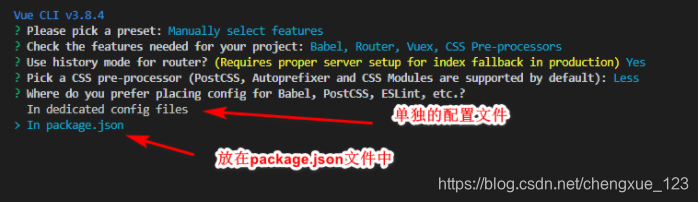
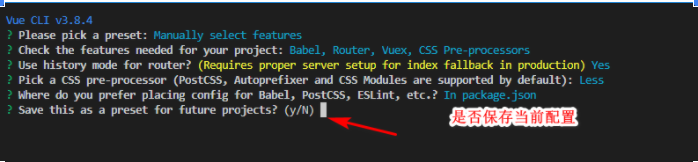
第一次配置






注意: 如果想删除默认的配置: 找到 C:\Users\用户名\.vuerc 文件,进行修改即可。 第一次配置的时候就按照上面去操作 以后可以用默认的配置
 本文指导读者如何使用Vue CLI创建项目,包括首次配置步骤,如npmi-g@vue/cli的使用、检查Vue版本、创建Vue UI项目,并提到了删除默认配置的方法。重点在于新手必备的基础配置指南。
本文指导读者如何使用Vue CLI创建项目,包括首次配置步骤,如npmi-g@vue/cli的使用、检查Vue版本、创建Vue UI项目,并提到了删除默认配置的方法。重点在于新手必备的基础配置指南。
1.npm i -g @vue/cli
2. vue --version
3. vue create 项目名称 或者vue ui(界面性创建项目)
第一次配置






注意: 如果想删除默认的配置: 找到 C:\Users\用户名\.vuerc 文件,进行修改即可。 第一次配置的时候就按照上面去操作 以后可以用默认的配置
 241
241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


