一、引言
在现代前端开发中,快速构建稳定、高效且易于维护的中后台管理系统是企业级应用开发中不可或缺的一环。为了应对这一需求,Gi Admin Pro 应运而生。它基于最新的前端技术栈,融合了 Vue3、Vite、TypeScript、Arco Design Vue、Pinia 和 VueUse 等一系列前沿工具,旨在提供一个开箱即用、高度可定制的中后台管理模板。本文将详细介绍 Gi Admin Pro 的技术架构、核心特性以及其在企业级应用中的实践价值。

二、技术架构概览
Gi Admin Pro 的技术架构基于一系列现代化的前端技术栈,确保项目的高效性和可维护性。以下是其主要技术组件:
-
Vue3:作为前端框架的核心,Vue3 提供了更高效的响应式系统和更灵活的组件化开发模式,为项目的快速迭代和扩展奠定了坚实基础。
-
Vite:作为构建工具,Vite 通过其极速的开发服务器和热更新机制,极大地提升了开发体验。同时,Vite 的优化打包策略也有助于减小生产环境下的包体积,提高加载速度。
-
TypeScript:作为 JavaScript 的超集,TypeScript 引入了静态类型检查,有效提升了代码的可读性和可维护性。在 Gi Admin Pro 中,TypeScript 被广泛应用于组件、服务和模块的开发中。
-
Arco Design Vue:作为 UI 组件库,Arco Design Vue 提供了一套风格统一、功能丰富的组件,为 Gi Admin Pro 提供了良好的用户体验和视觉一致性。
-
Pinia:作为 Vue3 的官方状态管理库,Pinia 提供了简洁的 API 和强大的功能,使得状态管理更加高效和易于理解。
-
VueUse:作为 Vue3 的实用工具库,VueUse 提供了一系列实用的 Composition API 函数,帮助开发者更高效地处理常见的前端任务。

三、核心特性解析
-
最新技术栈:Gi Admin Pro 紧跟前端技术发展趋势,采用了 Vue3、Vite 等前沿技术,确保了项目的先进性和高效性。同时,通过 npm 包管理器,开发者可以方便地引入和管理第三方库。
-
TypeScript 支持:项目全面采用 TypeScript 开发,不仅提升了代码的可读性和可维护性,还为团队协作和代码审查提供了有力支持。
-
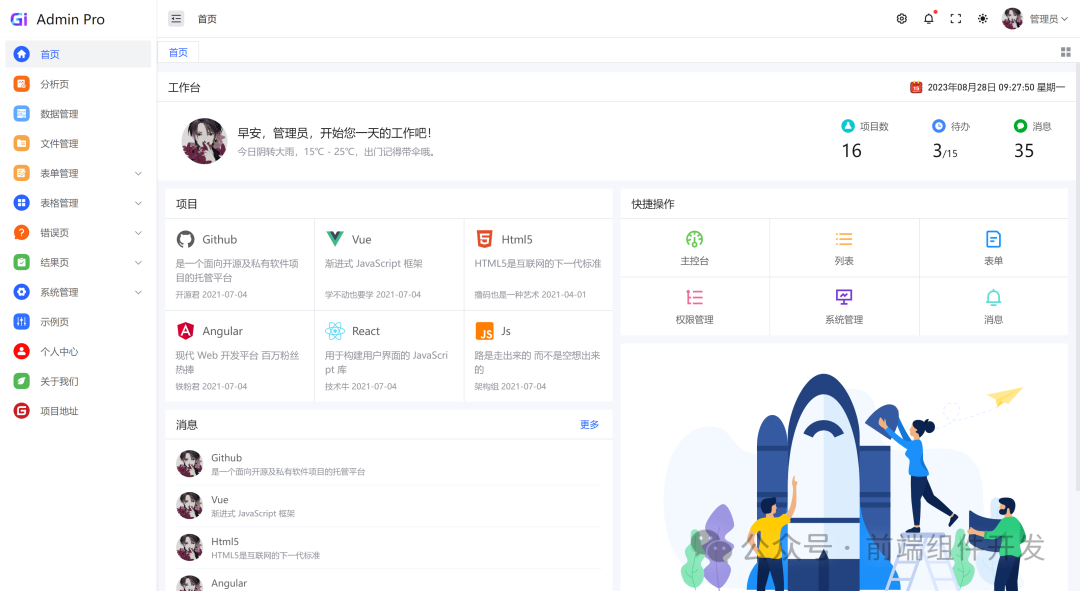
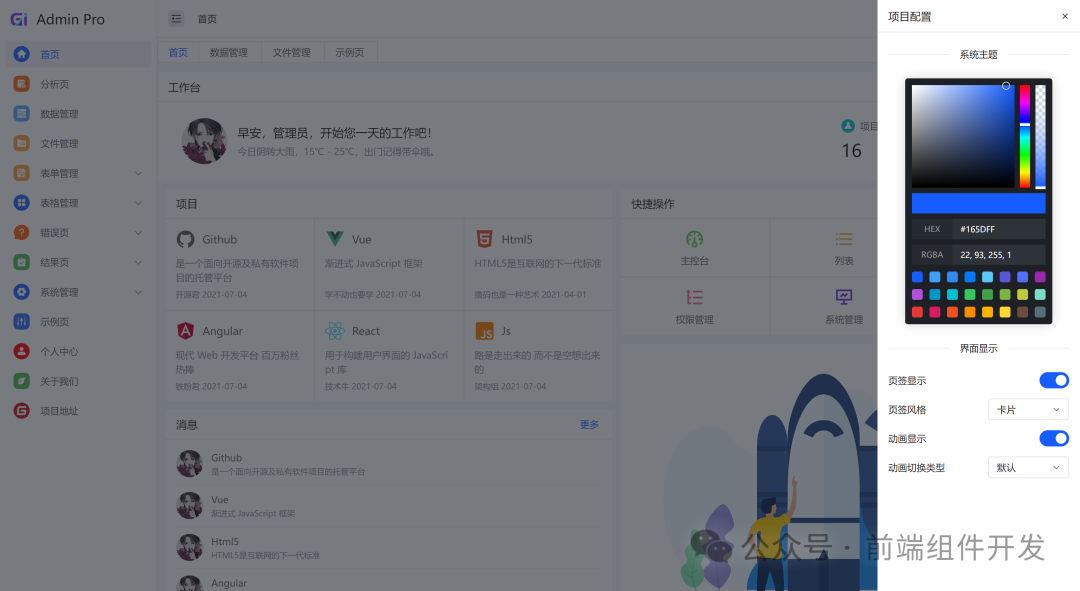
丰富可配置的主题:Gi Admin Pro 内置了多种主题和暗黑模式,开发者可以通过简单的配置即可实现主题切换,满足不同用户的个性化需求。
-
高代码规范:项目遵循严格的代码规范,通过 ESLint、Prettier 等工具进行代码质量检查和格式化,确保了代码的一致性和可读性。同时,丰富的规范插件也为代码质量的持续提升提供了有力保障。
-
基于 mock 的动态数据展示:为了模拟真实的数据交互场景,Gi Admin Pro 采用了 mock 技术实现动态数据展示。这不仅有助于开发者在开发阶段快速构建页面和逻辑,还为后续的接口对接提供了便利。
-
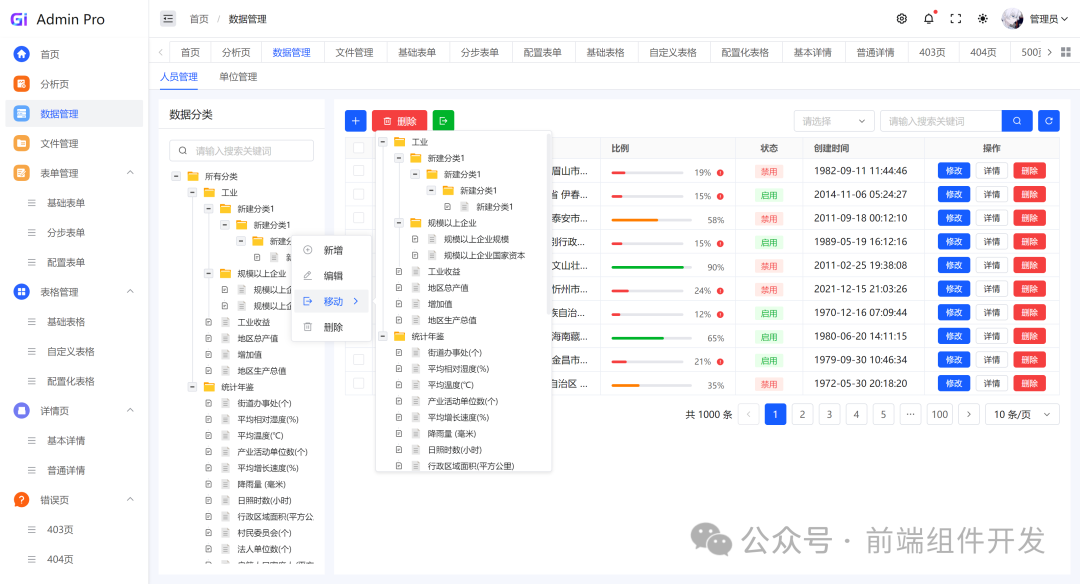
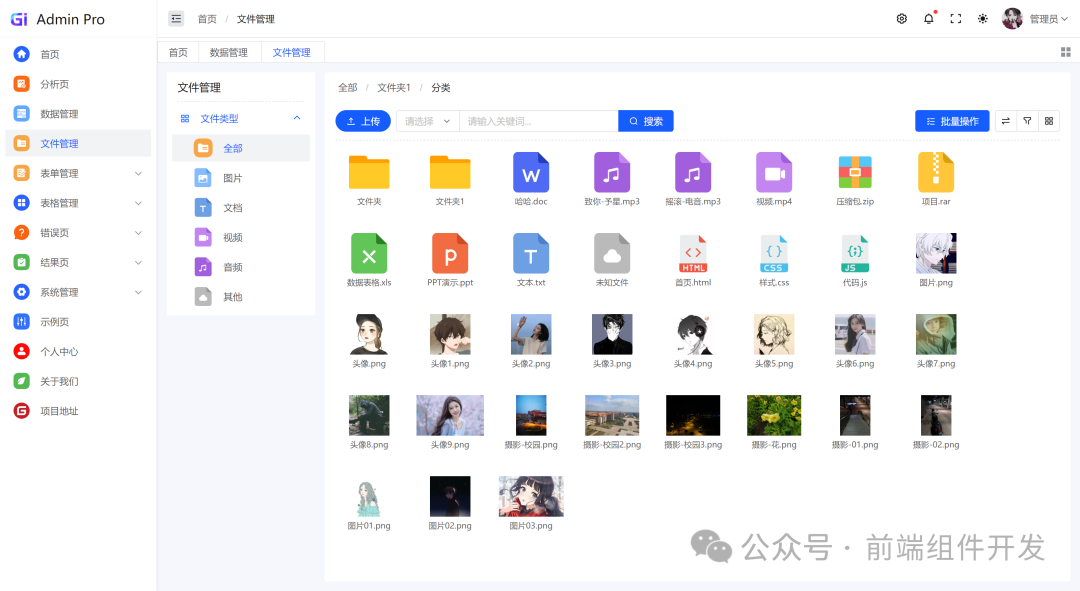
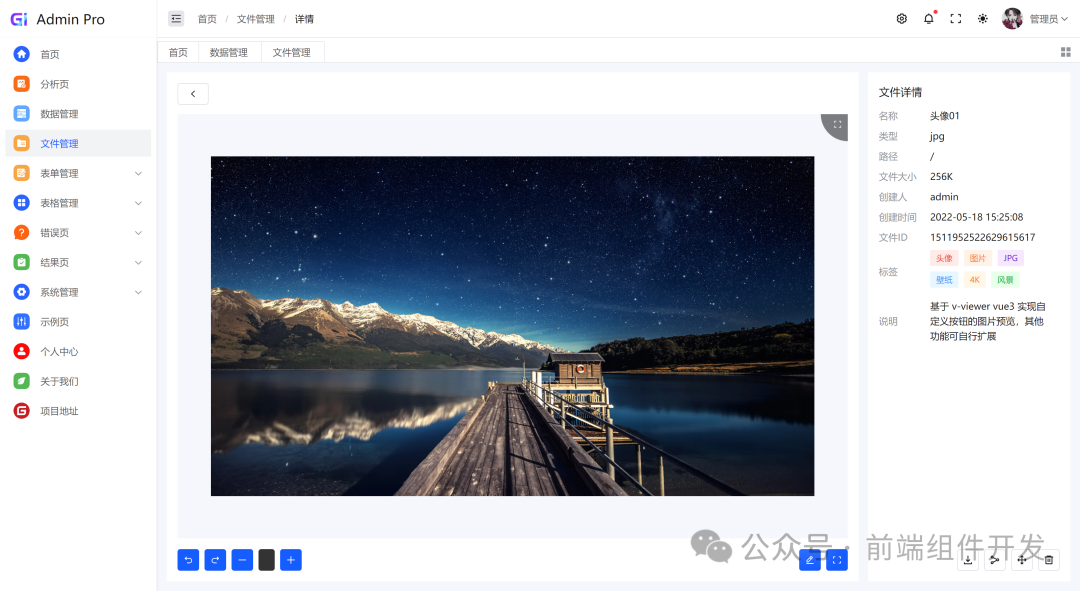
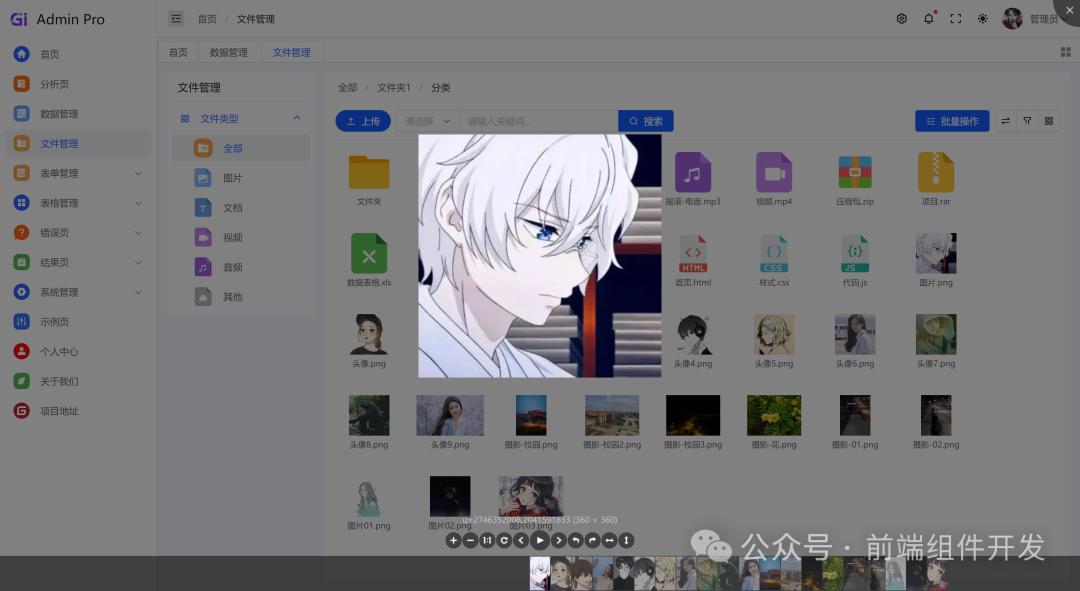
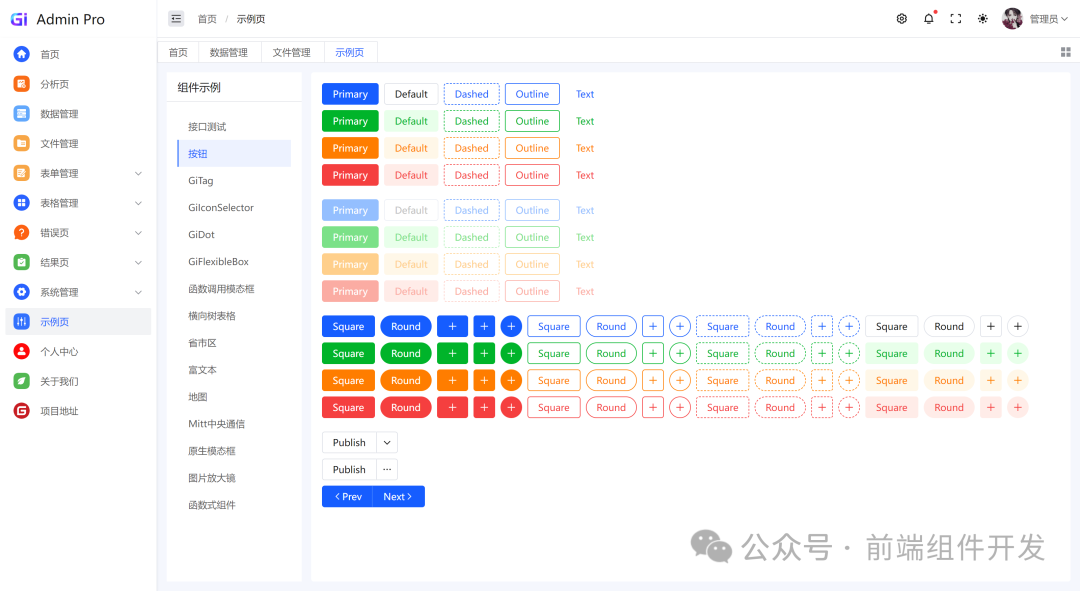
开箱即用的模板:Gi Admin Pro 提供了丰富的页面模板和组件库,开发者可以直接使用这些模板和组件快速搭建中后台管理系统,大大缩短了开发周期。

四、安装使用
-
安装依赖
npm install
-
运行
npm run dev
-
打包
npm run build
vs code 插件安装
1. Prettier - Code formatter
2. Vue - Official
3. Vue 3 Snippets
注意
由于升级了vite3,根据官方规定,node版本必须是14.18.0以上
注:现在已更新到了 Vite5.x,node的版本要求请参考官网要求
vite 官网地址: https://cn.vitejs.dev/

五、常见问题
为什么安装依赖不成功?
检查node版本,最好使用原生镜像npm
还原镜像
npm config set registry https://registry.npmjs.org/
为什么选择 Arco 组件库,而不是 Element Plus?
Element Plus 对比 Arco design
为什么全局组件使用前缀 Gi?
全局组件设置了按需引入,使用前缀,方便和局部组件做区分
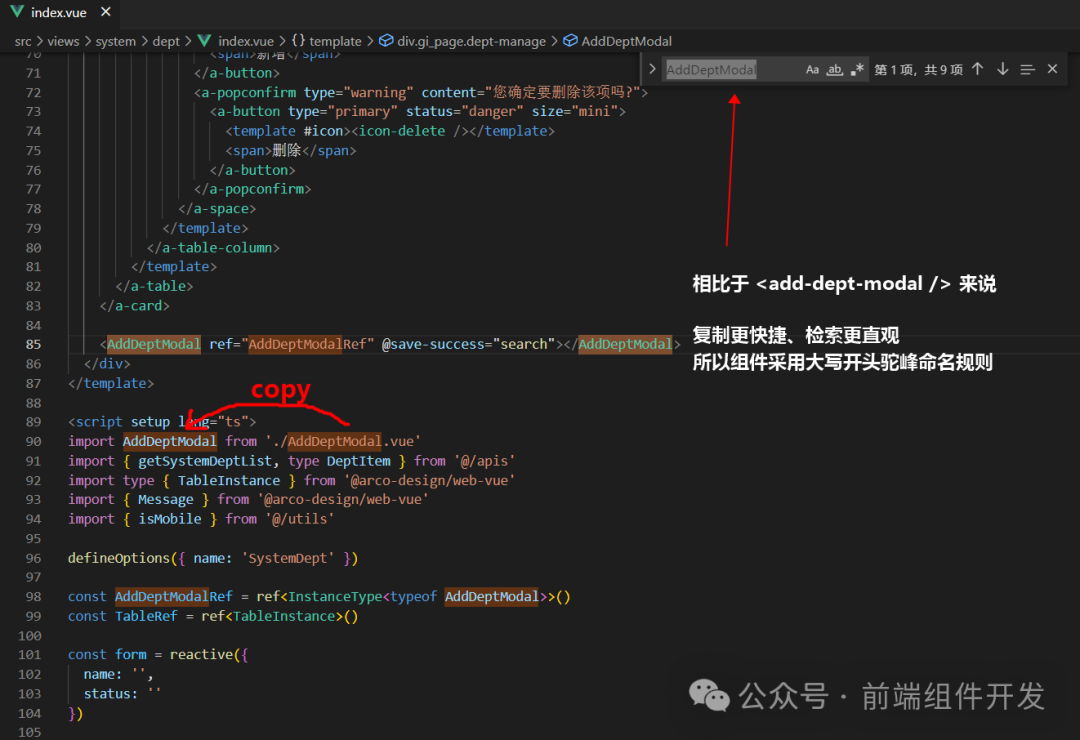
为什么组件使用单词大写开头 (PascalCase)命名写法?
本项目.vue文件名以及在模板使用中,均采用大写开头 (PascalCase)命名方式
参考 Vue2 官网-风格指南: https://v2.cn.vuejs.org/v2/style-guide/
组件命名:单文件组件的文件名应该要么始终是单词大写开头 (PascalCase),要么始终是横线连接 (kebab-case)
其他优点:方便搜索(横线连接 (kebab-case)对搜索没那么方便)

为什么 css 类名推荐横线连接 (kebab-case)
参考大部分大网站,都是这个命名规则,别整: .myClass这种
页面显示异常?
页面必须要保留一个根元素!!!
Vue3 权限管理对路由进行排序和格式化处理方式
使用 xe-utils 这个 js 库,简化数据处理
文章地址
页面无法缓存?
请检查页面是否配置了name,且名称是否与数据一致
defineOptions({ name: 'AboutIndex' })
{
path: '/about/index',
name: 'AboutIndex', // 检查name是否一致
component: () => import('@/views/about/index.vue')
}

六、实践价值与应用前景
Gi Admin Pro 作为一款高效、可定制的中后台管理模板,在企业级应用中具有广泛的应用前景。它不仅能够帮助开发者快速构建稳定、高效的中后台管理系统,还能够通过丰富的主题配置和高度可定制的特性满足不同用户的个性化需求。同时,Gi Admin Pro 的代码规范和实践经验也为团队协作和代码质量提升提供了有力支持。
展望未来,随着前端技术的不断发展和企业对于中后台管理系统需求的日益增长,Gi Admin Pro 将继续保持其技术领先性和实用性,为企业级应用提供更加高效、稳定、易用的解决方案。


七、结语
Gi Admin Pro 作为一款基于最新前端技术栈的中后台管理模板,以其高效性、可定制性和良好的用户体验赢得了广泛好评。通过深入了解其技术架构和核心特性,我们可以更好地利用这一工具快速构建稳定、高效的中后台管理系统。相信在未来,Gi Admin Pro 将在企业级应用中发挥更加重要的作用。
项目地址
https://gitee.com/lin0716/gi-demo






















 1153
1153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










