引言
在前端技术日新月异的今天,各类主流框架层出不穷,开发者们往往需要在纷繁复杂的技术栈中做出选择。然而,在这股技术洪流中,有一个轻量级、简约而不简单的Web UI组件库——Layui,凭借其原生态的开发模式和易上手的特点,赢得了众多开发者的青睐。本文将深入探讨Layui的独特魅力,以及它如何在主流框架之外,开辟出一片属于自己的天地。

一、Layui项目概览
Layui是一套开源免费的Web UI组件库,它摒弃了复杂的构建工具和繁琐的配置,回归到了HTML/CSS/JavaScript的原生态开发模式。这种返璞归真的设计理念,使得Layui极易上手,拿来即用,非常适合快速构建网页界面。Layui的风格简约轻盈,但内在却雅致丰盈,每一处细节都经过精心雕琢,展现出开发者对美的追求和对用户体验的极致关注。

二、快速上手Layui
使用Layui的过程非常简单,只需在页面中引入核心文件即可。这种轻量级、模块化的设计,使得开发者无需花费太多时间在框架的学习和使用上,而是可以更加专注于业务逻辑的实现和用户体验的优化。Layui提供了丰富的组件和插件,如按钮、表单、表格、弹窗等,这些组件都经过精心设计和优化,能够很好地满足开发者在构建网页界面时的各种需求。
使用 Layui 只需在页面中引入核心文件即可:
<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><title>Quick Start - Layui</title><link href="./layui/css/layui.css" rel="stylesheet" /></head><body><!-- HTML Content --><script src="./layui/layui.js"></script><script>// Usagelayui.use(function () {var layer = layui.layer;// Welcomelayer.msg("Hello World", { icon: 6 });});</script></body></html>
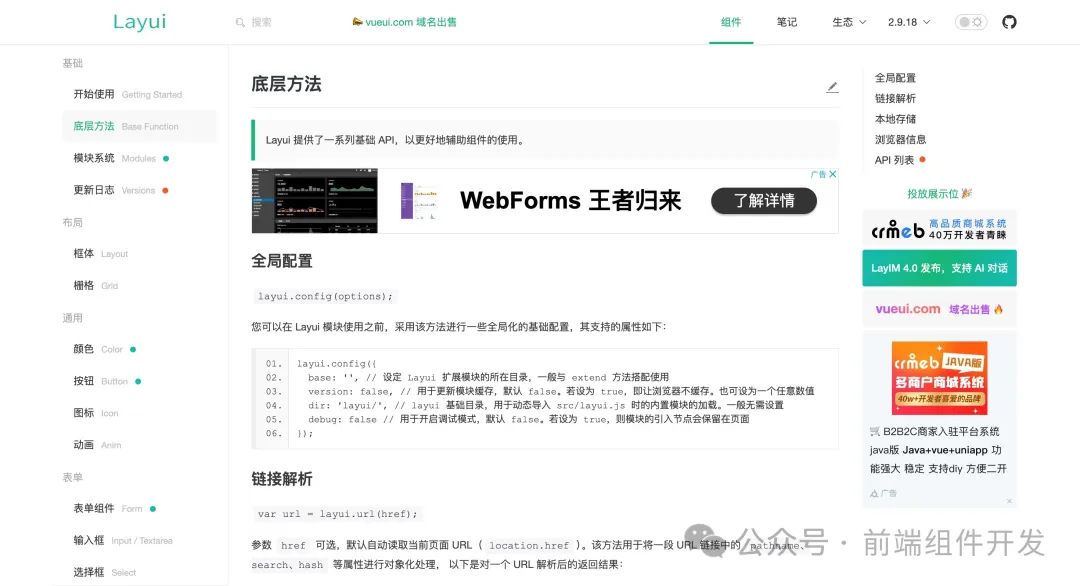
三、Layui的使用文档与社区支持
Layui的文档非常详尽,从基础入门到高级应用,涵盖了所有组件和插件的使用方法和注意事项。文档风格简洁明了,易于理解,即使是初学者也能快速上手。此外,Layui还拥有活跃的社区支持,开发者们可以在社区中交流心得、分享经验、解决问题。这种良好的社区氛围,使得Layui在开源社区中赢得了良好的口碑。

四、Layui的破旧立新与未来发展
自2016年发布1.0.0首版以来,Layui已经被广泛应用于众多Web平台。尽管在2021年,Layui原官网下线并呼吁大家拥抱其他更好的主流框架,但这并没有阻止Layui的发展。相反,Layui在Github和Gitee平台上保持了活跃,不断迭代更新,推出了更多实用的组件和插件。2023年4月24日,Layui发布了2.8.0正式版,并上线了新的文档站点,这是一次朴实的回归,更是情怀的延续。Layui虽然不是前端主流框架,但它仍然支撑着许多项目,代表着许多人的工作。作为开源创作者,为这些坚持者而守望,是Layui不变的初心。
五、开源许可与免责声明
Layui采用MIT许可发布,这意味着开发者可以自由地使用、修改和分发Layui的代码。这种宽松的许可政策,使得Layui在开源社区中更加受欢迎。同时,Layui也提供了详细的免责声明,以确保开发者在使用Layui时能够明确自己的权利和义务。

结语
在这个前端技术日新月异的时代,Layui以其简约而不简单的原生态开发模式,赢得了众多开发者的喜爱。它虽不是主流框架,但却在主流之外开辟出一片属于自己的天地。Layui的易上手性、丰富的组件和插件、良好的社区支持以及不断迭代更新的精神,都使得它成为开发者们在构建网页界面时的务实之选。未来,Layui将继续陪伴着所有为之热爱的人们,共同去论证其开发模式的可行性,为开发者们提供更加优质、高效的开发体验。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










